前言
此篇文章主要介绍了一款外语教学APP(Xeropan)的用户体验改进案例。
这款app在用户那里得到了良好的反馈,但是在应用商店里的下载率和保留率却未能达到预期,他们希望能够提高总用户数量以及付费用户的比例。
工作人员寻找一部分潜在用户,让他们表述对这款app的印象、想法以及存在的问题。
工作人员询问这些参与者,免费模式和高级付费模式在价值方面存在什么区别,询问他们是否愿意为此付款、是否有过类似付费服务的经验以及他们当时的购买动机是什么。
在此阶段,有了一些发现:
- 更愿意付费的用户群体大多是出于旅游或者专业目的而需要学习外语的年轻人
- “这款软件是为孩子设计的,与自己无关”是他们大多目标受众对于app的第一印象
- 游戏化的学习方式很受欢迎
- 愿意付费的用户觉得价格合理
一、几个想法以及偏好测试
该测试进行了一个月,一开始假设用户无法产生共鸣的原因可能是软件的IP形象或者说吉祥物(MAX教授)的存在感过于强大,app内的相关学习内容、故事情节和游戏关卡都是根据这个IP形象来制定的,这导致用户的第一印象是它像一款儿童软件。
软件内的主要内容是:由IP形象MAX教授的引导,带着用户前往不同的“岛屿”和“时间”,进行一场时间旅行,并在旅行中学习到相应的单词。
测试人员提供了应用程序的一个原始版本和三个修改版本的反馈。
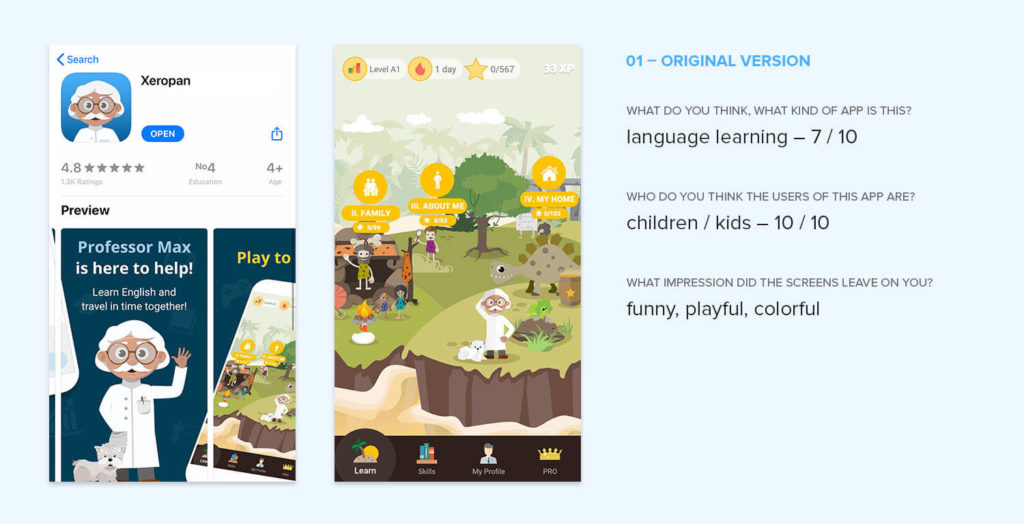
1)原始版本

用户的反馈:
1.这个IP形象看起来不太会学英语,不如用一个伦敦的天际线风景或者地标建筑
2.不专业、很幼稚,像是给儿童设计的娱乐软件
3.IP像“爱因斯坦”,软件给人感觉像医疗类软件
2)IP形象更改——一位年轻的教授

更改:
1.MAX教授看起来更年轻、活力、专业,更像一名语言教授
2.原始版本中的游戏化内容细节太多,分散了用户很大一部分注意力,不易识别一些流程、导航上的操作,会让用户使用时产生不少困惑,于是我们开始删除元素
3.为了使关卡图标更加的清晰,改变了它的颜色,并且将不同关卡图标用虚线连接在一起,用以引导用户
反馈:
这种较小的更新迭代在用户看来没有太多设计上的变化。用户仍然说这个很幼稚,但是在目标受众的年龄估计上更高了一些
3)没有了游戏化的版本

