前言
当你闻到某人的香水味,品尝了一份披萨,或者从某处听到一首歌时,只要这些事物能击中你,就会让你感觉自己置身于另一个环境、时间或心境。那么你想象一下,如果你浏览的网站也能够激起你这种体验,会是怎样?
对感官的刺激会让用户将这种感觉与网站、品牌联系起来,当然并不是每个感官触发的记忆或者情感都是积极的,所以在设计时最好以大多数人的体验为准。
以下是作者提供的一些想法。
一、为视觉而设计
网站是一种被直接看到的媒介,但是浏览者在网页上看到的照片、文字以及感受是有区别的。色彩理论是激发情感的工具,并且同一色彩会有多种含义,比如使用明黄色最初的目的是“让访客感到快乐兴奋”,但结果可能导致他们感到不知所措和焦虑,所以如何正确使用颜色对设计师来说是种考验。
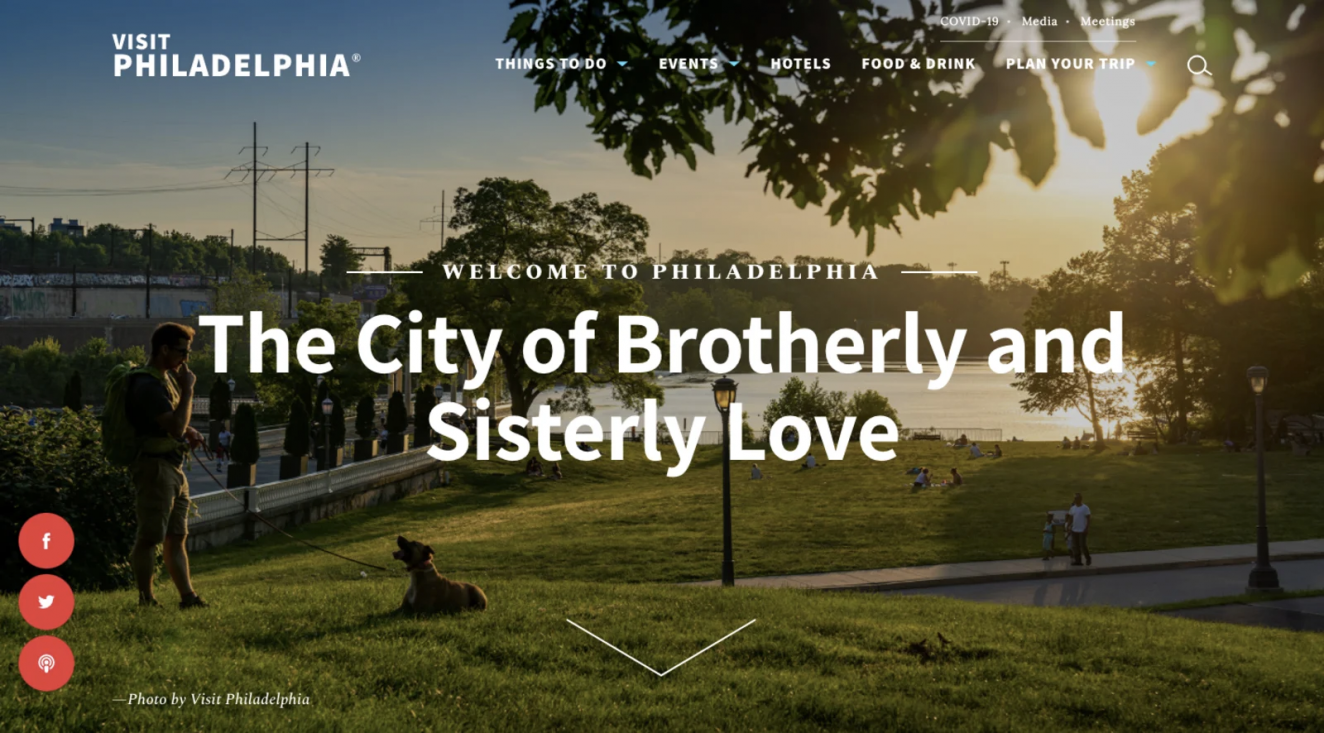
