前言
在产品设计上,我们一直都在追求简单易用,即使产品拥有各种复杂特性、新技术和高级功能,但我们依然要求它的使用模式是简单的。要知道,“做加法”容易,“做减法”往往才是最困难的事情,今天我们将分享国外大牛总结出的——10个简化设计的案例。
一、什么是“简单”
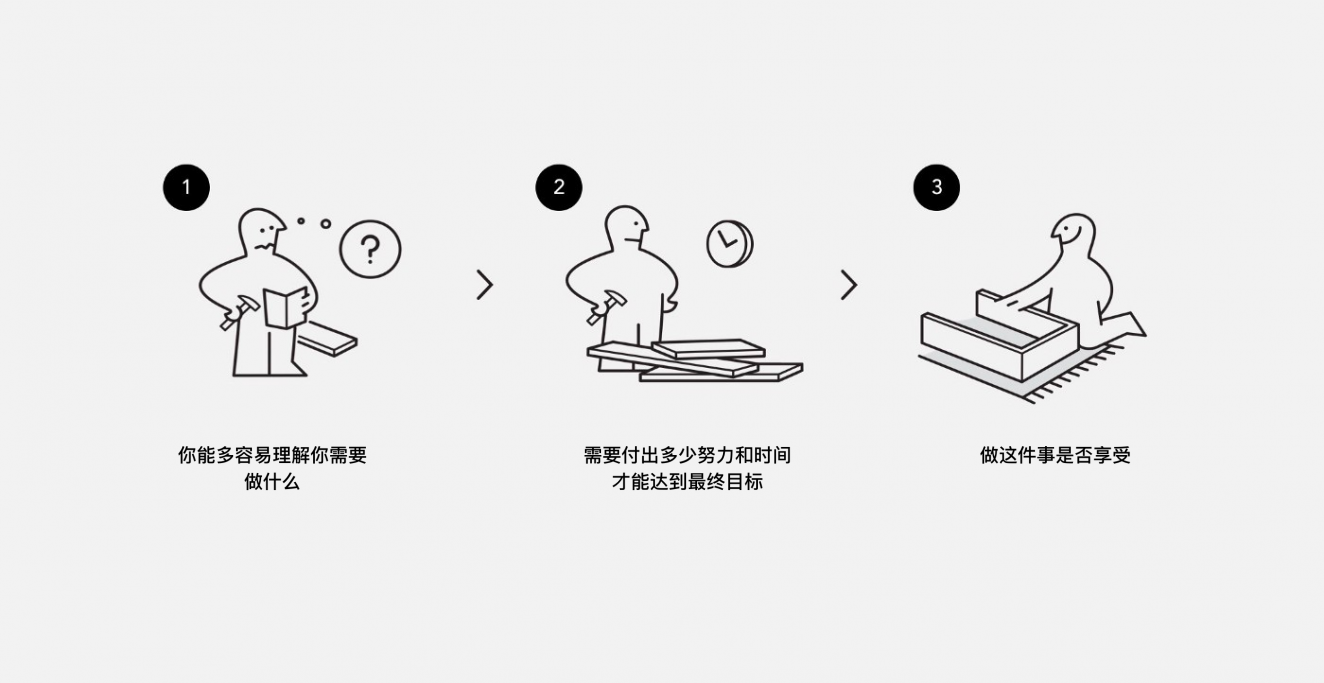
我们可以将“简单”定义为易理解或易做的事情,每个人定义的“简单”都不相同。一般来说,我们判断“简单”or“复杂”的过程,分为三个快速阶段:

迈向简单化的本质是——用户实现目标过程中遇到的困难得以轻松解决。
在《简单法则》中,John Maeda提出了在商业、技术和设计中,平衡简单性和复杂性的十条法则——减量而增质的指南。
John Maeda,是世界知名的图像设计师、麻省理工学院媒体实验室的教授。《简单法则》探讨了如何重新定义“改进”的概念,使其并不总是意味着增加更多。

谈到“简单”,我们就不得不提及它的相反面——复杂,在产品设计中,一些因素会导致最简单的任务变得复杂,所以我们应尽量避免以下的情况:

二、10个“简化”应用的方法
上面我们提到“简单”在用户使用一款产品时的重要性,那么接下来我们就谈谈具体该怎么做。
01.找准产品的重点价值
许多产品都想成行业中的“瑞士军刀”(万用刀),包揽各种功能以满足用户的各种需求。

