前言
大家在生活中可能已经意识到,不同的颜色会对我们产生不同的情绪反应。艺术家和设计师都认为,色彩不仅仅是美学,而且还具有它特定的性质和文化意义,这一特点可以显著影响我们的情绪,甚至改变我们的行为。
因此,颜色可以作为向他人传达设计含义的强大工具。颜色对心理的影响可以建立用户与品牌形象之间的关联,加强用户对该品牌印象的感知。
一、色彩特征与文化
尽管特定的颜色有其内在的含义,但是在不同的历史时期以及不同的文化背景下,颜色象征着不同事物。
例如20世纪40年代流行用颜色来区分男童和女童,蓝色与男童相关,粉色与女童相关,这一趋势和之前的几个世纪形成了鲜明对比,当时的普遍情况是男童女童在六岁之前只穿白色连衣裙。

(1884年富兰克林·罗斯福的孩童时期照片)
设计师需要能够意识到人们对颜色的看法在不同文化之间存在很大差异,因此在为他们设计时,需要基于这些差异来设计。
例如,绿色在西方文化中与健康、环境相关联,但在中国,“戴绿帽子”一词则不是什么好词,在印度尼西亚,绿色同样代表着“驱魔”和“不忠”,如果在做设计之前不充分考虑这一点,那么可能会导致严重的后果。
在下文中,我将主要从西方角度关注色彩心理学,帮助设计师们同目标用户更高效地沟通,同时也鼓励大家能够学习一些超越自身文化领域的色彩知识,扩大认知范围将扩宽你设计的受众群体。