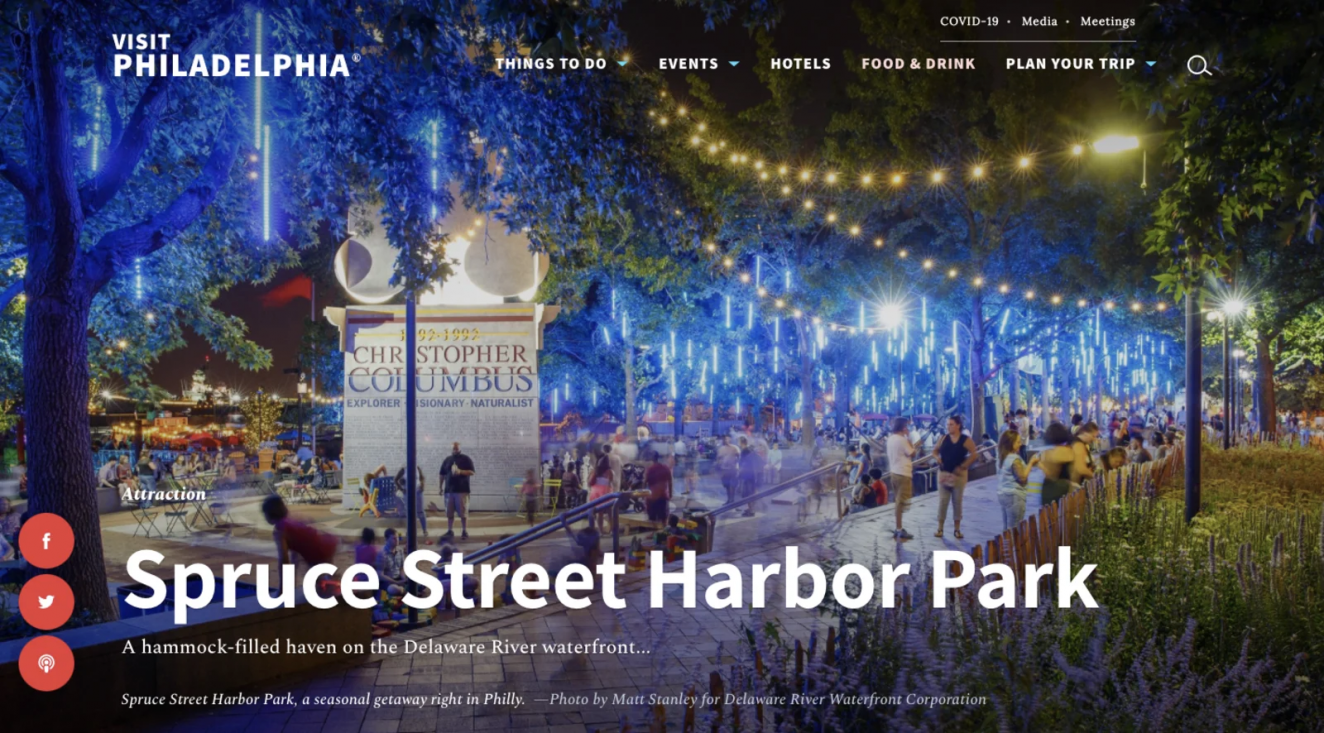
旅游和酒店类的网站在这方面往往做得很好,下面举个例子:

每一页不需要访客去观看背景视频或者浏览滚动照片,就能达到沉浸式的体验。比如图片上的男人正在遛狗、一家人要去散步或者是正在欣赏云杉街港湾公园美景的人们,都会将你也带入画面中。

二、为嗅觉而设计
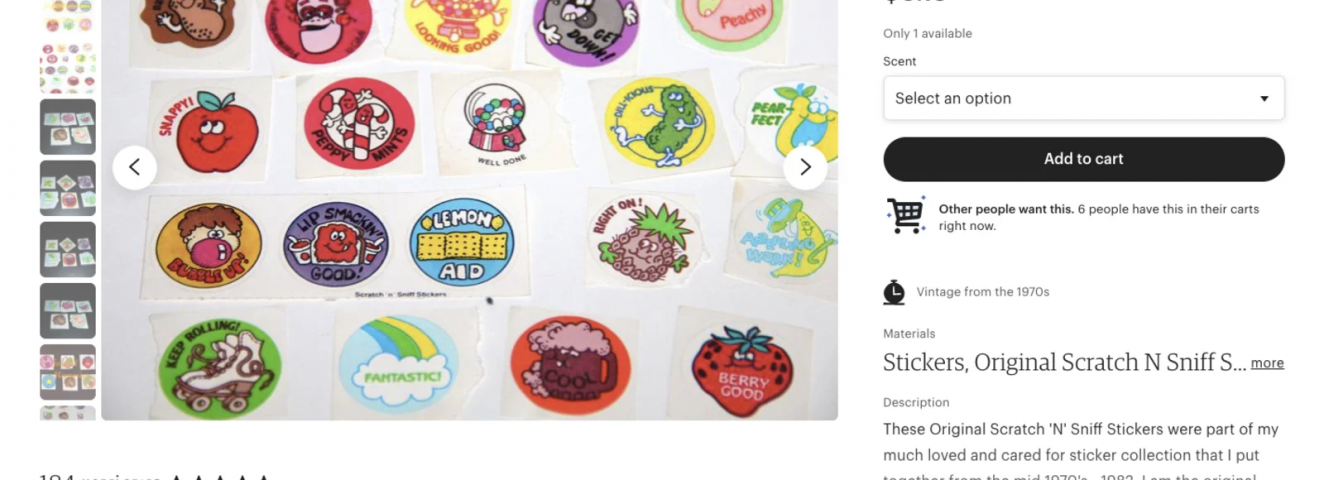
上小学的时候,如果表现得好就会收到老师的赞扬,比如一个手写的纸条“做得好!(good!)”或者一个小贴纸(sticker),类似于Etsy网站上的这些:

这种贴纸叫“刮刮嗅嗅贴纸”,用指甲在贴纸上刮蹭,就会发出闻起来和图案一样的味道,这真是太有趣了吧!