但冗余的功能反而会增加用户的选择成本,让用户做选择,不如给用户最好的。如果你想让你的产品变得简单,你就需要定义这款产品的核心价值,并搞清楚产品真正面向的是谁。

02.删除不必要的信息
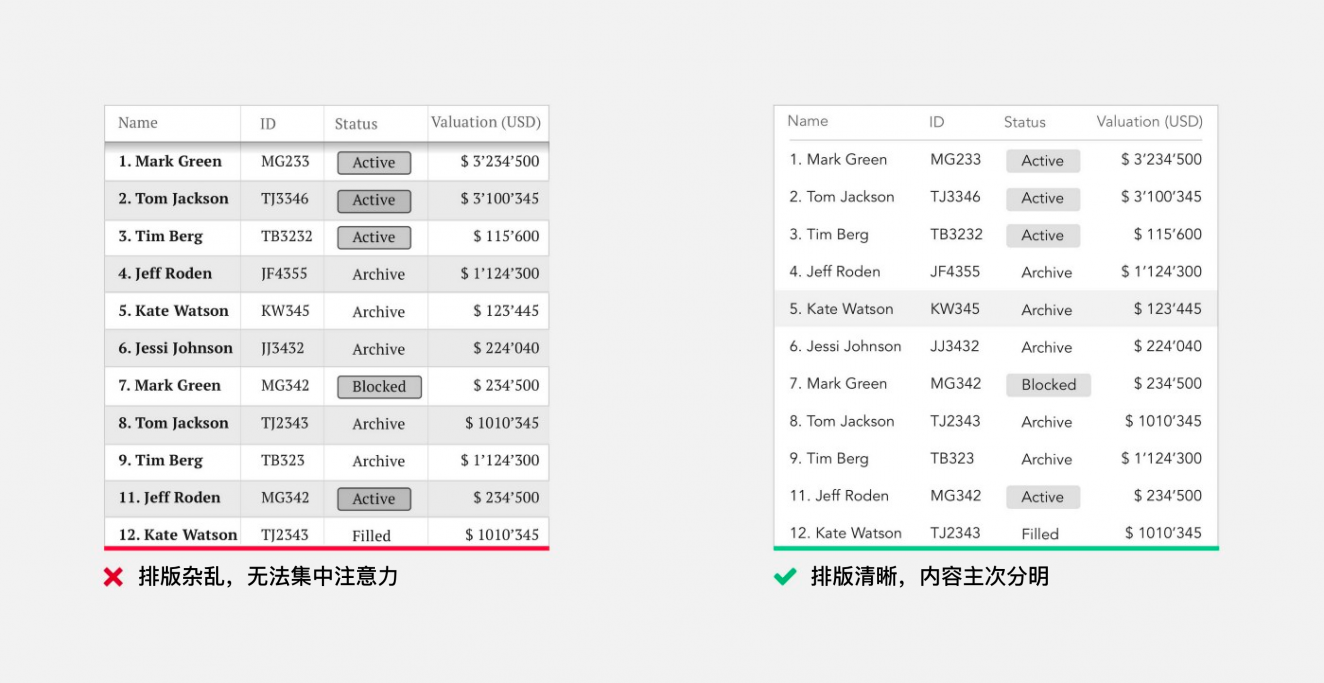
请把那些会产生疑惑的东西——次要信息、不常用的控件和花里胡哨的样式,直接删掉!如此之后,界面才能将重要信息清楚的呈现给用户,但需要注意,删除必须是经深思熟虑后的减少内容,而不是没有理由的为了删除而删除。
我们喜欢简单的产品,是因为喜欢掌控的感觉。如果在复杂中有矩可循,你也可以让产品听命于你。简洁不仅仅是视觉上的,或是把杂乱无章的东西变少或抹掉。——Jonathan Ive(苹果前首席设计官)

03.数据可视化呈现
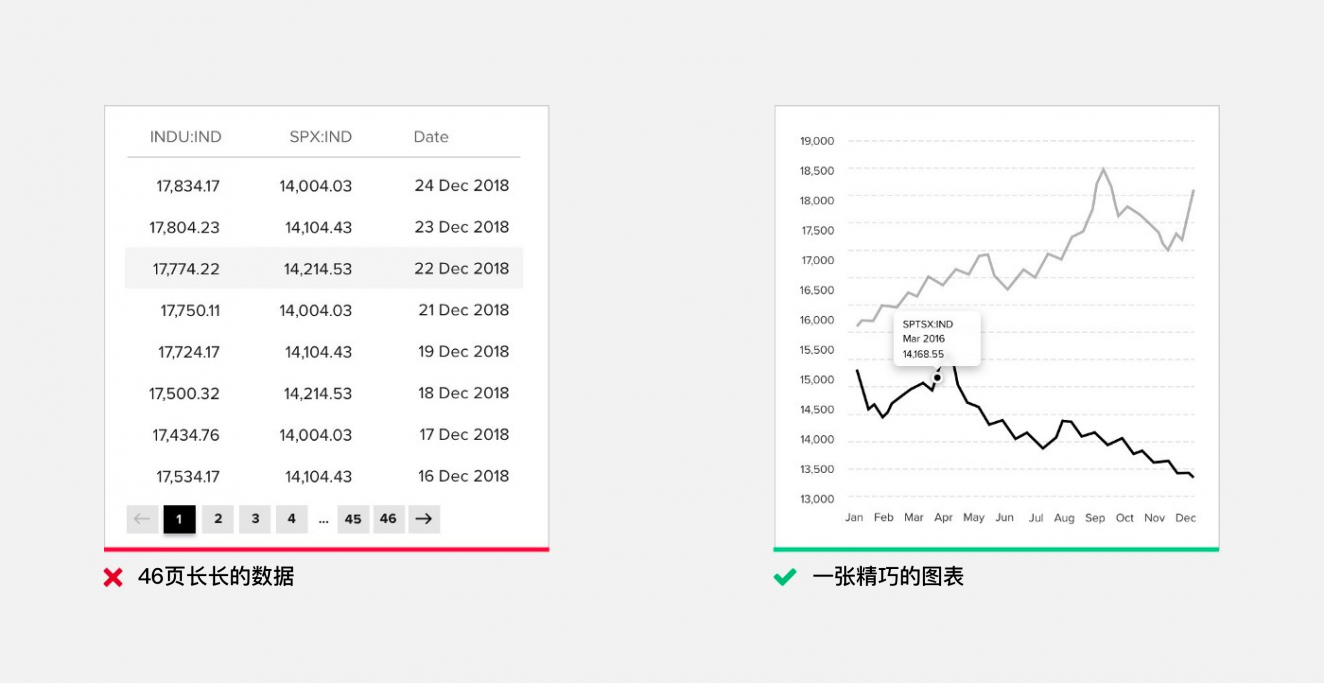
大多数产品中都会包含大量的数据展示。作为一名设计师,你会发现用户对趋势和变化更感兴趣,所以用视觉表现数据,会比仅呈现一大堆无趣的数字更能帮助到用户。当然,你也可以按需显示重要的附加信息,尽量给用户呈现数据中有意义的价值。