二、西方颜色认知解析
红色
红色代表······
·浪漫的(Romantic)
·愤怒的(Angry)
·暴力的(Violent)
从情人节的玫瑰到人们看到红色时的感受可以发现,红色是引起人们最强烈情感的颜色,这是一种引人注目的颜色,具有火焰和血液等负面含义。不过奇怪的是,我们还常常将红色和一些最积极的情感联系在一起,比如爱情和浪漫。
因此,使用这种强烈的颜色时要谨慎,如果你的主题与这种偶尔会过度刺激的颜色发生冲突,那么你的设计可能会带有侵略性。

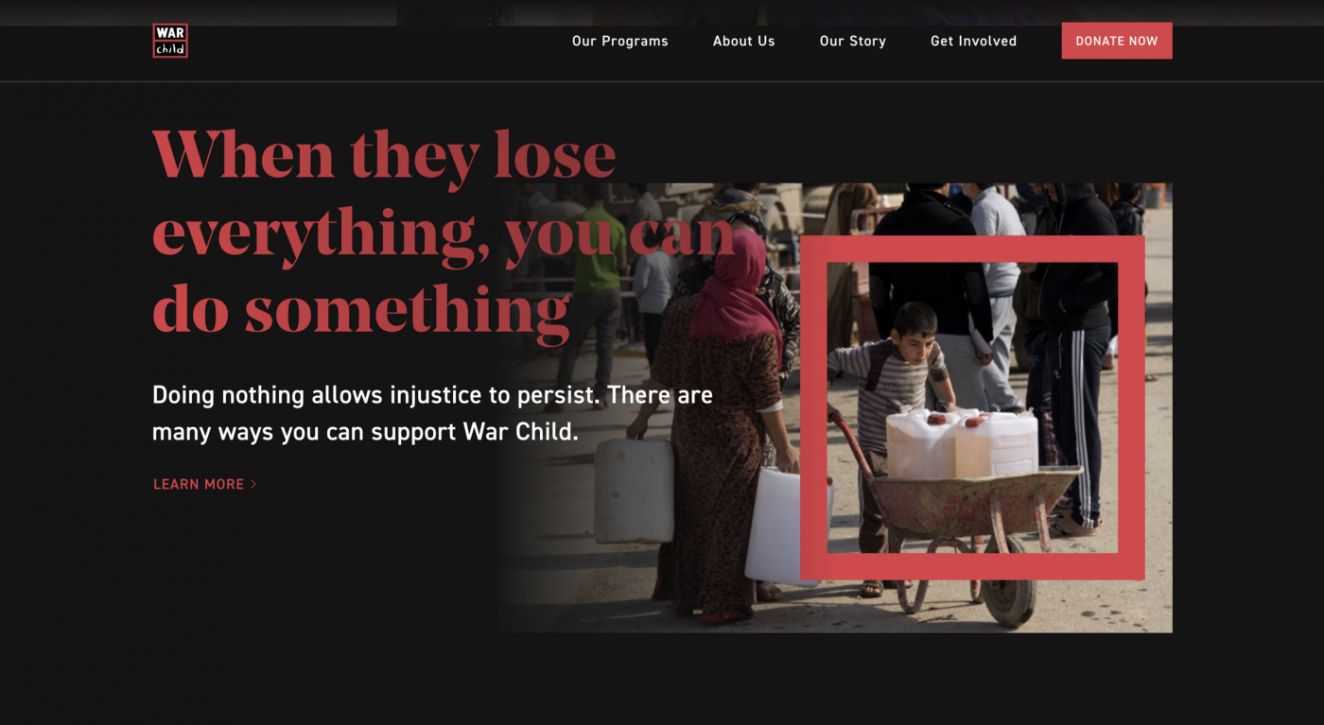
(War Child 战争中的儿童)
War Child的网站完美地使用红色来表达他们的目的和使命,这个慈善机构致力于帮助那些受战争影响的儿童,而红色作为一种与战争和暴力相关的颜色,往往会成为这类机构网站的最佳选择。此外红色和黑色的配对能营造出阴郁的色调,表明War Child 对于他们自身使命的严肃态度。
橙色
橙色代表······
·有趣好玩的 (playful)
·快乐的(happy)
·精力充沛的(spiritual)
橙色具有多种含义,从“秋天”到“佛教、僧侣”,人们通常将它视为一种友好而充满活力的颜色,非常适合用来做一些感觉很好玩的设计,比如设计面向儿童的产品或页面。对于大多数设计来说,橙色可以使项目关键元素脱颖而出。
