前言
我们先来提一个假设,你已经75岁了,你的身体和感知发生了巨大的变化,你将用一种完全不同的方式来使用产品和服务。然而,市面上大多数的数字设备并未针对你的需求进行优化,这时你会是什么感受呢?
你一定感觉挫败极了!
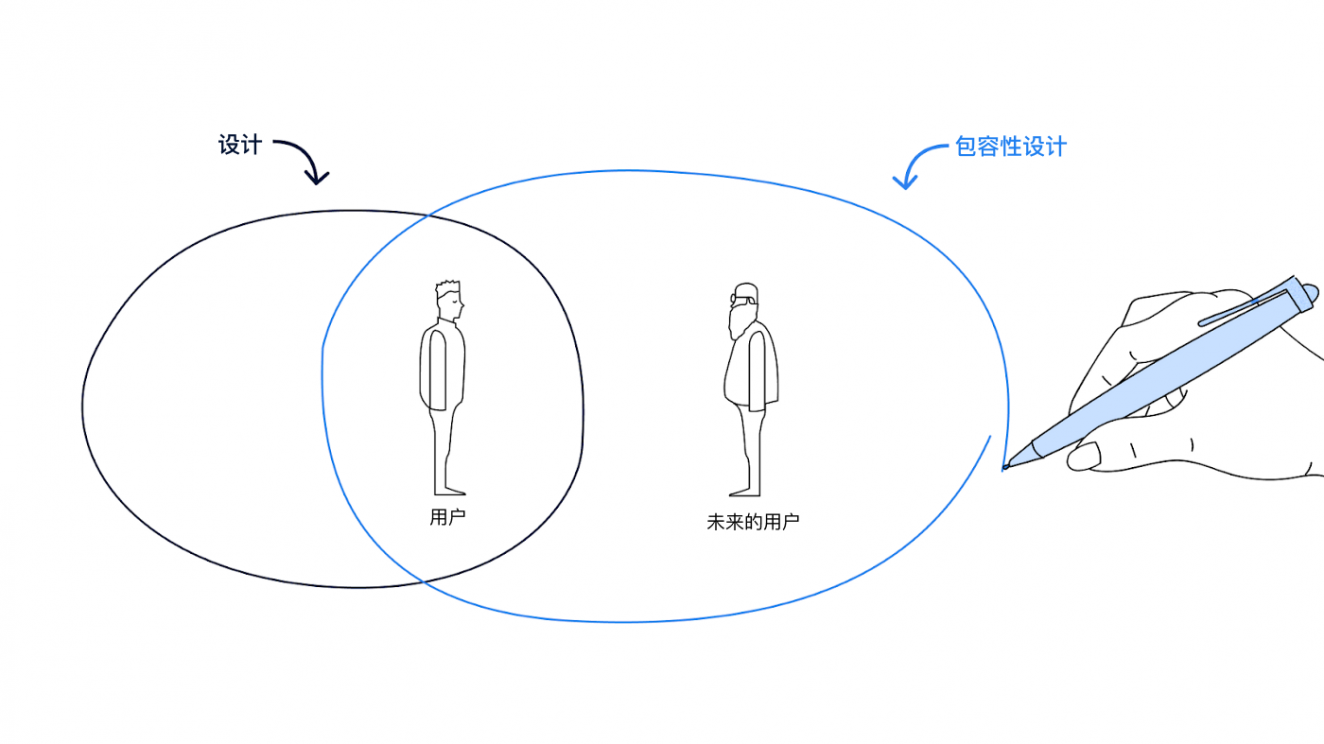
所以,包容性并不是一件事不关己的事情,我们终将老去,而包容性设计不仅是为现在的老龄人而准备,更是为了将来不再年轻的我们。

正如前文所说,我们都将受益于包容性设计,那么我们在设计时该如何避免年龄歧视和偏见呢?
下面我将介绍5种方法,来源于我对12位老人进行的定性研究。
一、包容性的面对面交流和测试

在采访中,老年人常说:
—— “不过这只是我…这是由于年龄的原因。”
如果我们认为痛点与自己无关,那么就会影响我们的研究洞察力。
一个简单的解决方法是亲自进行面对面的交流和测试,因为在交谈时双方通常会感觉更舒服,并且我们可以直接观察受访者与产品的交互。让老年人参与研究和测试是很有价值的,即使他们不是主要的用户群。
为什么这么说呢?
一个完整的人口统计并不只是研究一个边缘案例,同时这些老人具有更多的生活经验,他们的见解可以从根本上改进我们的设计。而老年人之所以拥有更多的经验并且能为我们带来不同的视角,是因为他们经历过不同的技术时代并且已经适应了不同的技术。
二、关注年龄增加的本质