更改:
1.去除了MAX教授的白大褂,让他看起来更像老师,更加贴合用户生活
2.去除了“岛屿”和“时间旅行”的概念,但是保留了原始界面的颜色和风格
反馈:
1.目标受众的年龄明显增加,更像是成年人、专业人士
2.但是受访者对于该软件的具体用途仍然感到困惑,“我认为这个更适合商务人士”“我没法联想到语言学习”
4)全面重新设计-更改背景故事

更改:
1.将游戏化元素重新加入到app内,但是设计的更加简洁,不显幼稚
2.将教授换成了探险家,这个人物IP形象页更适应背景故事
反馈:
1.目标受众的年龄达到了一般的水平:普通人。不像之前那样,要么太幼稚,要么过于专业化
2.虽然用户对于软件总是会有关于“旅行”的印象,但是大部分受访者认为这是一个语言学习app
二、重新设计
根据最终偏好测试的结果,选择了最后一版的概念,即全面重新设计版。
之后将重新设计主页面、开发一种新的视觉语言,并且通过插图和图像指南引导用户使用。
1.创建新的视觉语言
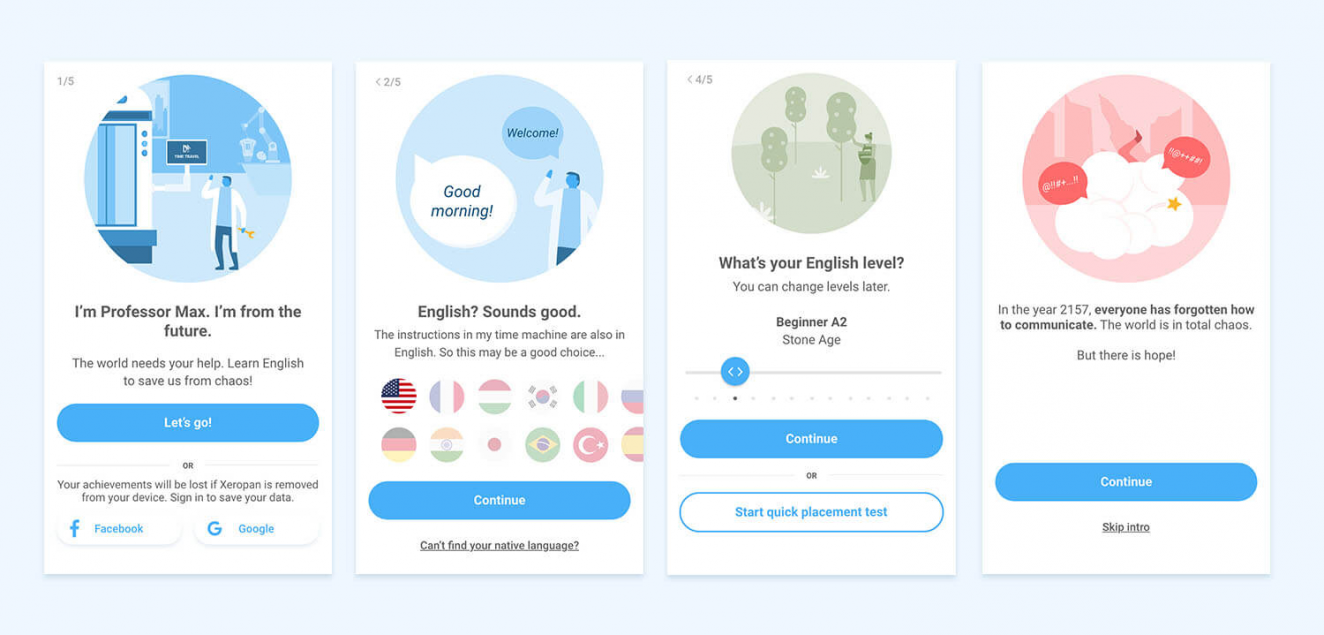
用户在新手引导过程可以选择需要学习的语言、目标和当前的英语水平,并了解该水平下的背景故事,该app基于语言难度设置了13个级别。