尽管如此,如果过度使用就会感觉“不够专业”,在需要更加中性的配色方案的情况下,使用橙色会过于抢眼且具有压倒性优势。

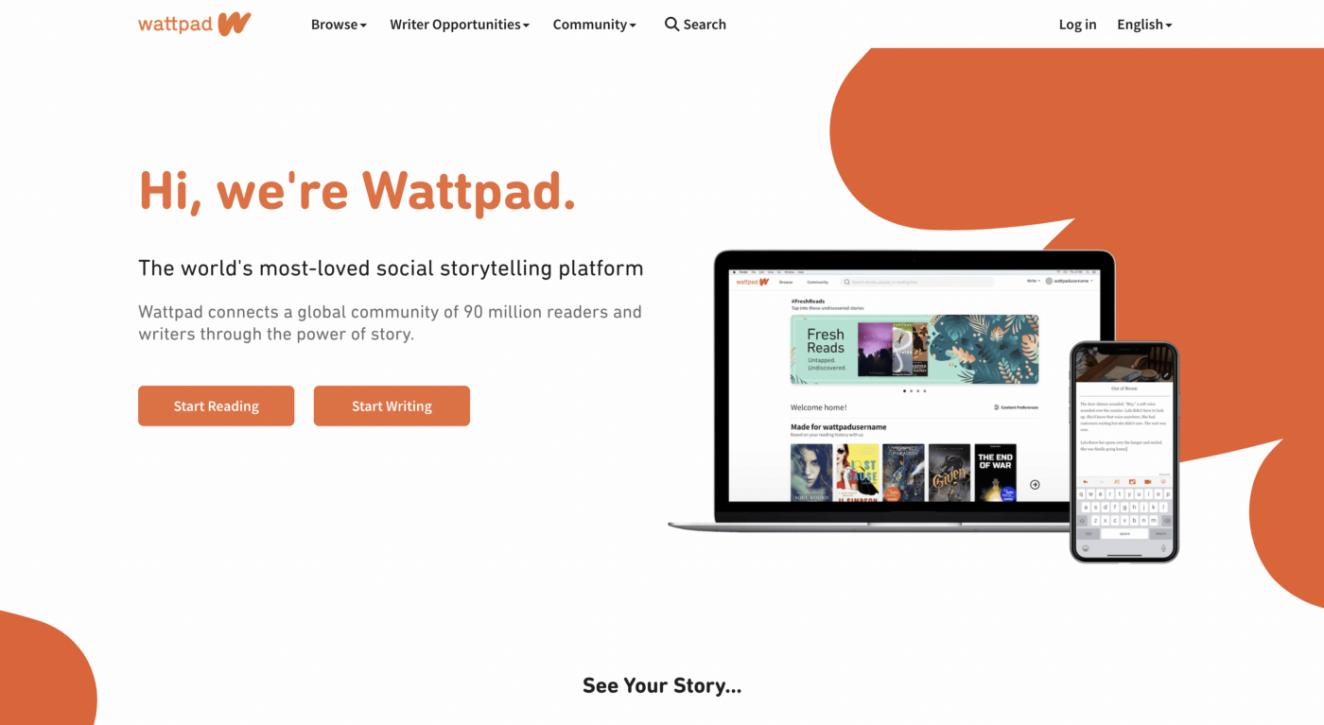
(Wattpad网站,一个海外在线读书、写作)
Wattpad使用橙色给网站营造一种俏皮和充满活力的感觉,明亮的橙色是吸引用户访问网站的最重要的内容,并且与白色背景形成鲜明对比,比如“开始阅读start reading”和“开始写作start writing”按钮。
在讲故事平台的背景下,橙色让人感觉快乐和诱人,对于像Wattpad这样的公司来说,这是他们理想中想要表达的信息。
黄色
黄色代表······
·温暖(Warm)
·明亮(Bright)
·活力(Energetic)
黄色是一种明亮温暖的颜色,是“阳光”和“闪电”的象征。然而,它与懦弱等具有负面含义的词汇相关联,体现在“yelllow-bellied(胆小的)”一词中。
由于其亮度较高,如果大量使用,可能带来糟糕的体验,但是在少量使用的情况下它可能是引起用户对设计关键点关注的完美颜色。毫无疑问,黄色非常适合用来设计想要脱颖而出的东西。

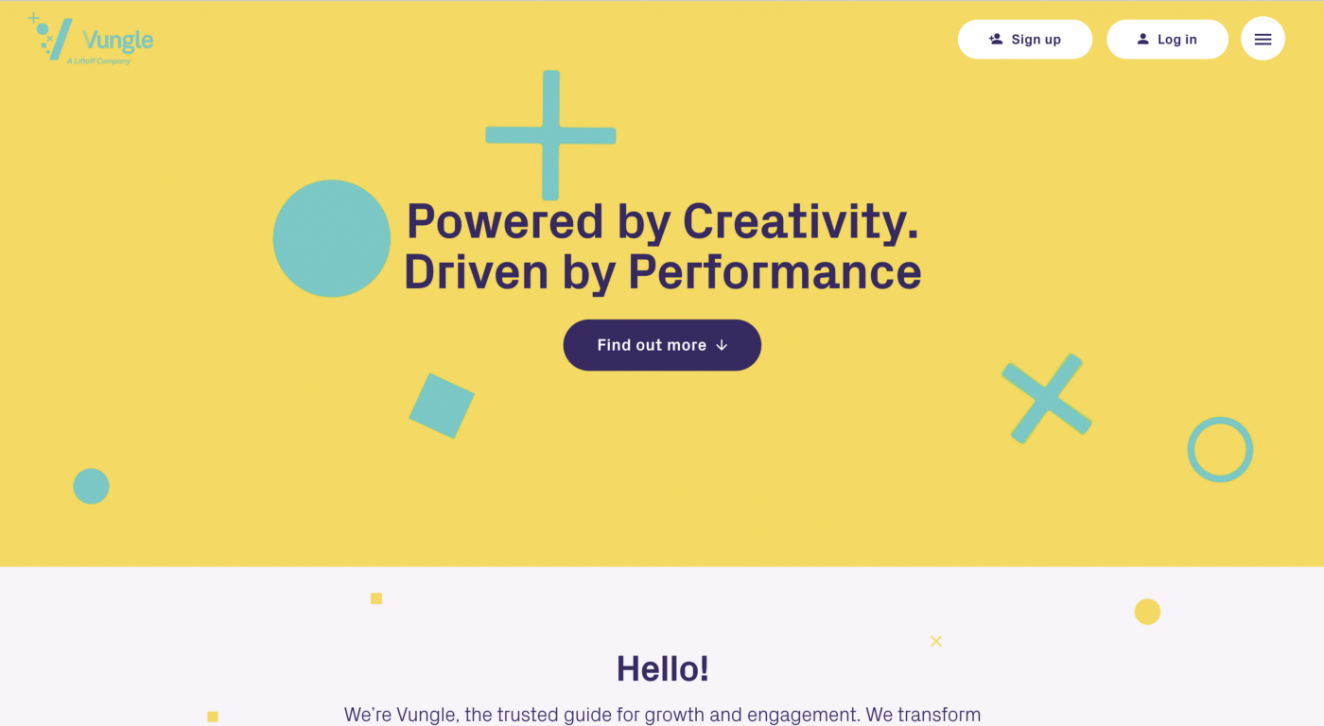