04.支持快速决策
七大交互设计定律之希克定律(Hick’s Law)表明,做出决定所需的时间随着选择的数量和复杂性而增加。如果你想提升产品的用户体验和简洁感,那么你就需要尽可能帮助用户缩短做抉择的时间,甚至,在非必需的情况下,去除选择并为用户提供直接指引。

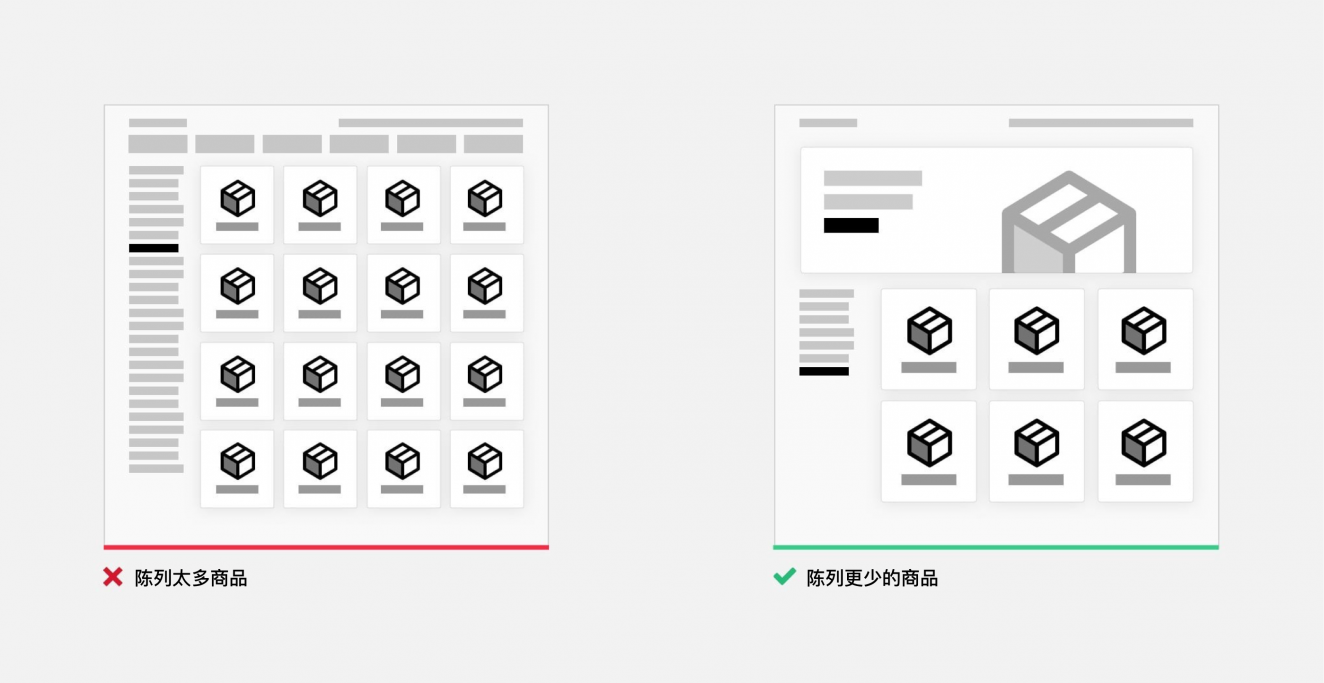
05.选择太多会吓跑顾客
选择真的越多越好吗?
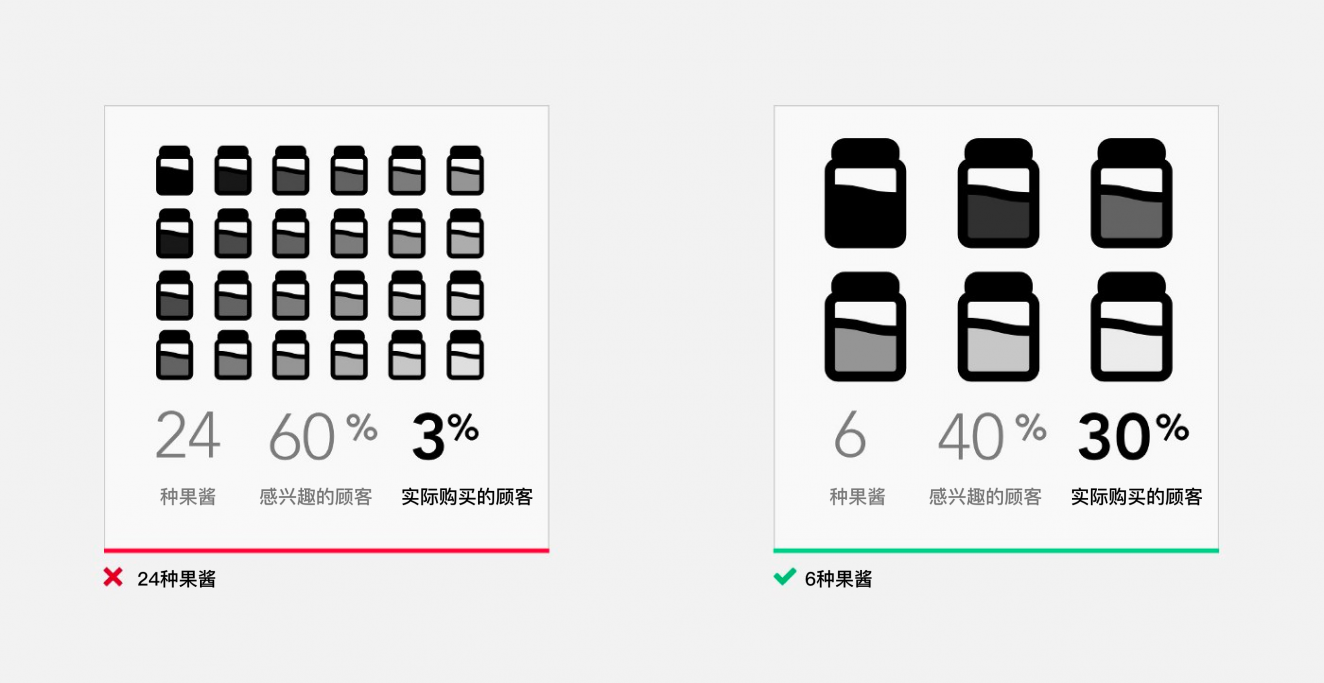
果酱实验:一家零售店内,研究人员摆出6种口味的果酱,然后观察用户试吃、选择、购买情况。几周后,同样的地点和时间,研究人员又摆出24种口味的果酱,继续观察。观察结果如下图:

