前言
据美国一家调查机构研究显示,绝大多数美国儿童已经可以熟练的使用电子设备,并且不少儿童已经拥有自己的智能手机或者平板电脑,这类“小用户”的数量正在逐渐攀升,而这群有趣的客户(也有可能是极具挑战的)让设计师的任务多了一份责任感。
为孩子做用户体验设计并不是简简单单的拥有几个看似搞笑有趣的小丑或使用产品时为他们播放音乐就可以。我们必须首先明确的了解孩子和成年人的需求差异。这篇文章为设计师们提供一些全新的角度和方法,使其能够设计出孩子们喜欢的界面。

一、孩子和成年人的差异
儿童这个群体是一类极具特点并且有着更多需求的用户类别,他们和成年人之间存在不少差异,而这些差异对于儿童UX设计来说很关键。
1.生理差异
这一点是是首先需要考虑的。
举个例子,小孩子在不同时期骑车的技能和熟练运用所用时间都有着很大差异,这是由于他们的大脑平衡性和身体机能发育所处的阶段不同,有些行为对于大一点的孩子相对简单,但是如果年龄再小一点,某一行为的执行难度会骤增。再比如使用电脑等产品,年龄小的孩子通常打字很慢或者使用鼠标比较困难。这些都是设计师在为儿童界面进行设计的时候需要考虑的。
孩子们在网页上需要输入自己的用户名,并寻找这个“@”符号的时候,他们可能就像:

2.认知能力差异
深入研究认知发展理论很重要。孩子们根据所处年龄段表现的智力完全不同,他们可能会很快对一件事失去专注力或者失去兴趣,总的来说,儿童对于事物的耐心程度低于成年人。
设计师可以用一些阶段性的反馈或者一点点挑战难度使得界面体验具有互动性,来让这些小小用户们提高专注度。儿童对于音效、动画有着独特的喜爱,在这方面他们的专注度会显著提升。
3.安全意识
这算是智力发展的一部分,儿童在某些情况下不知道自己行为的后果。所以,你设计的产品应该是清楚易懂的,能很容易知道接下来会发生什么。请确保小小用户们不会被诱骗进入他们不知道的东西里面,比如有些儿童产品中的广告和购物入口,尼尔森诺曼集团的研究表明,儿童无法将广告、促销活动等与真正的产品内容区分开。
二、孩子与成年人的相似之处
说完不同,我们再来讲讲二者的相同之处,这点对于设计一款儿童产品同样也是有帮助的。
1.一致性
儿童和成年人都偏爱设计中的一致性。一些一致性的按钮或者统一的操作方式能够引导用户去学习如何使用一款app或者很快的适应某个web网站。这是绝大多数人的共同意识,并不是某个年龄段所特有的。
2.简约性
小孩子也不喜欢复杂的东西,尤其是那些完全没必要的部分。当用户使用一款产品的时候,太多的设计元素会导致他们不知道该对哪些部分进行操作。所以,为了减少给用户带来这些困惑,删掉那些多余的设计元素吧!
三、为儿童用户体验设计的5条原则
1.针对目标年龄段设计
小孩子发育成长的很快,他们的能力和需求在四岁到十岁之间变化得更快。所以做设计之前,要把他们划分成尽可能小的年龄区间,并且赋予不同年龄区间内的孩子不同的用户性质。

2.仔细选择调色板和字体
在儿童产品中,颜色是非常重要的,在不同发育阶段,他们对于颜色的感知能力有很大差异。
年龄较小时,对于高饱和度、明亮的颜色有很强烈的反应,但是年龄再大一些,他们对这些颜色的兴趣就开始逐渐下降,所以不用特别担心在界面中使用的颜色多了或者太亮了,有时候这些颜色会很吸引儿童用户。
关于字体的选择,我们可以试试Sassoon Primary,Gill Sans Infant或者Futura,低于低龄儿童可以用14号大小的字,年龄大一点的就可以使用12号大小的字体,这样能让产品更易于阅读。

3.可爱的智能小助手
在数字产品中,有一个可爱的小助手可以给孩子带来很好的体验,比如一个酷酷的或者可爱的角色,能提高孩子们的专注度、互动性,并且引导他们浏览、学习整个app。