有些人小时候如果使用过这种贴纸,之后只要闻到类似“Berry good”草莓的味道,就能记起曾经小时候的那份成就感,老师也通过给予学生这种奖励,让学生将味道和好成绩联系起来。
这就是网站的目标,去描绘一些可识别的气味,以某种方式让访客感觉到轻松愉悦。
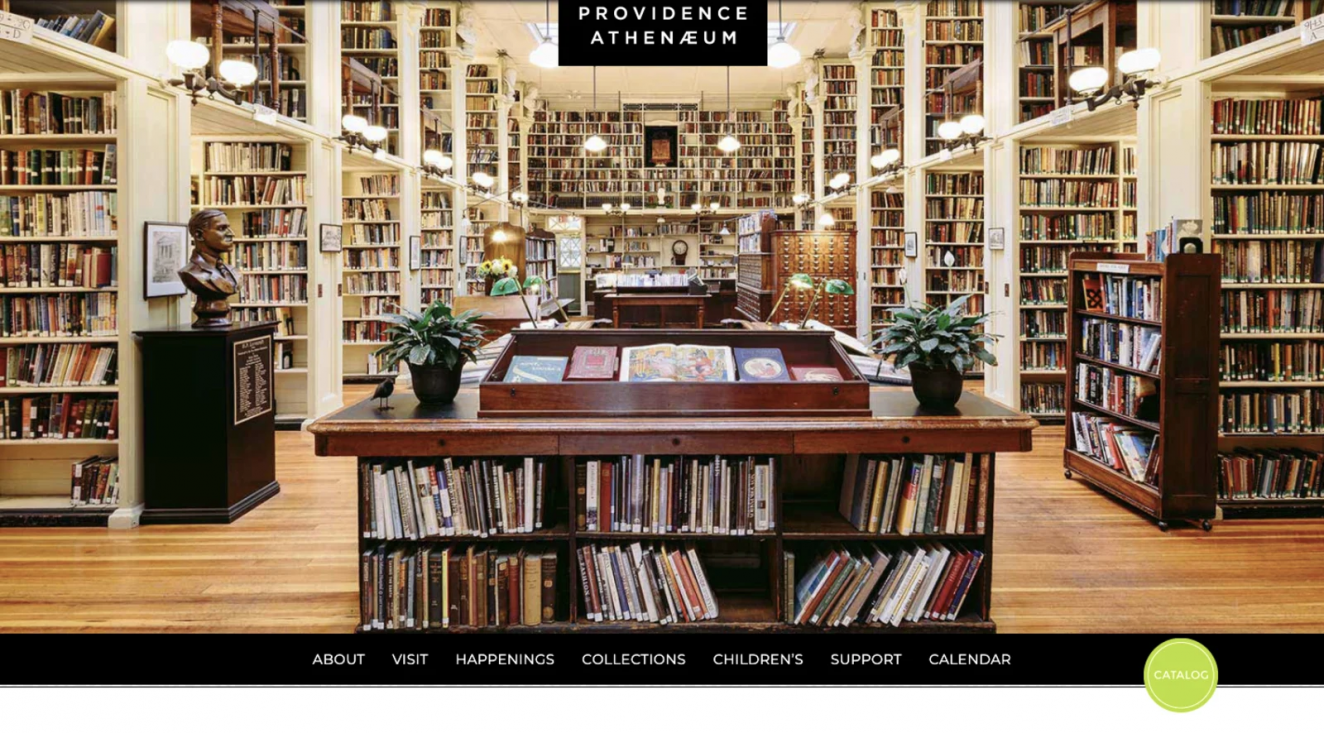
再比如,这家图书馆网站的图片(Providence Athenaeum),对于一部分喜欢阅读的人来说,他们一定能从这张图片里闻到“旧书”的味道。

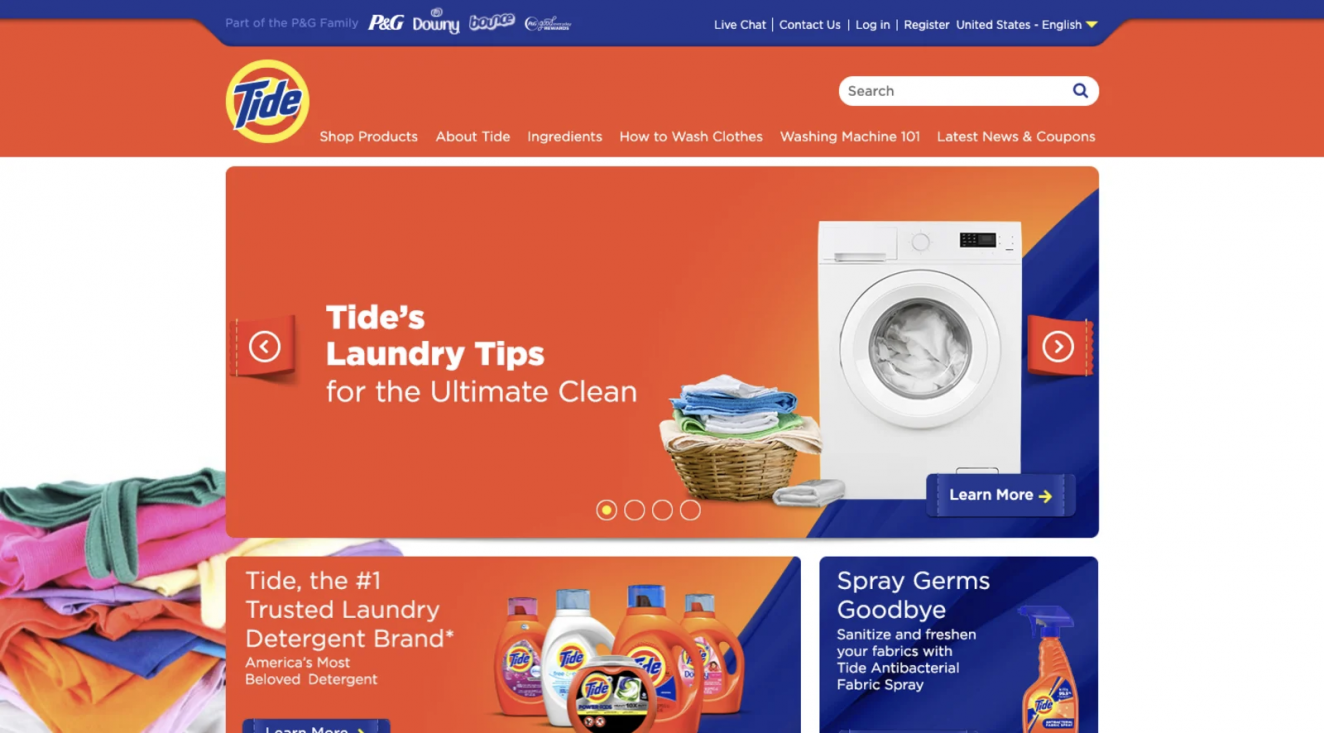
或者当你看到汰渍公司的网站时又是什么感觉呢?即使你没有用过汰渍品牌的产品洗衣服,你也肯定知道广告轮播图片里面的衣服闻起来是什么味道。一件干净衣服有清新舒适的气味,会让人很满足。