消费者心理学中有一个著名的实验——果酱实验,它表明尽管多样的选择看似更有吸引力,但更少的选择可能反而会增加产品的销量。这也能为我们的设计提供指引,有时那些眼花缭乱的选择,并不一定对最终的转化率有帮助。

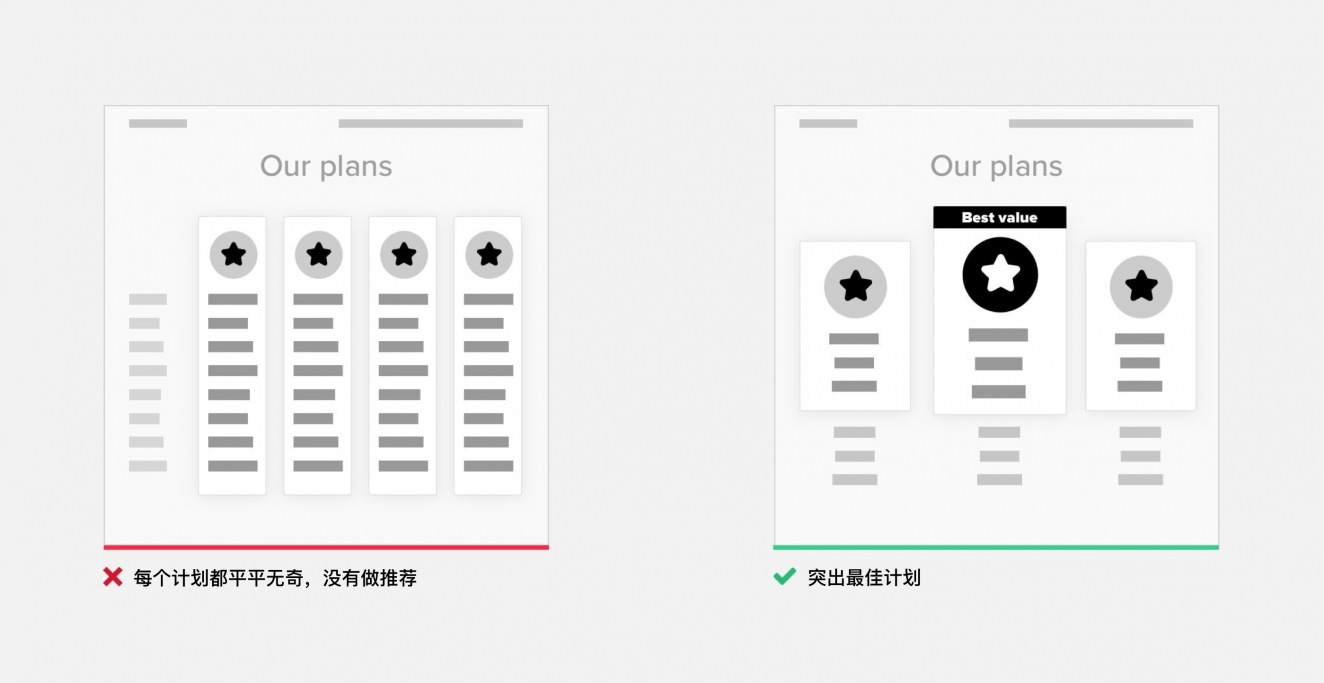
06.在多个选择中提供建议
如果无法避免选择,那么可以尝试提供给用户一些建议或参考(系统统计的客户数据趋势之类的),并清晰地告知用户这些建议的亮点,增加用户的信任感。用户在面对大量的选择是无措的,你的贴心推荐将会节省用户大量的时间。