由于课程结构无法改变,我们必须围绕着该结构来进行设计,所以最重要的变化就在每一关的界面设计上。
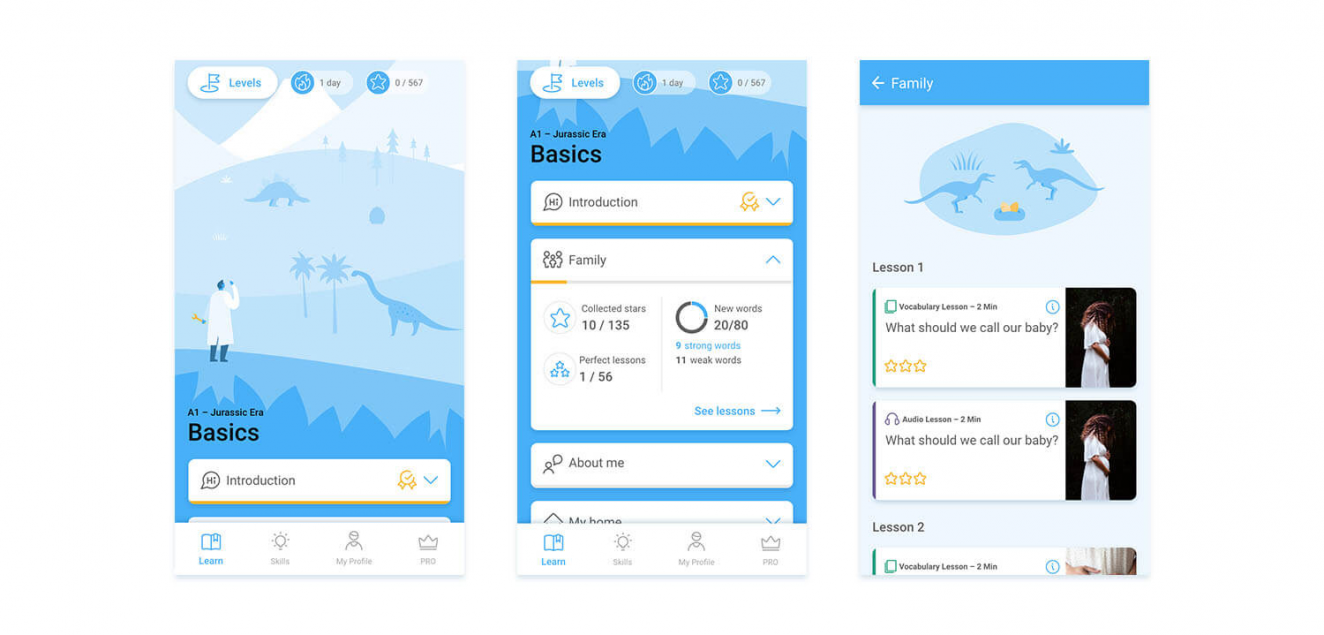
1.插图变得更加简单:界面中使用了隐喻、简单的颜色和许多负面空间,描绘的是友好、宽敞、平静的场景,而不是一个看起来“嘈杂”的儿童读物故事。
2.将水平布局改为垂直布局。用户在之前版本的软件中常常迷失方向,不知道从哪里开始操作。现在用户可以向下滑动页面,从上至下依次是需要操作的内容,学习成本降低。