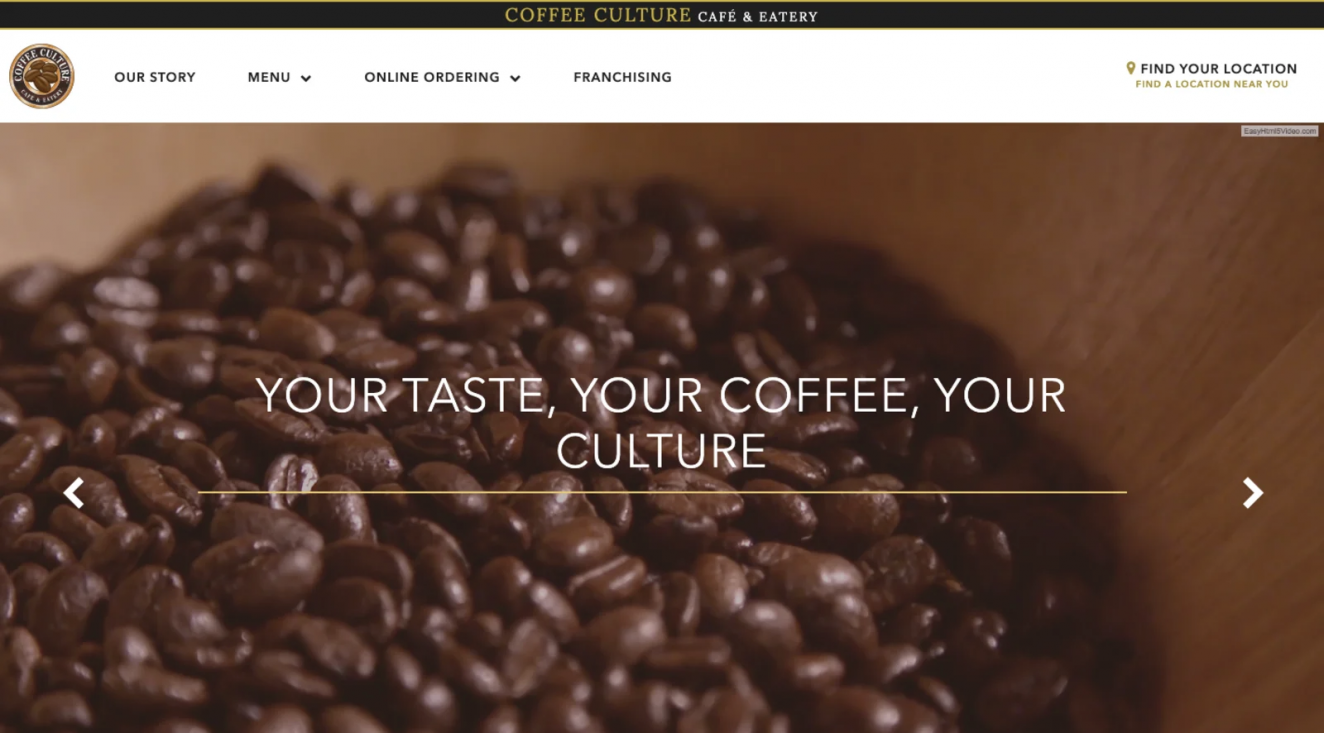
下面这个是Coffee Culture Cafe & Eatery的主页,该主页是以视频的形式展示咖啡豆,不过我们仍然可以从这张静态图里面闻到咖啡的香味。食物、饮料的图片并不少见,但是这样用最原始的咖啡豆,也最能够引导用户购买他们每天的第一杯咖啡。

三、为听觉而设计
有没有某一首歌能够唤起你的回忆?和朋友出去旅游一路上听了无数遍的歌,中学时期午睡的起床铃声······这些歌会在某一时刻改变我们的心情和状态,将我们从现实中拉出来,然后带到回忆中去。
当然能起到这种效果的不一定是音乐,尤其是在网站上,它可能都不会发出声音。那么如何才能够在听觉上引起用户的注意呢?有两种方法可以解决这个问题:
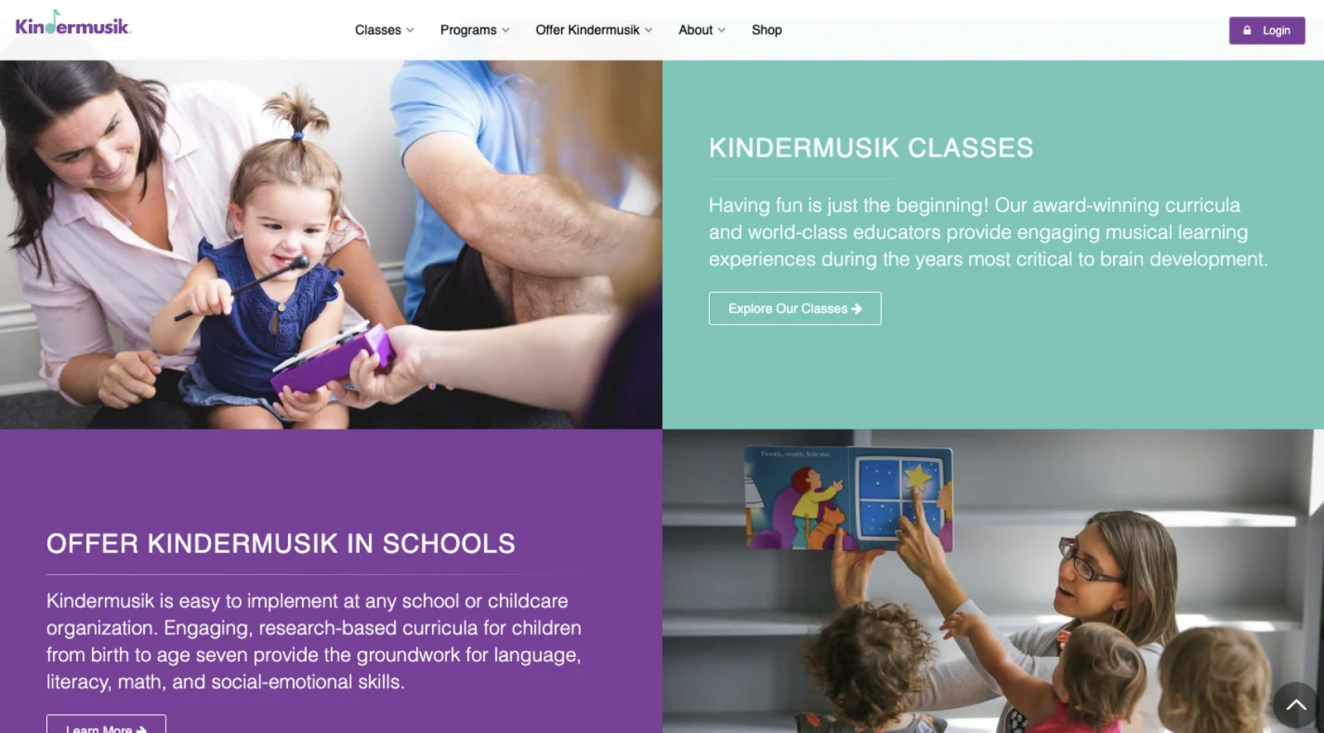