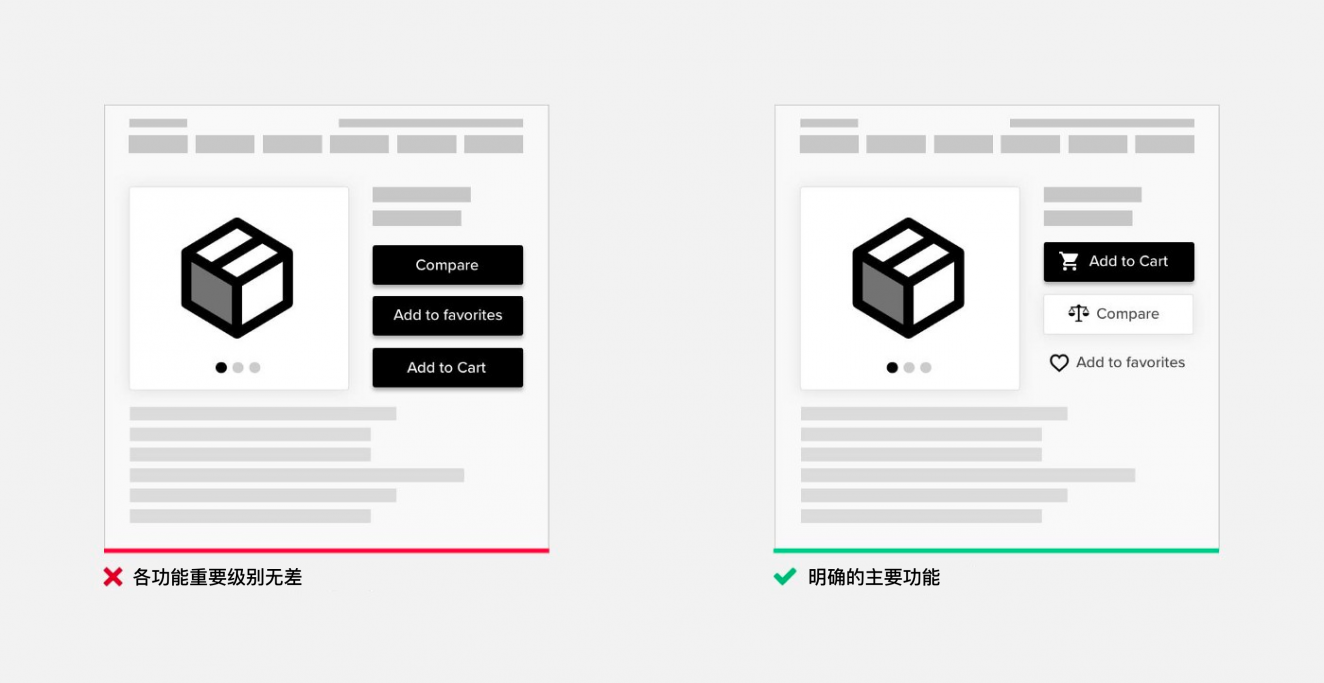
07.吸引用户注意关键的区域
分析用户实现目标的过程,你会发现:过程中的每个阶段都有与实现目标更相关的内容。发现并突出这些关键区域,帮助用户更轻松的完成任务。

