前言
我们都知道按钮是交互设计中主要的UI元素之一,它们能够帮助用户去操控产品以此来实现用户的目标,比如可以指引用户在不同页面之间浏览、修改内容等。
不仅如此,大多数企业还常常通过记录按钮的点击率来衡量他们是否成功,因此,向用户传达一个按钮是如何工作,以及它将把用户引向何处是至关重要的。

一、好按钮的设计原则
正如谷歌解释的那样,一个好的按钮设计遵循以下三个原则:
· 可被理解的
· 可被识别的
· 可被发现的
以Wix(网页设计编辑系统)为例则能非常好的阐释这些原则。
1.使按钮可被理解
首先,一个按钮必须清楚地传达它是做什么的,而文本正是解释意图的主要元素,当然你也可以添加一个图标来帮助用户识别并理解所要进行操作的上下文语境。
但是如果没有任何文字,按钮将缺乏完整的意义,因为文本是对点击按钮后会发生什么的承诺。

2019年,Wix的OS团队决定改变按钮层级。
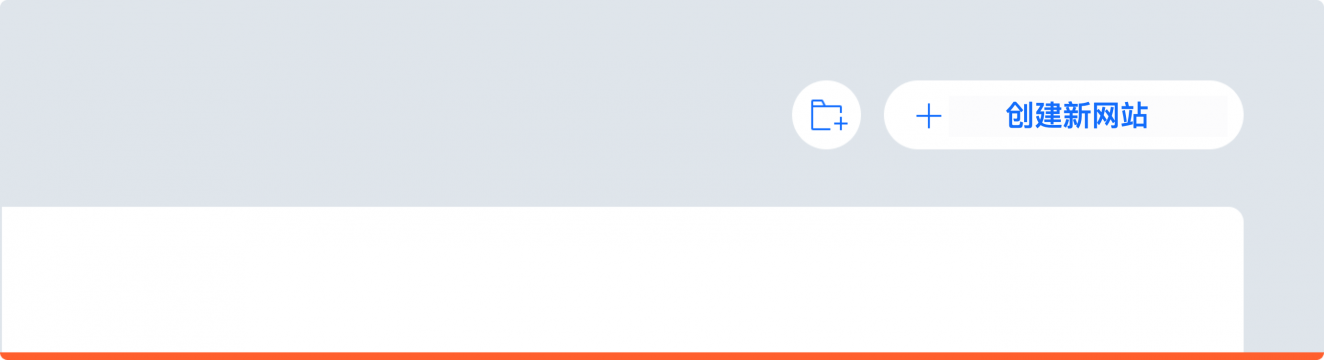
当我们第一次推出时,我们的设计系统只在行动召唤按钮中附带文本,而我们页面上的任何二级行动召唤(CAT)都只有一个按钮,没有文字。
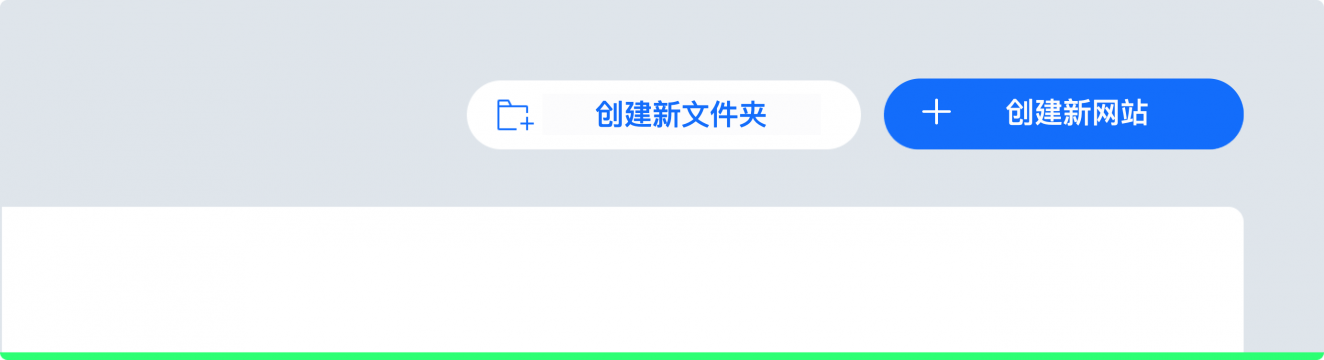
在我们更新之后,我们把所有只有图标的按钮变成了文本或者文本+图标按钮。这个小小的改变让“创建新文件夹”的点击率大幅提升。