(Vungle)
Vungle的网站以其欢快明亮的黄色背景来吸引用户注意,标题给人以“活力”“大胆”“精力充沛”的感觉,并且与网站的行动呼吁保持一致,让用户乍一看就能对公司有了很多了解。
明亮的黄色对于用户来说有时很难去阅读,因此Vungle很谨慎的将其与其他颜色搭配,以最大限度地提高网站的可读性,并以此提供更好的用户体验。
绿色
绿色代表······
·自然的(Natural)
·安全的(Safe)
·健康的(Healthy)
(西方文化背景下)人们常常认为绿色是一种积极的颜色,与环境、安全、健康、运气和金钱有关。但同时绿色还与不愉快的情绪有关,例如感到嫉妒时的表达“green with envy”,或者代表某人病的很重,此时用“turning green”来表达此含义。
尽管如此,大多数情况下,绿色还是被认为是一种具有正面积极意义的颜色,通过利用其与自然的联系,当我们需要推广户外运动品牌或让消费者了解环保公司的相关信息时,绿色就是最合适的选择。

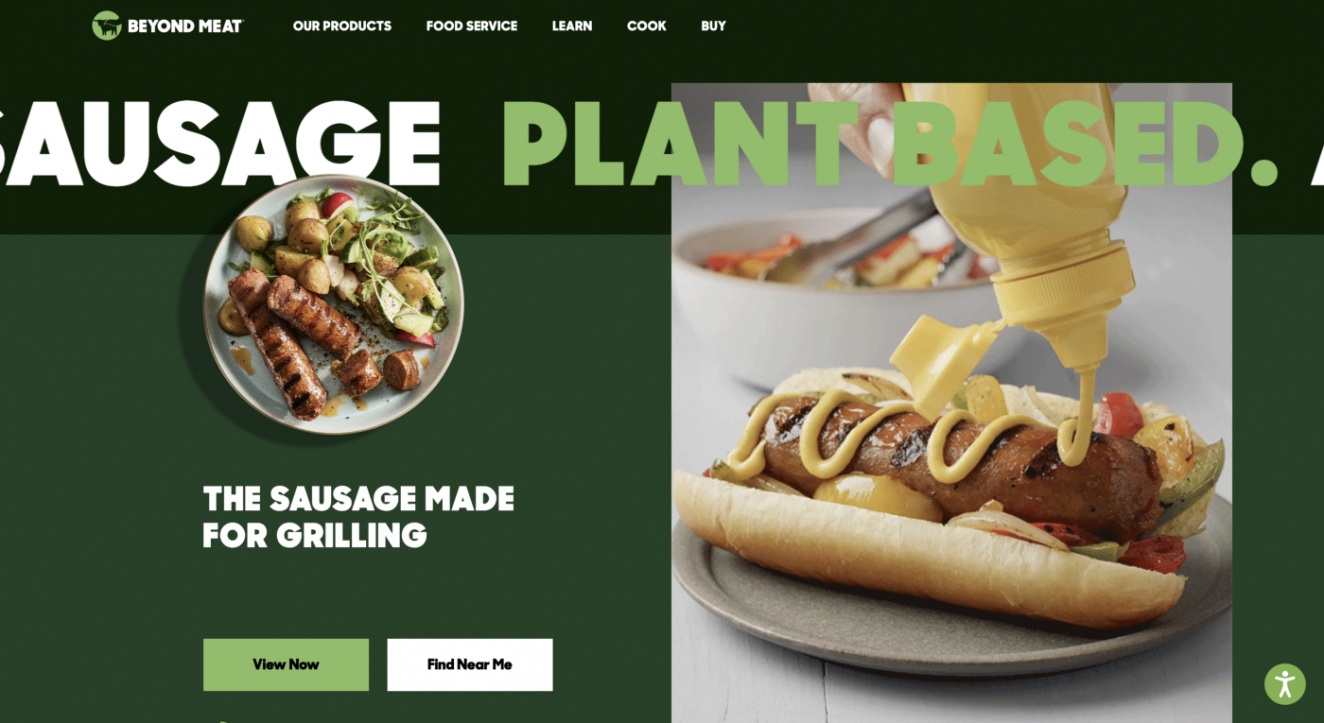
(Beyond Meet)
Beyond Meet 品牌在网页设计中大量运用绿色作为背景颜色,更容易让人联想到自然世界和健康食材。
蓝色