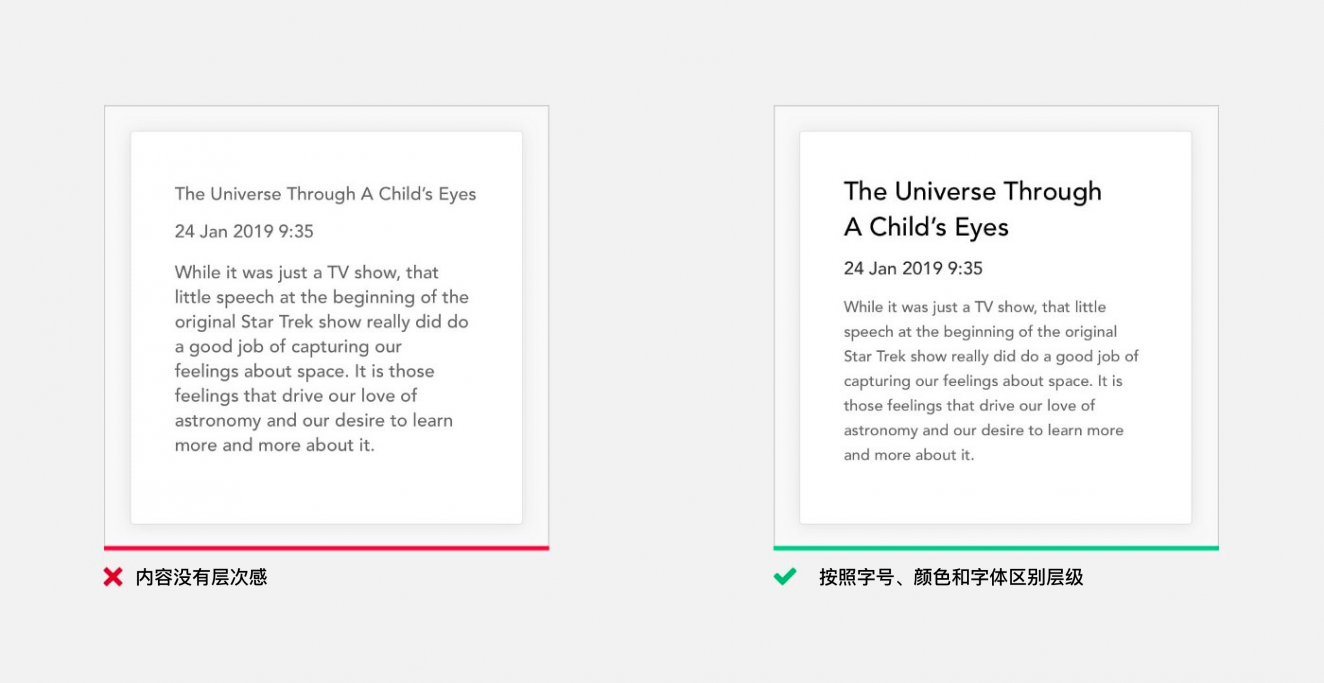
08.重视内容的层次结构
你听过多少次——“用户不愿意阅读”。比如,大多数人都不愿意阅读用户政策,用户是“挑剔的”,对乱糟糟或者长篇大论的文章会“Say No!”。
许多因素会影响我们的阅读选择,比如字体、字号、字距、大小写和颜色等。正确使用颜色和板式,能反映出产品的品牌感,增强辨识度,更具吸引和记忆。

09.有序就能更加“简单”
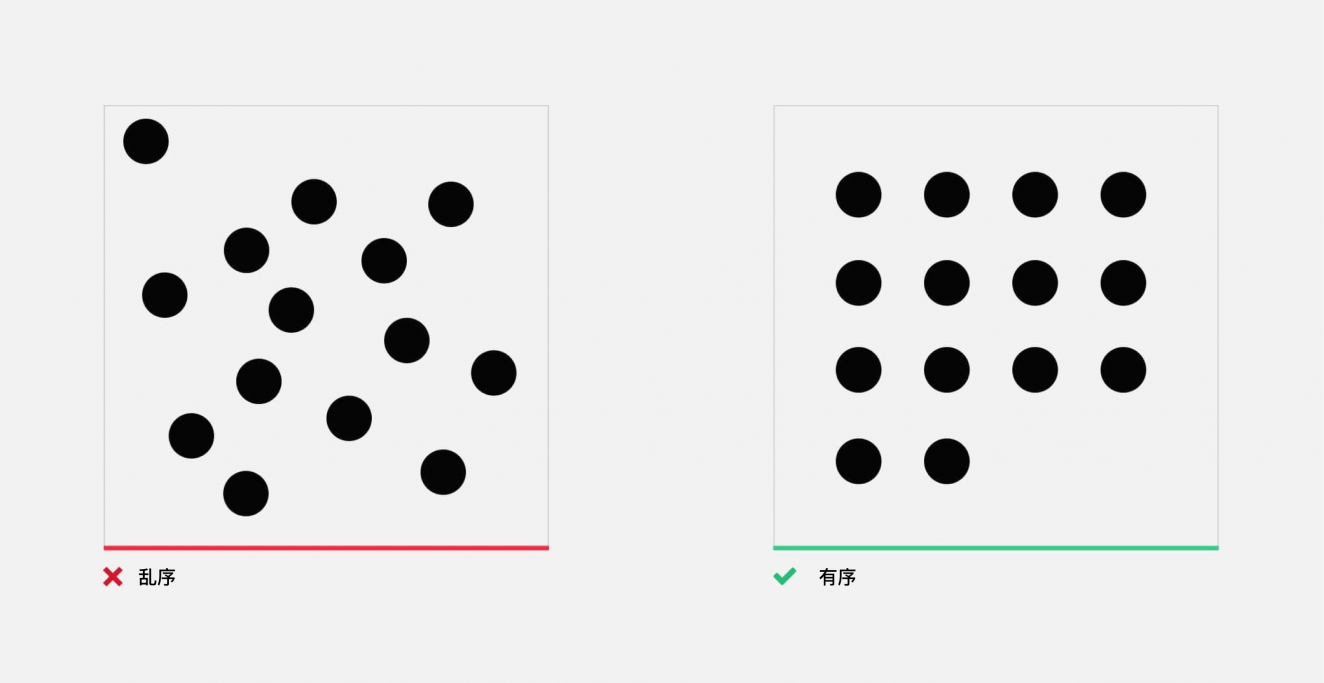
让我们进行一个简单测试:下图有两个分布着黑点的矩形,请数出两个矩形分别含多少黑点,并记录所需时间。