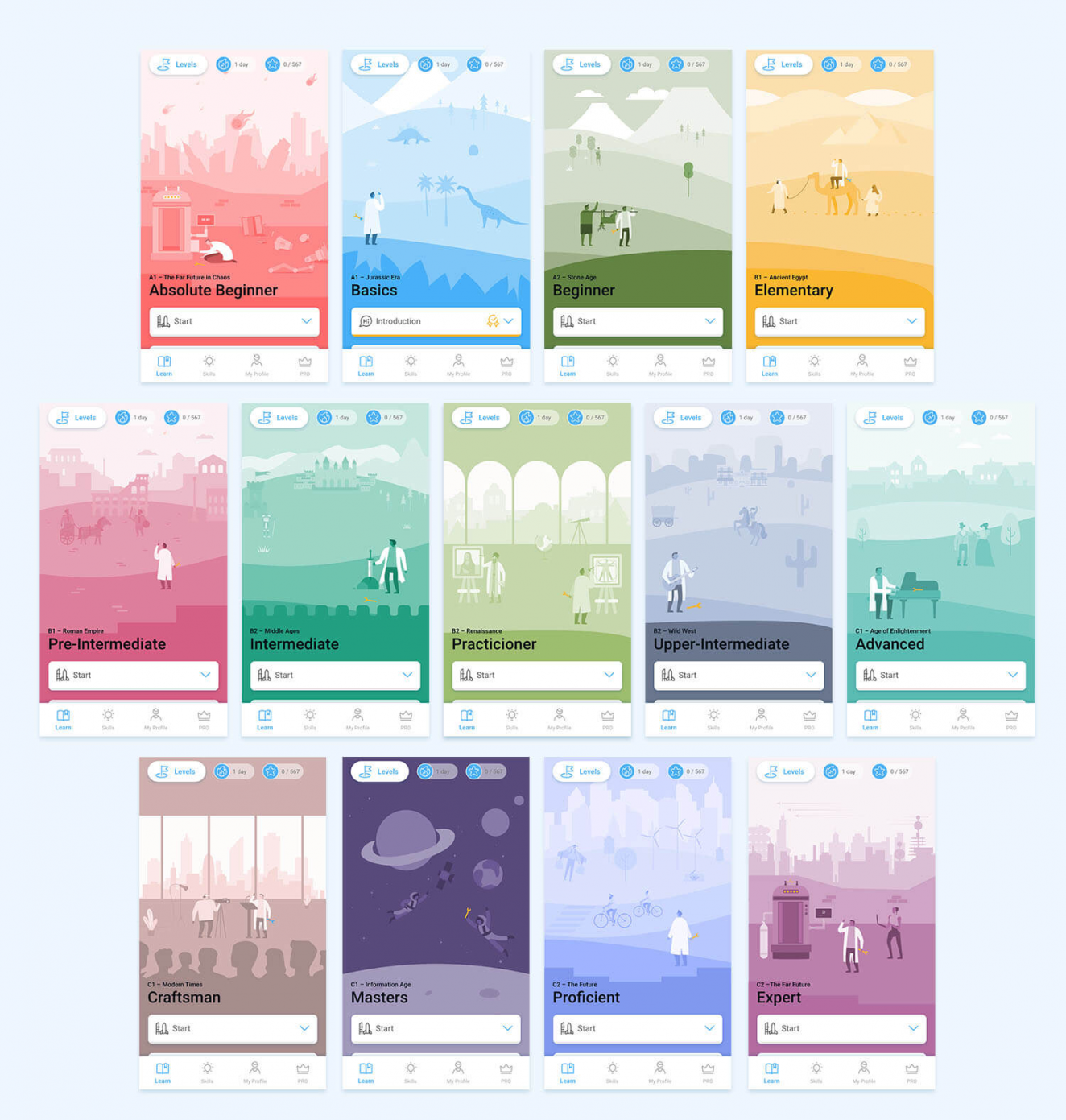
在界面设计中特意强调了不同关卡之间的颜色区别:希望用户能够快速意识到当前页面是处于哪个级别,不同的配色方案能够直观地引导他们。
2.增加新的内容类型
为了进一步激励用户并将这种奖励机制和关卡主题联系起来,设计师提出,在用户收集一定数量的星星后可以解锁奖励课程。
举个例子:在第一关,侏罗纪时代,奖励课程内会教你关于恐龙、大爆炸和侏罗纪公园电影内的英文内容。用户可以通过完成这一关卡的常规任务解锁它们。这一部分并不是每个用户都会去学,也不是强制性的,但是又能恰好吸引那些喜欢挑战的用户。

3.吸引新用户,不忽视老用户感受
当选择全面重新设计时,就需要考虑老用户能否适应。
1、当把原型展示给老用户看,用户第一反应是震惊!与之前版本相比,这一版更简洁、高效、专业。
2.老用户很庆幸原本的课程结构没有变化,仍然能够很轻松的找到一些重要的功能和页面。
三、总结一下
当我们必须完全重新设计一款产品时,要首先解决结构和导航问题。
设计师在界面内修改几个按钮,简化一些配置模块,看起来似乎是一件小事,但这类简单而细微的用户体验改进是永远不会结束的,我们需要回顾并优化之前所做的决定,甚至可能重新开始。
总而言之,在此设计案例中,设计师找到了幼稚和游戏化设计的边界,并且设法将软件推向游戏化这一边。
————————————————————————————————————————————————————————
原文作者:Zsofia Paszternak
原文链接:https://uxmag.com/articles/how-we-helped-a-language-app-reach-its-target-audience-with-visual-design
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