“这不是关于人们变老并因此以某种方式行事,而是关于影响他们的力量以及这些力量如何受到年龄的影响。”
——Matt Wallaert,青蛙行为科学负责人
老年人不仅仅是老年人,与其他任何人群一样,他们是一个高度多样化的群体,每个个体都有不同的特征,这就导致了每个个体在使用数字产品时遇到的困难都是不同的。行为科学 (BeSci) 是帮助我们了解老年人与数字产品关系的有用工具。举个例子,如果一个人从未使用过数字产品,BeSci方法会帮助我们发现这是因为哪些因素对老年人产生了何种影响。
这些因素可能是社会压力、经济状况、生理状态和认知能力,不同的因素有不同的强度,这取决于老人所处的年龄和他们所处的环境。
同时缩小受访者的年龄范围也有助于我们完成研究目标。在我的研究中,最年轻的参与者是75岁:这是因为与年龄相关的变化在跨过这个年龄后往往会加剧。
然后,根据我的定性研究,创建了三种行为模型,他们在生活方式、需求、态度、动机、价值观和对数字产品的行为方面有所不同。
三、为老年人而定制

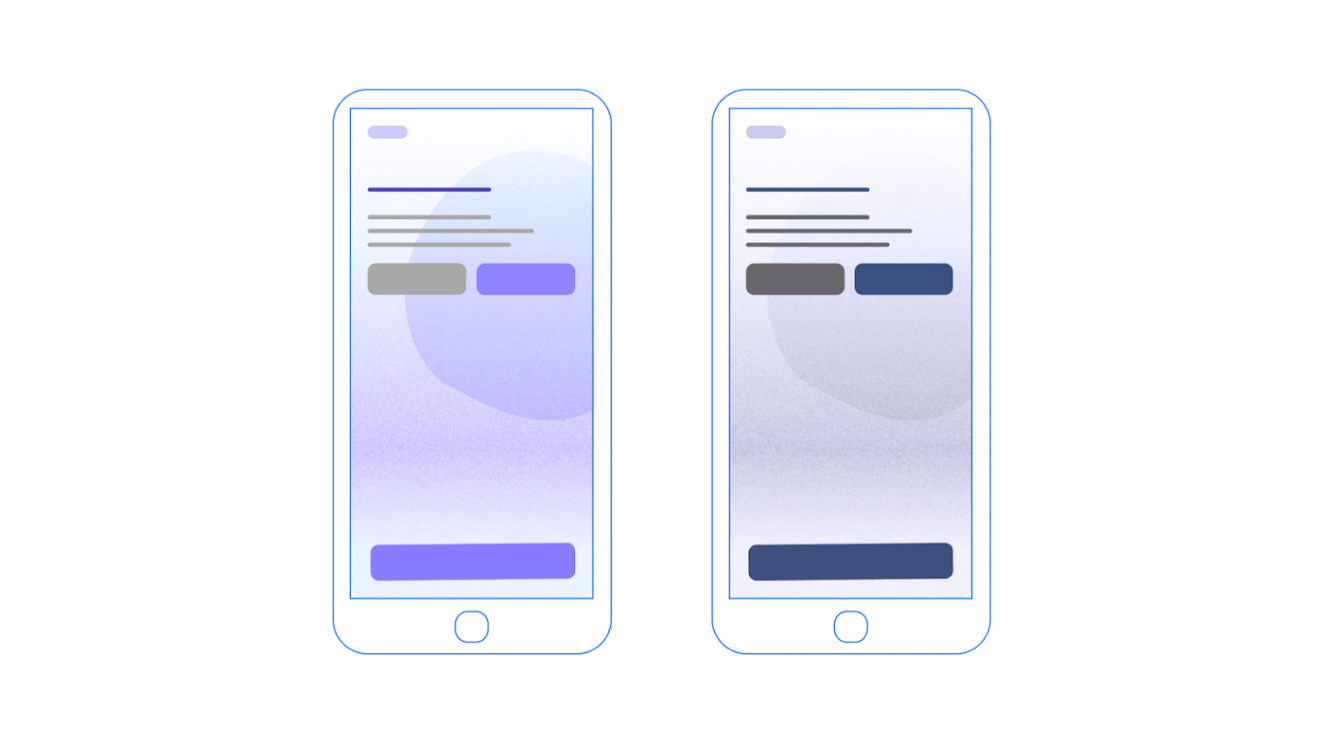
根据《网页内容可访问性指南》,可访问的网站是可感知的、可操作的和可理解的。为了制作适合老年用户的数字产品,需要针对老龄化因素调整这份指南。机敏程度、视觉能力和认知能力这些与年龄相关的因素,与数字产品设计非常相关,如果它们减弱,体验就会受到影响:
较低的机敏程度会让老年人觉得页面元素变得很复杂,较低的视觉能力会影响他们的阅读能力和色彩感知,而低认知能力会导致他们难以专注于任务。
四、比较用户能力和产品门槛