答案揭晓——两个矩形中的黑点数量都是14个。它们的黑点数量是相同的,但你是否觉得数左边矩形的黑点更费劲呢?
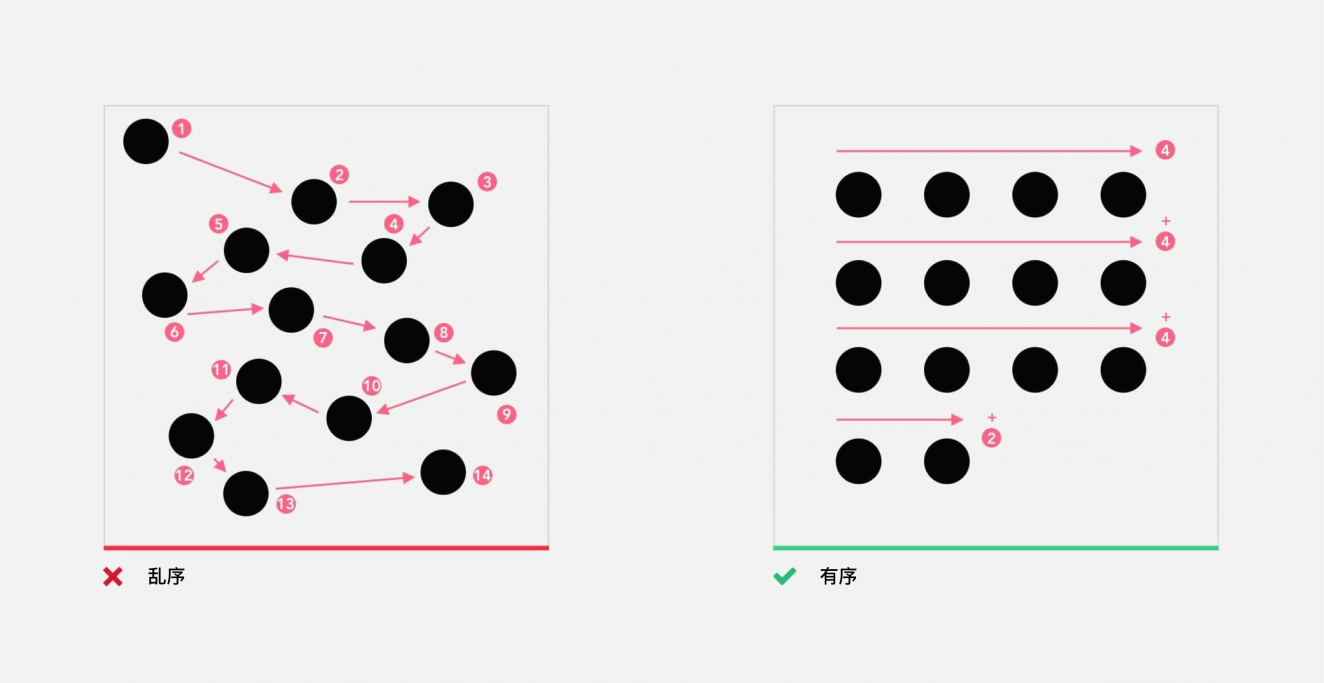
当点排布在特定的矩阵中,可以帮助我们进行可视扫描,并在计数时分组。而在点散乱分布的左图,我们必须逐一计数,还可能数着数着就乱了,又要重头再来。