4.持续的反馈和奖励机制
正如之前所提到的,由于孩子们所处年龄段的特殊性质,他们比成年人更容易失去专注力和行动力,设计就可以一定程度上解决这个问题。在app中加入进度追踪跟进元素和成就证明,这样的持续反馈能让孩子们参与进来并且能集中注意力。
5.尽可能直观易懂
现代的小孩每天24小时都在各种电子产品的陪伴中长大,甚至可以将他们看作是“数字原住民”。小孩和大人一样,他们的电子产品知识和认知也是基于之前的使用经验,所以相比给孩子们创造一种完全新颖的界面及交互方式,使用普通、大众化或者相似的按钮及交互能给孩子们带来更好的实践操作体验。
(有一点别忘了,这些小小用户甚至可能还不认识字,所以设计师要在这种情况下创造良好的体验,让他们很轻松的使用产品。)
四、3个优秀儿童用户体验案例
希望这些案例能够给设计师提供一些灵感,为儿童设计出具有更好体验的产品。
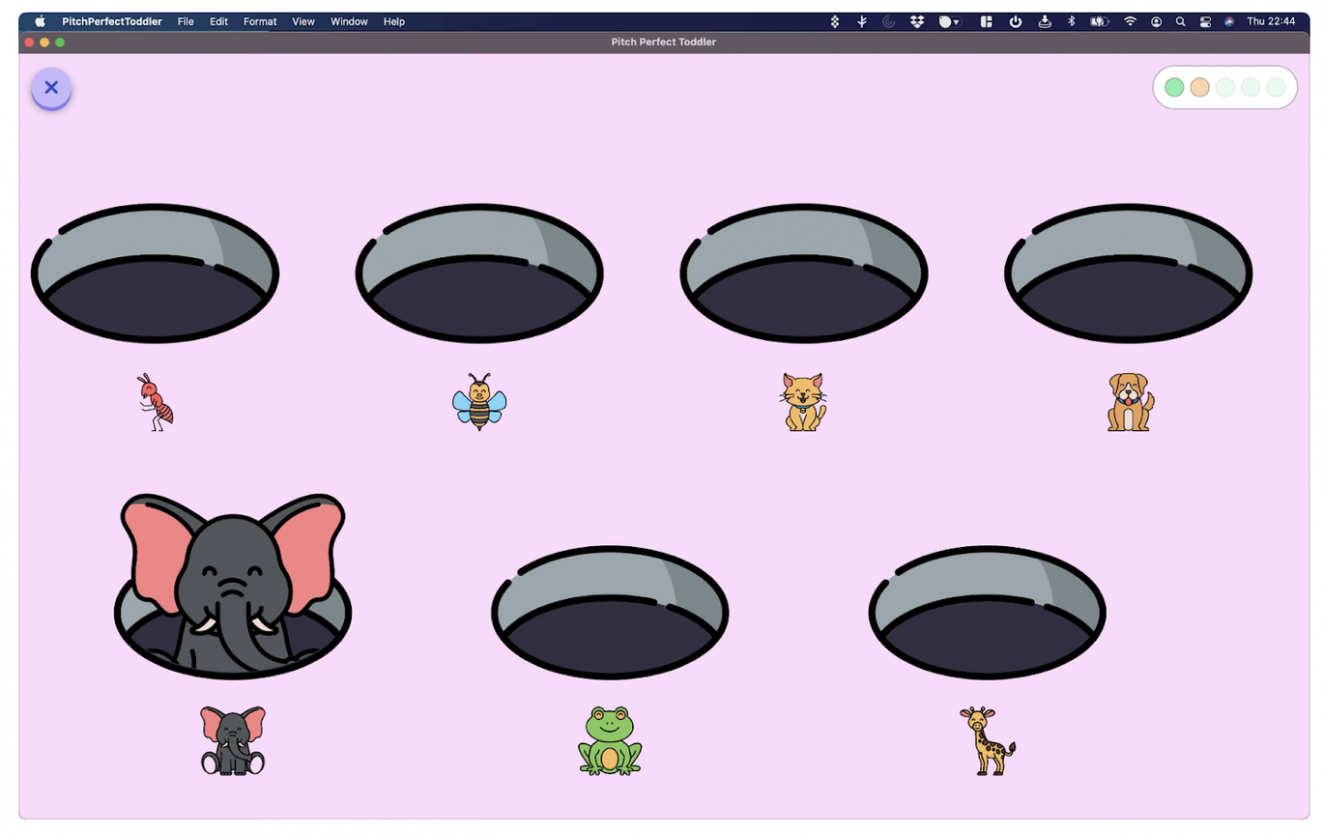
1.儿童音乐启蒙游戏
(Perfect Pitch Toddler Games)