蓝色代表······
·冷静的(Calming)
·悲伤阴郁的(Sad)
·寒冷的(Cold)
人们通常将蓝色描述成“冷静”“安静”,同时这种流行的颜色也有“寒冷”的意思。“Feel Blue”这个英文短语也和蓝色的“悲伤阴郁感”相关联,表示心情沮丧。
用户对于蓝色的感知程度取决于设计师如何选择色彩的深浅以及与该颜色相关的图像元素,当然用户对于网站的看法和印象,并不完全取决于颜色,它只是作为用户能够了解设计内涵的入口。
比如在你的设计中除了整体的蓝色调以外,再加入平静的图像或元素,能够让用户更加确信你的品牌调性是谨慎、冷静的。

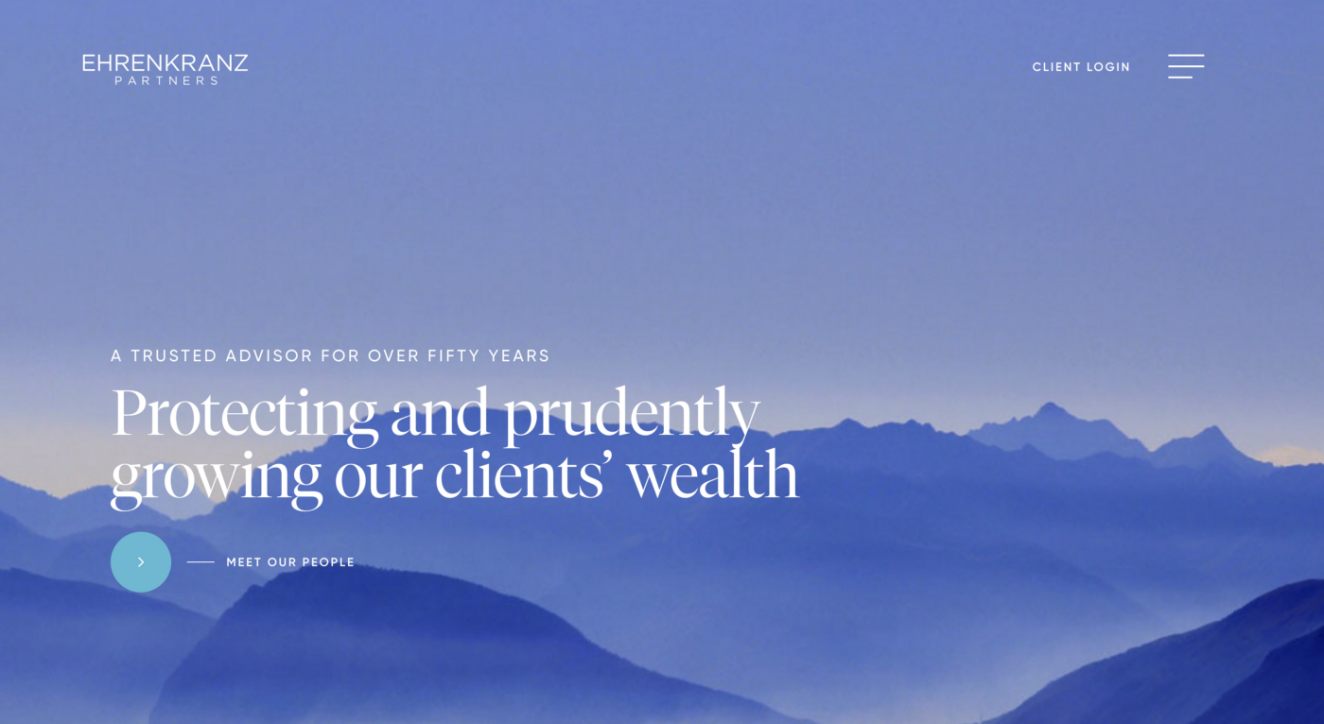
(Ehrenkranz Partners)
Ehrenkranz Partners 网站用蓝色营造了一个轻松的环境,让来访用户相信他们的品牌是值得信赖的,在这种特定环境下,鲜艳明亮的颜色就不适合了。
紫色
紫色代表······
·贵族、皇族(Royal)
·财富(Wealthy)
·女性气质的(Feminine)
伊丽莎白一世女王禁止除了王室成员以外的任何人穿这种贵族的颜色,在当时紫色燃料非常昂贵,只有社会中最富有的精英才能穿紫色衣服。
如今,紫色和财富之间仍然存在联系,此外紫色通常被视为一种更加女性化的颜色,它和粉红色都已经成为女孩玩具中的主要颜色。