第一种是选择的图片,其中需要包含可能即将发出的声音、欢乐的场面或者积极的情绪。比如Kindermusik网站:左上角那张大图就是一个小孩子正在准备敲击一个乐器的图片,很容易去联想可能发出的声音。

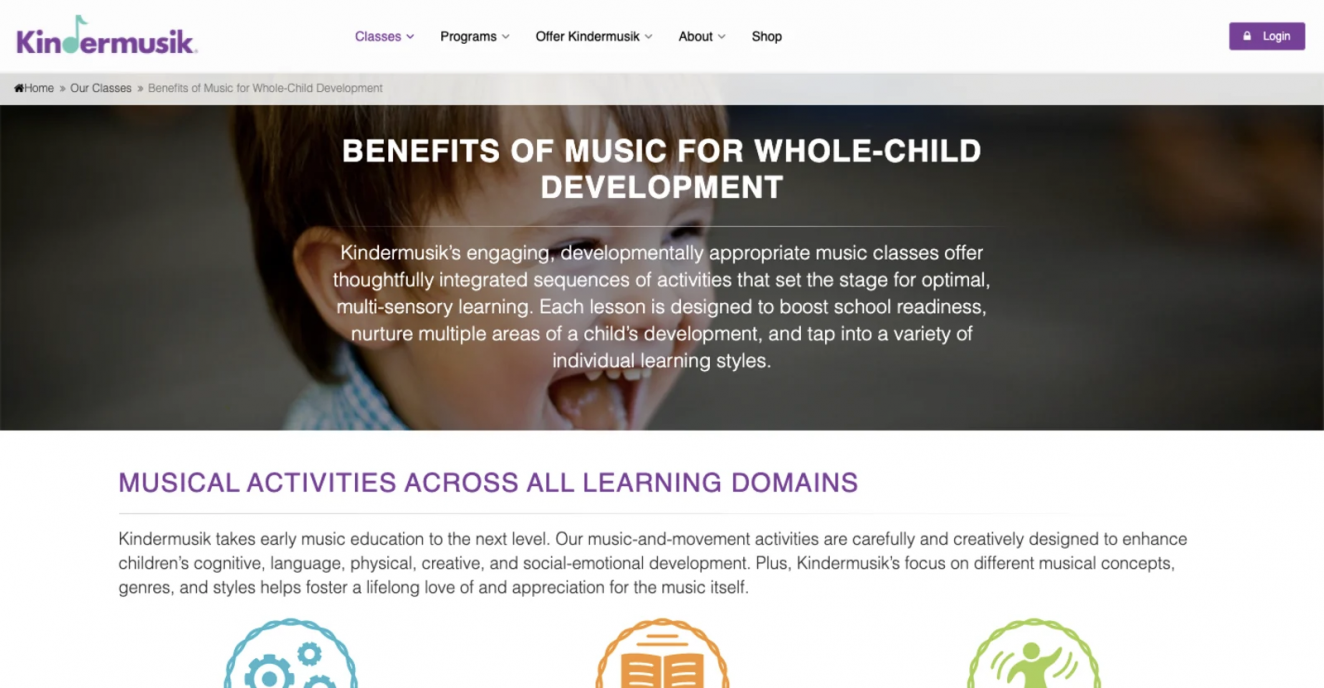
虽然这个网站主要为孩子们提供以音乐为基础的教育,但是并非每张图片都听起来像音乐。比如该网站的慈善福利页面顶部是这张图片,网站可能没有任何声音,但是我们都知道小孩子的独特笑声,对于父母来说,他们访问网站的时候很乐意看到这样的画面。

在设计中的另一种处理声音的方法是将其完全移除。
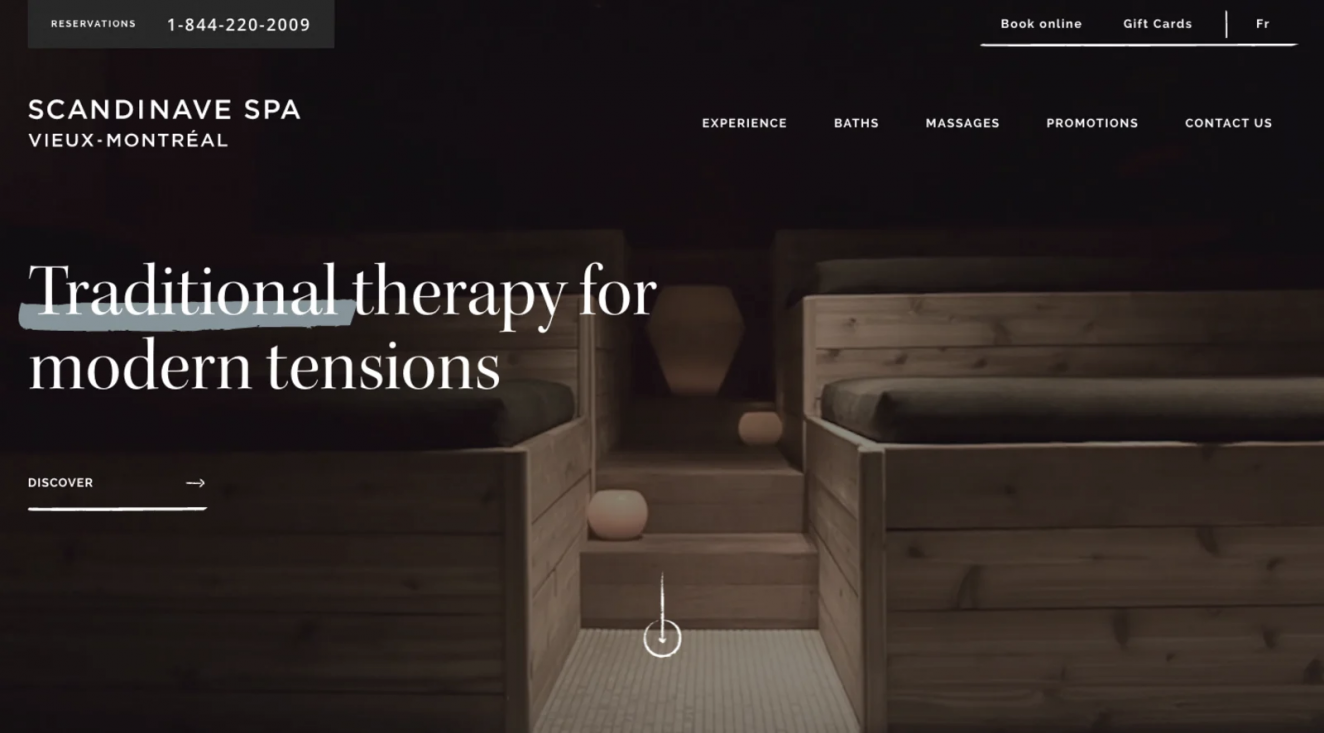
这个方法就适用于像斯堪的纳维亚水疗中心(Scandinave Spa网站)这样的地方,客户可以从社会、工作、生活等压力中抽出身享受孤独和宁静。

四、为味觉而设计
Bence Nanay 博士在《Psychology Today》上写了关于烹饪节目悖论的文章,讨论为什么这么多人喜欢看别人做饭,网上到处都是食谱,但是学习烹饪的也是极少部分。他表明:观看烹饪节目的最表层的意义是替代饮食——我们在没有实际品尝或闻到食物的情况下获得了这一行为的心理意象。
Nanay的论点可以进一步扩展:当人们看到一个事物结果的生产过程,他们会更加的专注投入。
我们出去吃饭,食物就摆在盘子里端上来,如果我们能看到食物制作的过程,那在体验上就是额外加分项。例如这是嵌入到 Sweet Charlie 网站的视频:
如果去买甜筒冰淇淋,亲眼目睹到这个制作过程,那真是太爽了!