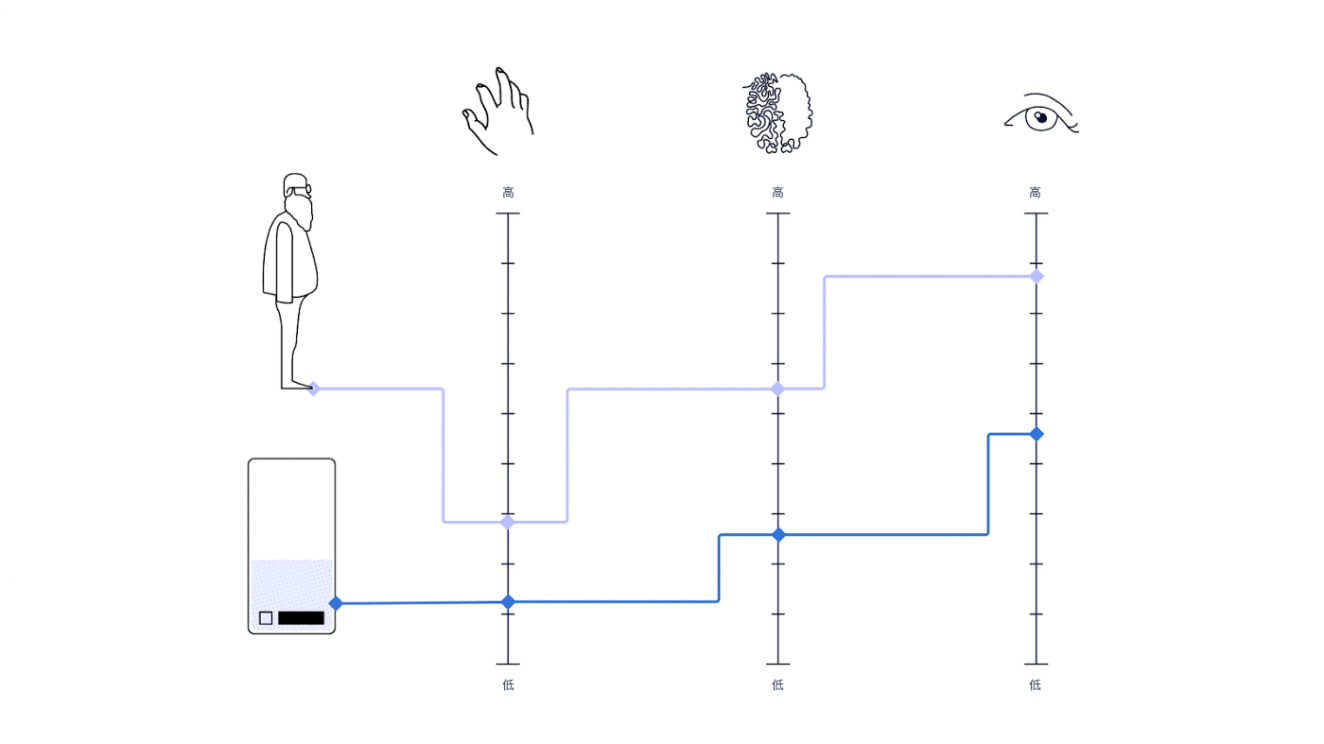
每个设计决策都可能具有包容性或排他性,我们在指定设计标准时关注与年龄相关的因素,这意味着数字产品的能力要求不应该超出老年人的能力范围。产品交互图,最初用于实体产品,用来表示产品功能和用户能力的对比,它可以显示用户在使用产品的每个阶段所涉及的感官以及所需的感官能力水平。
我们可以将此地图作为单独的一行放在用户旅程图中,因此,很容易就可以从现有的功能中汲取灵感,同时我们可以专注于更高的点,从用户的感官能力中汲取灵感,为包容性设计开辟新的机会。
这种绘制地图的方法可以帮助我们更好的进行包容性设计决策,同时可以帮助设计人员根据用户的感官能力来调整功能。
五、学会“摒弃”常规

在为老年用户设计时,遵循启发式方法(可以促进解决问题和概率判断的思维捷径)至关重要,尤其是在一致性方面,设计应该与其他产品保持足够接近,这样用户就不必学习新的使用方式。
同时,我们应该明确,并不是每个人都熟悉那些看起来“约定俗成”的设计。我们不应该把惯例视为理所当然,而是应该探索这些我们熟悉的惯例和对个人需求之间的相互作用。
“这些点是什么意思?这是什么?啊照片,是的,看起来就是这样。”
例如,在我的定性研究中,我发现许多老年人并不熟悉图标。对于三个点这样的表达形式完全一无所知,而像相机这样的具象图标则更容易让他们理解并产生共识。
记住一个原则:越抽象,越难理解……越具象,越容易。
六、总结一下
包容性设计不仅仅是给老年人创建一个大的按钮,与年龄相关的变化会影响老年人使用数字产品的每个阶段。我们在进行设计时,也应该从整体的角度出发,为用户设计包容性的生态系统。
————————————————————————————————————————————————————————
原文作者:Alina Karl
原文链接:https://uxmag.com/articles/how-to-design-for-human-aging-5-methods-for-inclusive-digital-experiences
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