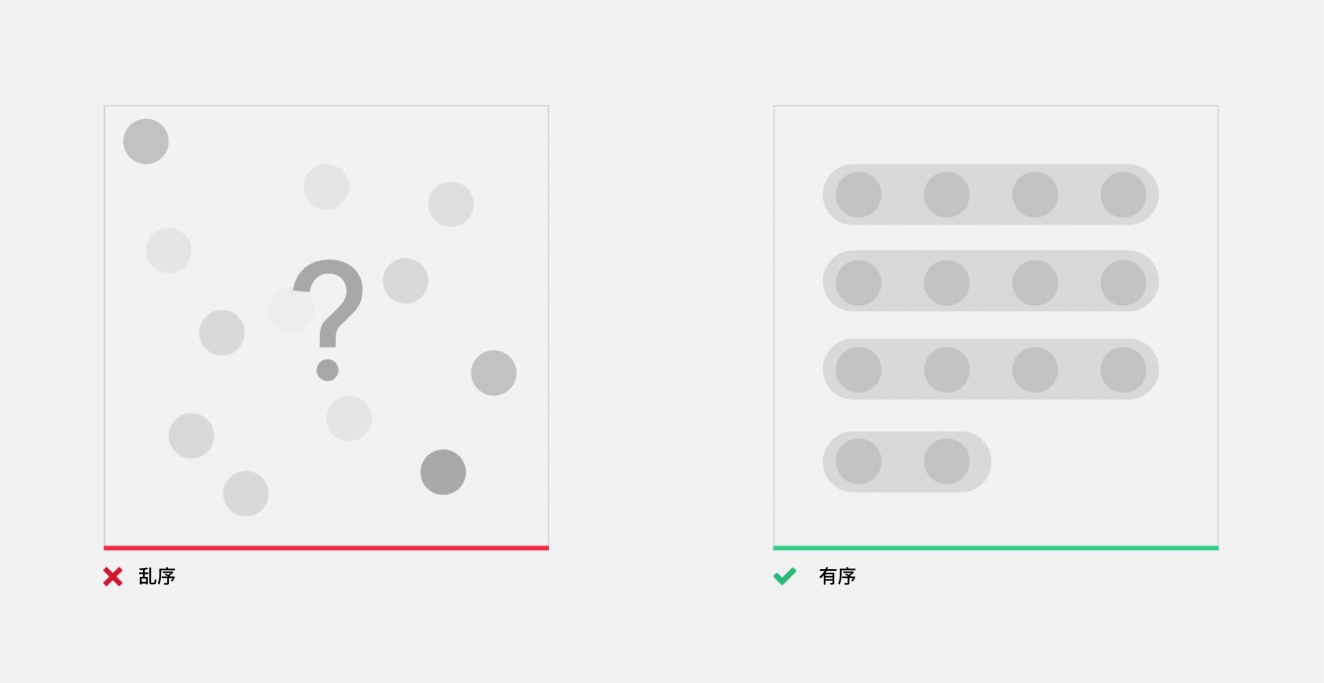
组织元素不仅可以提高辨识度,还使其更容易被记住。操作任何机器时,记住所有控件的位置和功能十分重要。我们再来做一个小测试,现在请回想刚才的两张图中每个点的位置。(别偷看原图哦)对于大多数人来说,回忆无组织的结构几乎是不可能的。

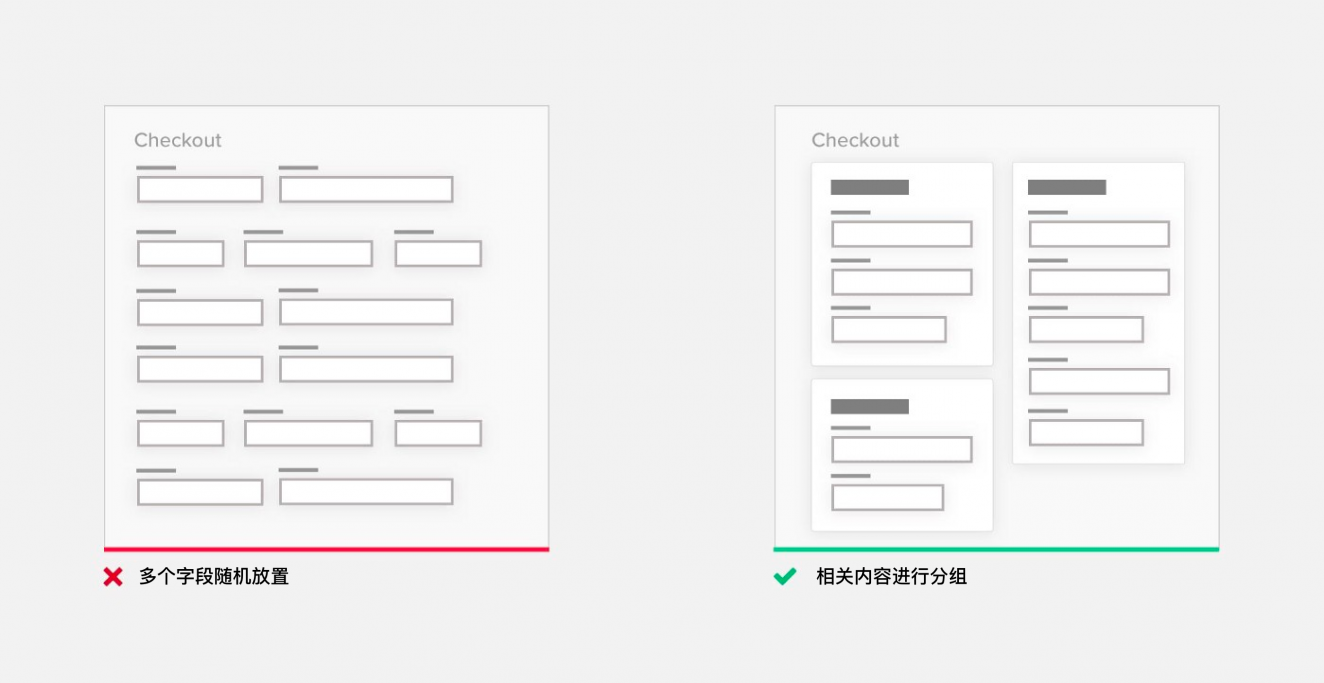
10.将相关内容归纳起来
通常,简化复杂页面从归纳分组开始。在一个元素或一组元素周边添加边框是一种与周围元素分离的简便方法。格式塔心理学中多种分组原则——接近性、相似性、连续性、闭合性和连通性,可以帮助我们进行分类。

三、总结一下
设计简单易用且易于理解的产品并不容易,但是我们要坚持做下去。看完这篇文章,相信你也能获取许多灵感,只要你吸取知识、不断探索,还会发现更多实现简化设计的方法。