(更新之前)

(更新之后)
2.使按钮可被找到
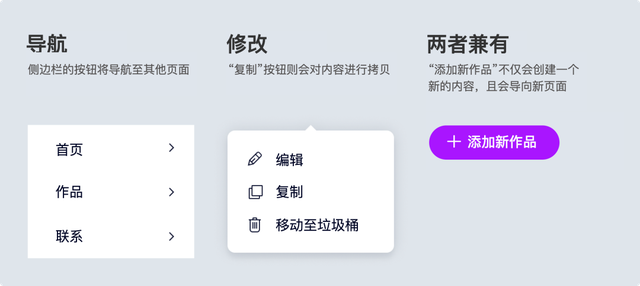
操作按钮必须位于用户能够找到的地方,比如主要操作必须总是非常明显且位于顶部区域的,而导航性质的操作可以看起来是更次要的,但也必须是可见的。
那些不影响主路径且最不重要的操作(如“删除”)则可以隐藏在弹出框之下。

用户可不希望去寻找一个脱离上下文的按钮,因此,我们需要避免将工具按钮和导航按钮放在同一个列表中。

3.使按钮可被识别
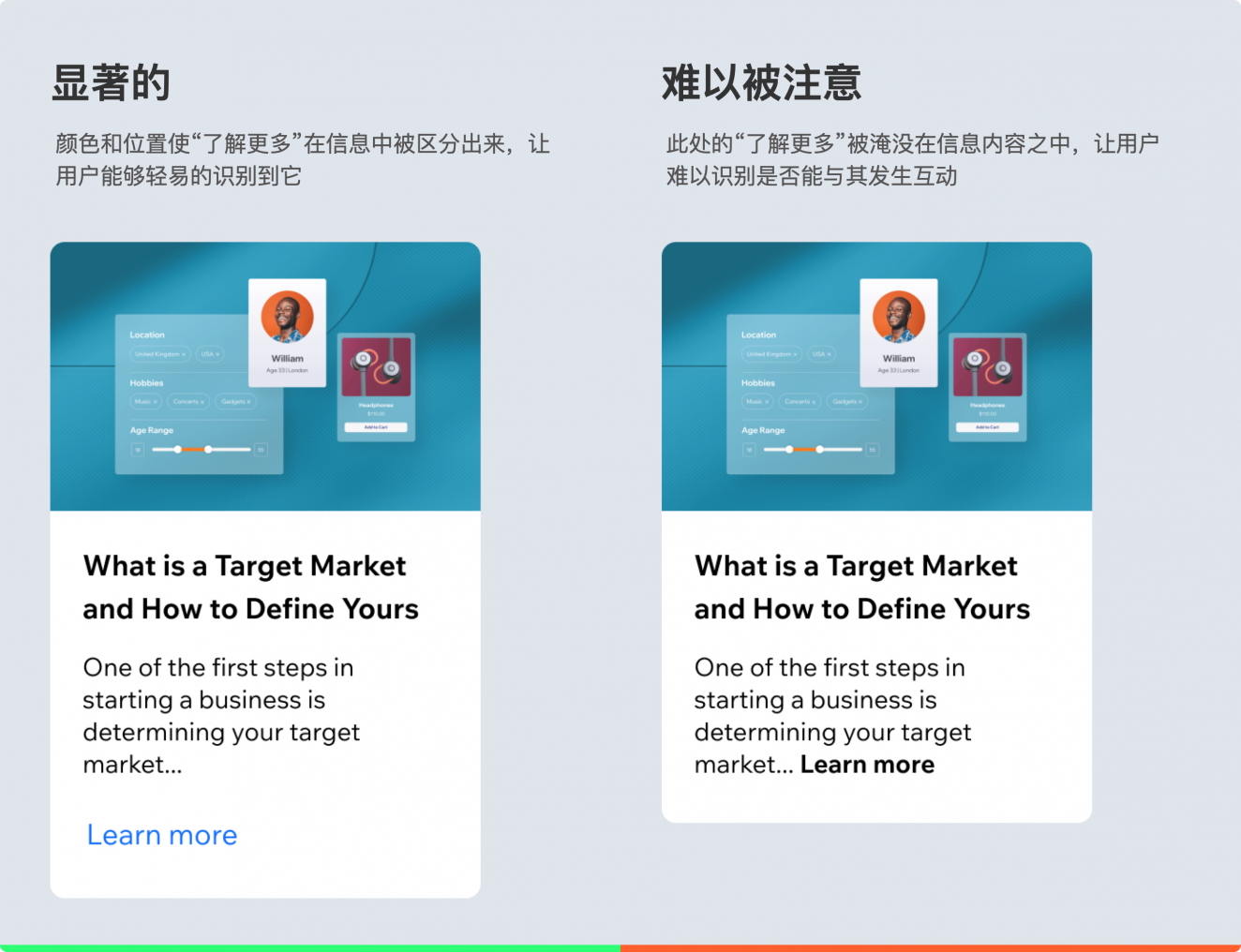
在按钮的设计中,我们需要让用户清楚且轻松理解界面上的哪些部分是静态的,哪些是可点击的。在这点上,Wix为所有主要操作都赋上了蓝色,浅蓝色只能用作按钮的背景色。