五、为触觉而设计
触觉相对来说容易描述一些,我们可以在各大购物网站上看到这种设计,比如允许购物者放大面料并了解他们想要触摸、穿着的感觉,当然这只是最基本的功能。
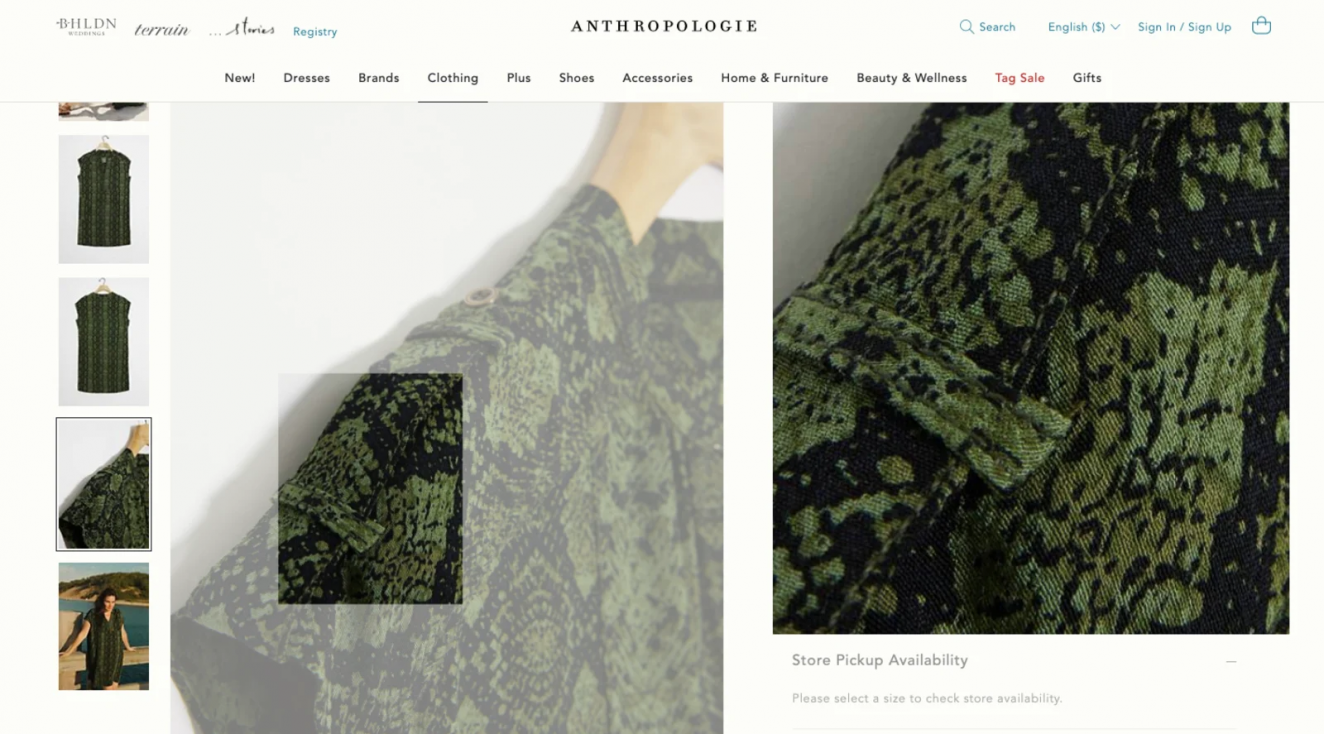
就像 Anthropologie 为其用户提供放大功能一样:

我们可以尝试更加强烈的触觉。
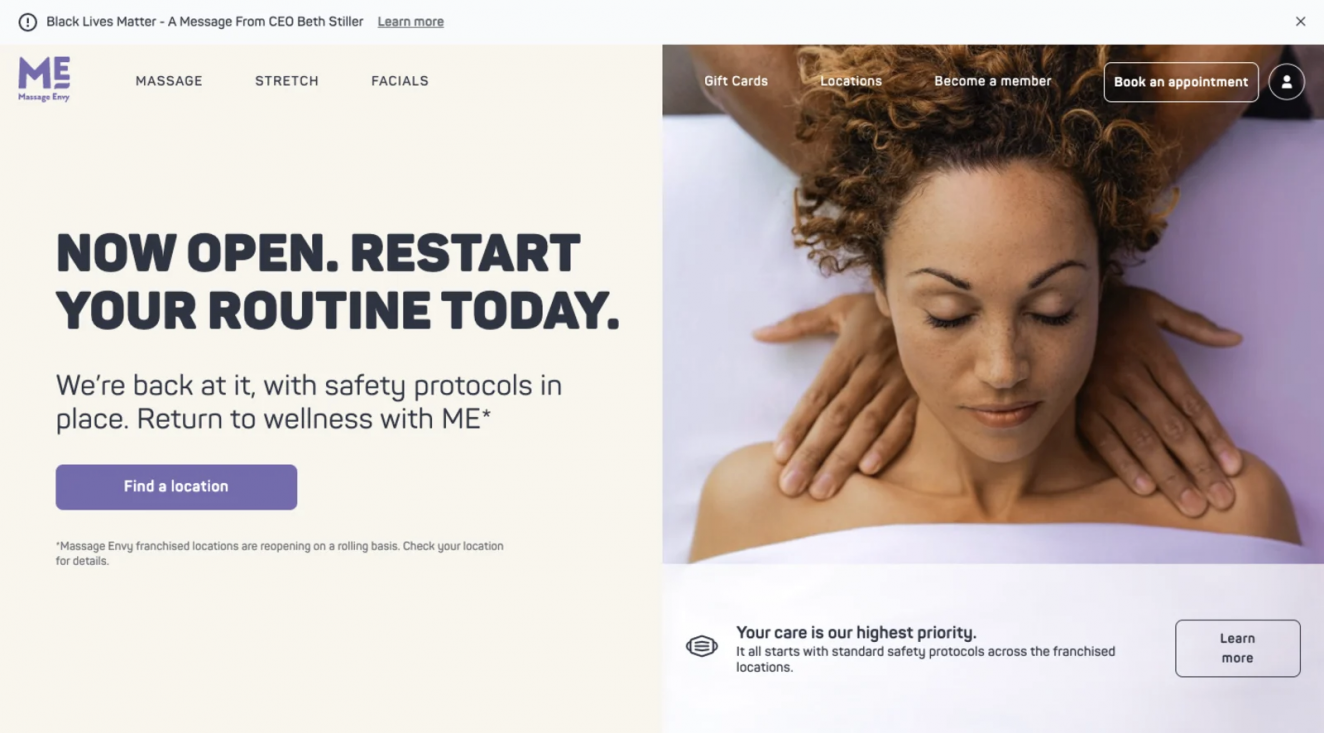
另一种可以考虑的触觉元素是人与人之间的接触感觉或者按压感。例如,这是Massage Envy 的网站主页。这个图片中按摩师的手法、按摩位置以及他所施加的压力,并没有让我有太大感觉,可能是出于对称性、颜色搭配、吸引力等考虑,摆拍了这样一张,但是这样也比那些只放几张按摩室的桌子沙发的图片带给我的感觉强烈。

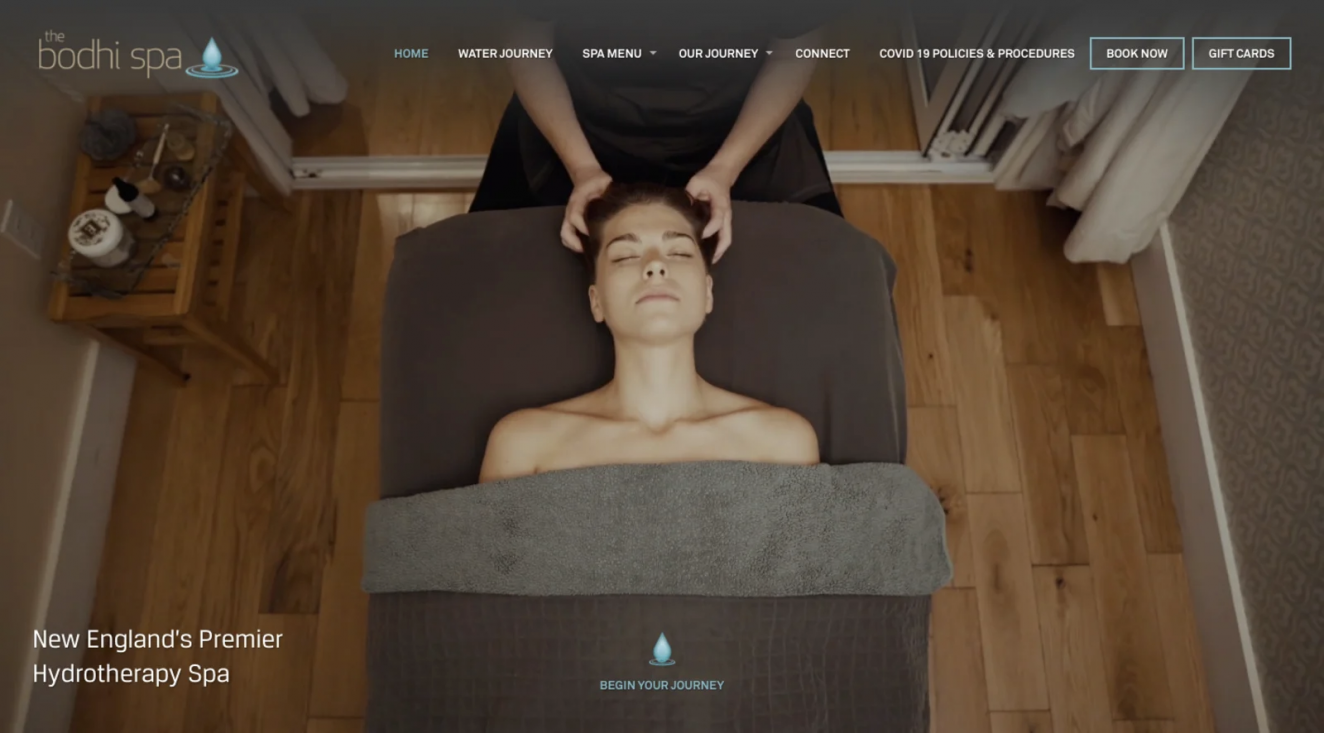
也可以提供有形的体验,这同样适合网站。例如 Bodhi Spa 网站用一小段视频引导用户体验各种服务。比如下面这种放在首页的按摩视频:

这个构图同样看起来对称美观,同时也没有牺牲真实性。该视频中按摩师真实的在向顾客的颈部、头部施加压力并且能够感受到顾客很享受。
然后用户会看到一对夫妇享受水疗,这个图里面像温水、细盐都是可以触摸,包括水疗结束后,夫妇手牵手进入冷却室也会有触感表现。

六、总结一下
如果一个设计想要兼顾所有感官似乎很难,但是选择其中一种会非常有效。
我们经常关注用户的痛点,并以此和他们建立联系,如果今后可以试着投入一些关注在如何让用户感到快乐的那部分,那么你的设计一定会受到更多的青睐!
————————————————————————————————————————————————————————
原文作者:Suzanne Scacca
原文链接:https://www.smashingmagazine.com/2020/08/design-website-five-senses/
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


