本期 SimpleUX Talker

在互联网大数据时代,表单是基于数字化数据收集、分析产业运行的关键,对电商、社交等诸多领域有着举足轻重的支撑作用,但繁多的数据录入往往让人烦躁,因而表单的设计显得尤为重要
01.表单设计原则
在设计过程中,设计原则就像解决方案的海中灯塔,体现着解决方案应该包含的基本目标,Luke Weoblewski在《Web 表单设计》中倡导了以下互联网表单设计原则:
(1)尽量减少痛苦
从用户习惯出发,人们要的是填完表之后的东西,所以填写过程应尽量容易,因此设计的表单栏目应当更简洁、更有针对性。
(2)说明填写完成路径
几乎每个表的目标就是填完,表单应清晰告诉人们如何完成这一目标,在设计环节中应该更具有逻辑,上下内容连贯的同时,对每一个流程进行清晰的指示说明。

(3)考虑情境表单并非凭空存在,它们几乎都是广泛使用情境(受众群体、应用、业务)的组成部分,这些情境决定了如何使用表单。在设计时,应该时刻考虑用户为什么要填写表单、在哪个情景下使用表单,换位思考提高表单的实用性。
(4)确保信息一致
表单是顾客和公司之间对话的中间人,虽然表单的数据涉及公司多个相关团队 (市场营销、隐私部门、工程部、 设计部、商业部等),但表单的最终呈现只能表达一种声音,因此在设计之前需要确保各部门表达信息统一。
02.表单组织
在把握表单设计原则之后,我们需要重视表单的内容及组织方式,因为这是比交互设计和视觉设计更加重要的影响着人们填写表单的因素。
(1)选取问题
在填写表单时,我们的思维往往需要经过分析问题、想出答案、填空多种繁杂的过程,长久的填写时间会让用户产生焦虑,大大影响了表单的填写质量,因此我们需要减少思维处理流程,最好的办法就是减少问题的数量甚至完全不要提问题。卡洛琳·贾勒特给我们提供了找出真正有价值问题的四大策略。

- 保留
在满足用户需求和商业需求的前提下,留下那些让你信心十足、能够大概率获得想要答案的问题;
- 删减
删掉那些现在不需要马上获得答案的问题;
- 延迟
关于问题的顺序,有的问题是不需要马上就问,可以把顺序往后排一些,不会让人感觉到多余或者有侵略性;
- 解释
有的问题在某些场景下是用户不想回答的,如敏感一点的手机号码、地址等个人信息,这时候就需要对这些问题做出一些解释,并且需要表达出对用户的好处,如“询问这个问题能帮助我们更快处理订单”。
(2)构建对话
以对话形式而不是盘问形式组织表单,会让用户更自主的思考问题。大多数时候,简洁干练的词语作为问题标签,会远远胜于冗长的词语,但对于那些专业术语或者用户不熟悉的词语来说,明确的对话语言往往有助于将问题解释的更清楚。


(3)内容的组织
在设计过程中,我们往往不知道要把表单内容分到一个网页比较好,还是多个网页更合理,如果分到多页,多少页才算多。答案其实是:视情况而定。
为了用户填写表单更加流畅,我们通常会将问题分成多个有意义的组,每个组都有着自己的主题,让用户能够大概知道这一部分问题我们是想知道什么。然后我们可以分析不同分组下的表单问题的数量和情境,做出以下决策判断。

我们应当采用最少的视觉信息来区分内容组,过多的视觉元素会给表单带来大量视觉噪音。比如对比明显的背景色再加上线条等来分组问题,反而会导致用户注意力分散,因此设计时要学会克制。

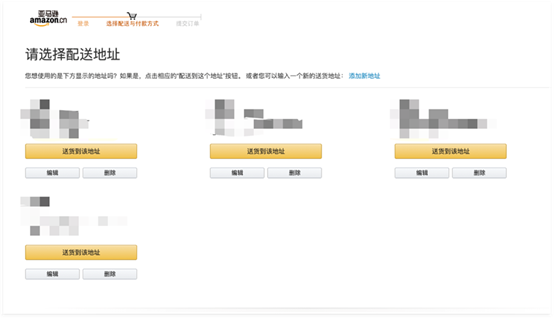
除了分组的场景外,也应该时刻让用户注意集中注意力,快速完成表单。如亚马逊的结算页简单清晰的设计,去除了下单付款流程外的任何多余信息。

感谢您耐心的阅读,希望以上信息能够为大家在设计表单时提供一些思路或引发更多的思考。😊