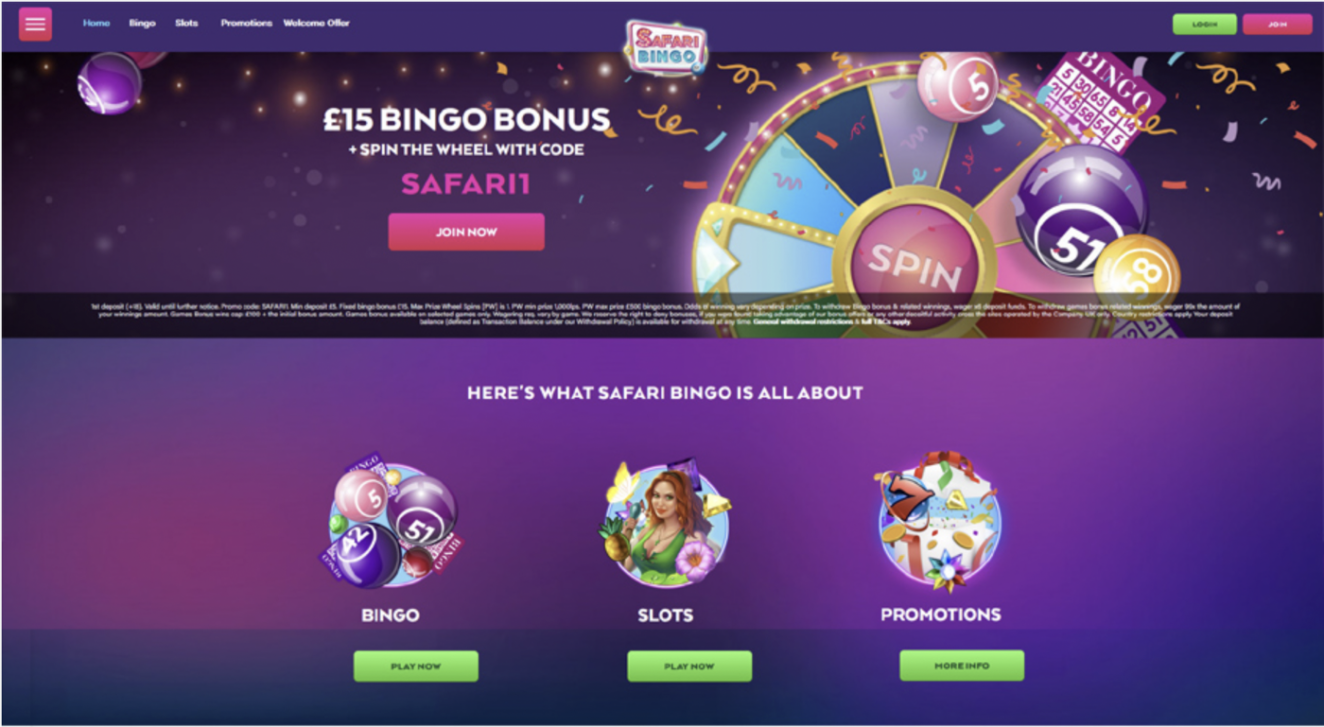
(Safari Bingo)
Safari Bingo 游戏利用财富和紫色之间的联系来强调在他们网站上赚钱的潜力,该网站对于紫色的使用一点也不含蓄,就是为了使其网站变的引人注目,这样的设计就是这个行业内的理想选择,旨在让玩家感觉自己像贵族成员。
粉色
粉色代表······
·浪漫的(Romantic)
·女性化的(Feminine)
·创造性的(Creative)
粉色和红色一样,都和浪漫、爱情相联系,同时粉色也和青春、童趣相关联,不信你去过女孩子的玩具区域,你就会明白粉红色可能就是现代年轻人或者说孩童时代女孩的主打颜色,所以如果想要让你设计的产品更加年轻化且更加有趣,那么粉色就是很不错的选择。
当然也是出于这个原因,粉色通常不被视为是专业的颜色,在那种较为严肃的背景下将其融入设计中要更加谨慎一点。
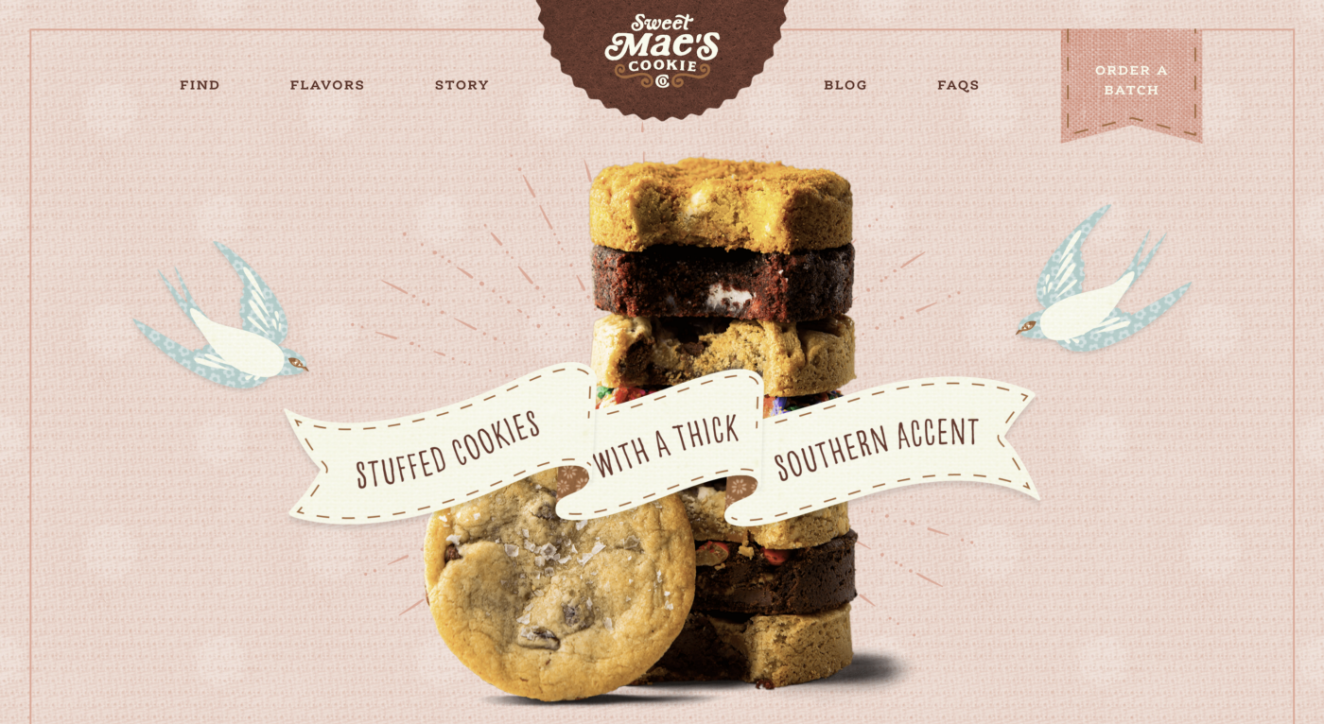
 (Sweet Mae’s Cookie)
(Sweet Mae’s Cookie)
Sweet Mae’s Cookie 使用粉红色为其网站营造有趣和极具创意的氛围。该网站使用独特的形状和可爱的动画,让网站变的很新奇、古灵精怪。