这款游戏主要是为了做音乐启蒙训练,用音调来训练孩子对音乐的感知,如何让用户体验设计影响孩子认知能力发展?这就是一个很好的例子。儿童在幼年阶段无法进行阅读和记忆,所以这款游戏就使用一些动物的形象来代替那些枯燥的符号,这些动物形象都是用的简单的图标,让儿童容易理解看懂。
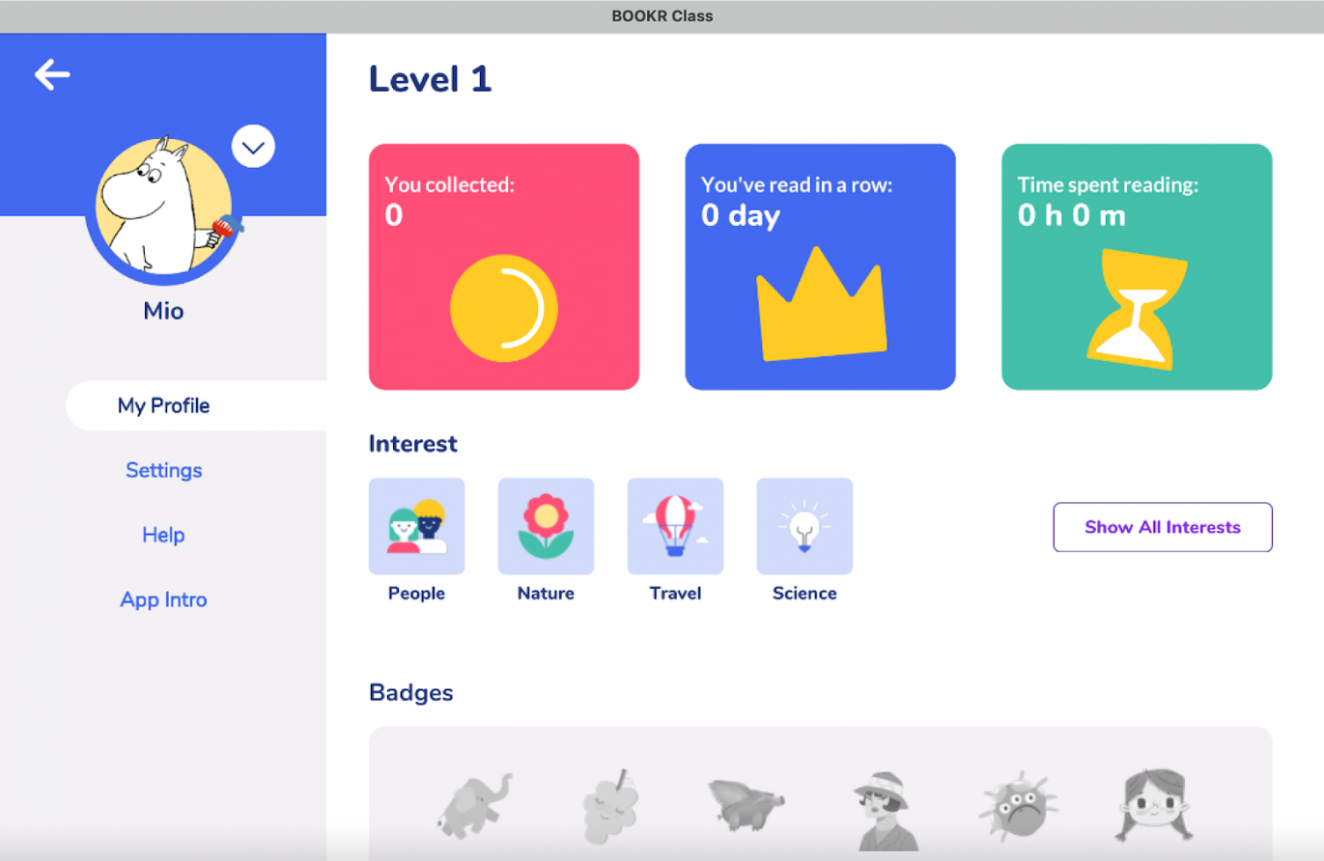
2.儿童教育app
(BOOKR Class)

这是一款web应用程序,旨在鼓励小孩阅读。这款软件明确的将及时反馈和奖励机制展示出来,为了让儿童用户持续的得到软件的反馈,有极大的参与感。
还有关于提示用户进步的图标,保持用户积极性的任务统计数据、以及清晰的菜单,在各种方向上提升儿童使用的体验。
3.Youtube Kids

这款软件就是一个典型例子,用来说明儿童软件和成年人的有什么不同(普通的Youtube 和 Youtube kids)。
页面中有更少的内容框框,更大的按钮,让儿童用户在浏览页面内容时简单多了,此外平台上有安全设置,确保儿童可以访问适当内容(类似于现在各大平台的青少年模式)。
五、总结一下
现在是网络和电子产品普及的时代,儿童也将在这样的环境下成长,设计师有责任为了这一特殊的用户群体创造一个良好的市场环境,改变儿童产品单一、趋同的现状。
它们不应该仅仅拥有色彩鲜艳和好看的插图就被称为适合儿童的产品,想要设计出体验更好、更加多元化的儿童产品,那就需要运用儿童心理学以及依靠扎实的用户研究才能实现。
————————————————————————————————————————————————————————
原文作者:Mariia Kasymova
原文链接:https://uxmag.com/articles/ux-design-for-children-how-to-create-a-product-children-will-love
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