该网站对于淡粉色的使用非常的细腻入微,和处于画面中心的美味饼干形成鲜明对比,如果使用更重或者说更深的粉色就会消除这种非常舒服的对比度,并且使得产品不那么突出。
白色
白色代表······
·空的(Empty)
·干净的(Clean)
·安静祥和的(Peaceful)
白色是一种最接近于“空灵”和“纯净”的颜色,所以如果希望自己的设计显得宽敞或者更加具有简约感,这是不错的选择。
留白可以让页面内容更有条理、更易于阅读,以此来改善用户的视觉体验。当然,空白处不一定是白色的,“空白”可以是任何颜色,但是白色或者其他浅色能够让网站或者界面看着更宽敞、更干净。

(Gogoro Eeyo网站)
Gogoro Eeyo网站的设计让人感受到空旷、简洁,白色背景和亮紫色形成鲜明对比,正是这种对于颜色的合理使用,才让产品名称真正的凸显并时尚起来,给用户留下深刻印象。
黑色
黑色代表······
·优雅的(Elegant)
·大胆的(Bold)
·吓人的、骇人的(Frightening)
黑色非常受欢迎,它与“优雅”“精致”有着密切联系,很多奢侈品牌中都会大量使用黑色。
白色和黑色的鲜明对比是现代网页设计中的经典手法,如果在网页中大量使用黑色,很容易从同行业中脱颖而出。对于用户来说,沉浸在漆黑之中是一种常见的恐惧来源,所以黑色用在具有神秘色彩的网站更加有效果,比如恐怖电影里面就是利用黑暗的恐惧效果,有效地控制观众的情绪。

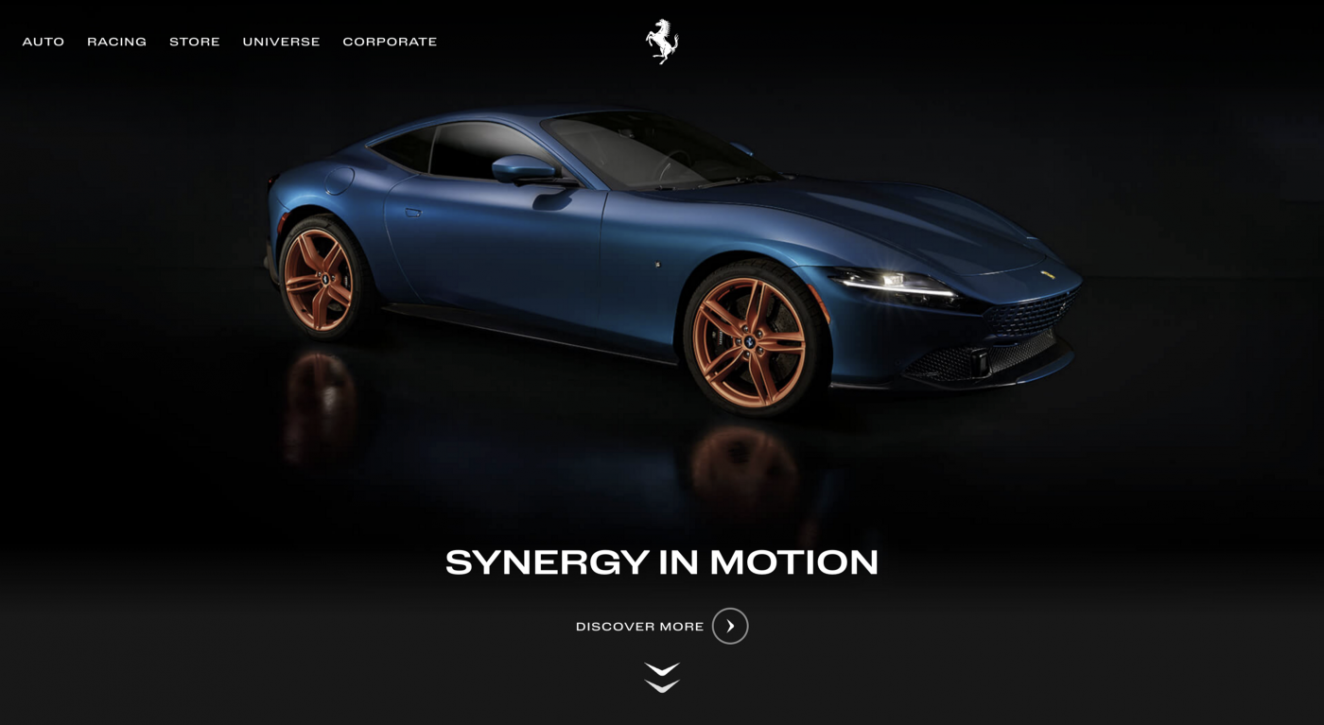
(Ferrari 法拉利)
法拉利的网站使用黑色背景,整体来看非常简洁优雅,白色字体和黑暗的背景形成鲜明对比,让文字变得非常突出。
同时,跑车潜伏在阴影之中,被一束光照亮,让这款车被赋予更多神秘、高级感,深黑色的背景和白色背景一样都可以让网站显得干净,但是黑色看起来更严肃且大胆,这是白色无法做到的。
三、总结一下
希望通过这篇文章能帮助你更深入地了解颜色来优化你的设计。颜色在品牌感知中有着举足轻重的作用,所以颜色是向用户传达工作意义、设计内涵非常关键的一步。
————————————————————————————————————————————————————————
原文作者:Emily Nobbs
原文链接:https://bootcamp.uxdesign.cc/how-to-choose-the-perfect-color-for-your-design-f57c6a3e5828
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