在某些情况下,如在下方这种彩色背景上,蓝色由于对比度的原因而不太适合被使用时。此时,文本、和形式可以使按钮看起来可被识别并与周围环境的其余部分区分开来,遵循web内容可访问性指南,将有助于提供良好的文本对比。

二、按钮的文本
我们刚刚提到过,文本是解释按钮意图的主要元素,它应该是清晰的、可预测的和简洁的。
1.文本的选择
可以尝试从使用动词开始入手,必须告诉用户点击按钮后会发生什么,这样他们才能预测下一步。(注意:尽量使用任何年龄组都能识别的简单语言。)

2.上下文中的文本
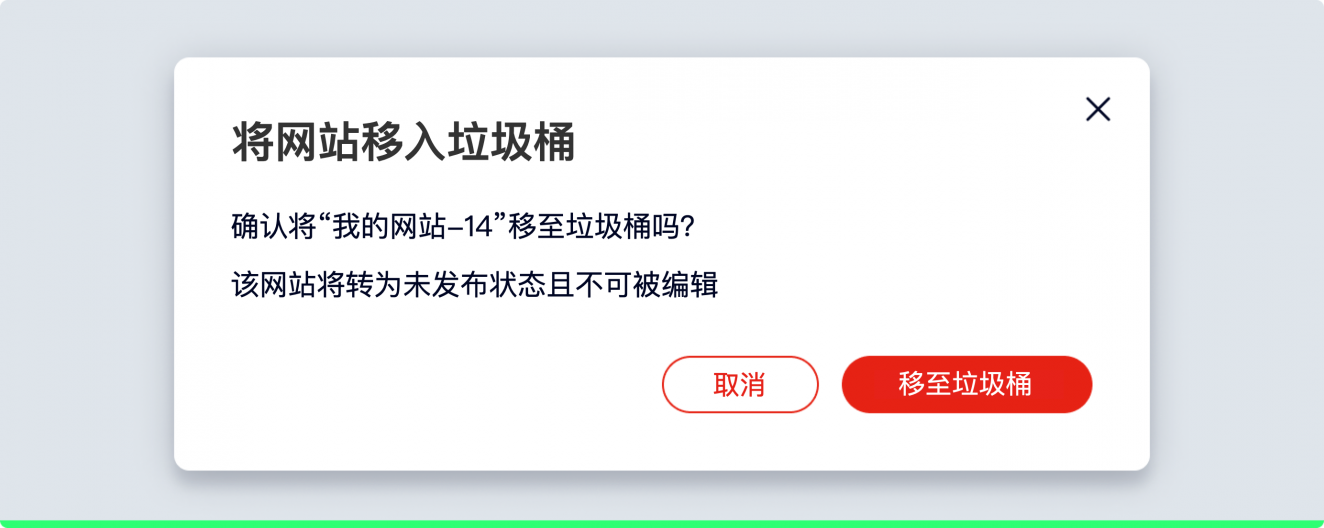
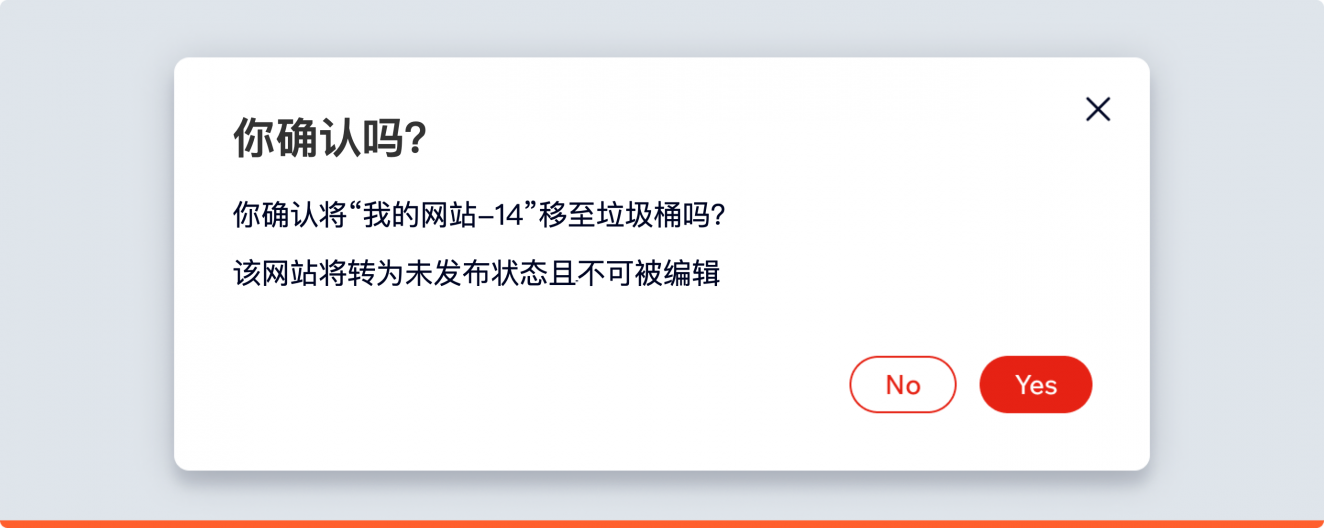
按钮的文本应该反映上下文,从而确保用户知道可以采取什么行动。例如,警告弹窗的快速出现会改变界面布局,因此,潜在的操作必须非常明确得让用户知晓。

(好的例子)

(糟糕的例子)
在只陈述事实的情态动词中,比如“成功”或者“两个用户不能同时编辑”,可以使用较少描述性的按钮,比如“知道了,谢谢”。
三、按钮的图标设计
图标也能帮助用户理解上下文语境,然而,图标经常会被误解,因为图标不如文本那样直白易懂,因此,你应该谨慎使用图标按钮。对于一些专业工具类型的操作,图标按钮能够发挥出很好的效果,它能够帮助用户去记忆,同时将图标放在带有文本的按钮旁边能够增加被用户注意到的机会。

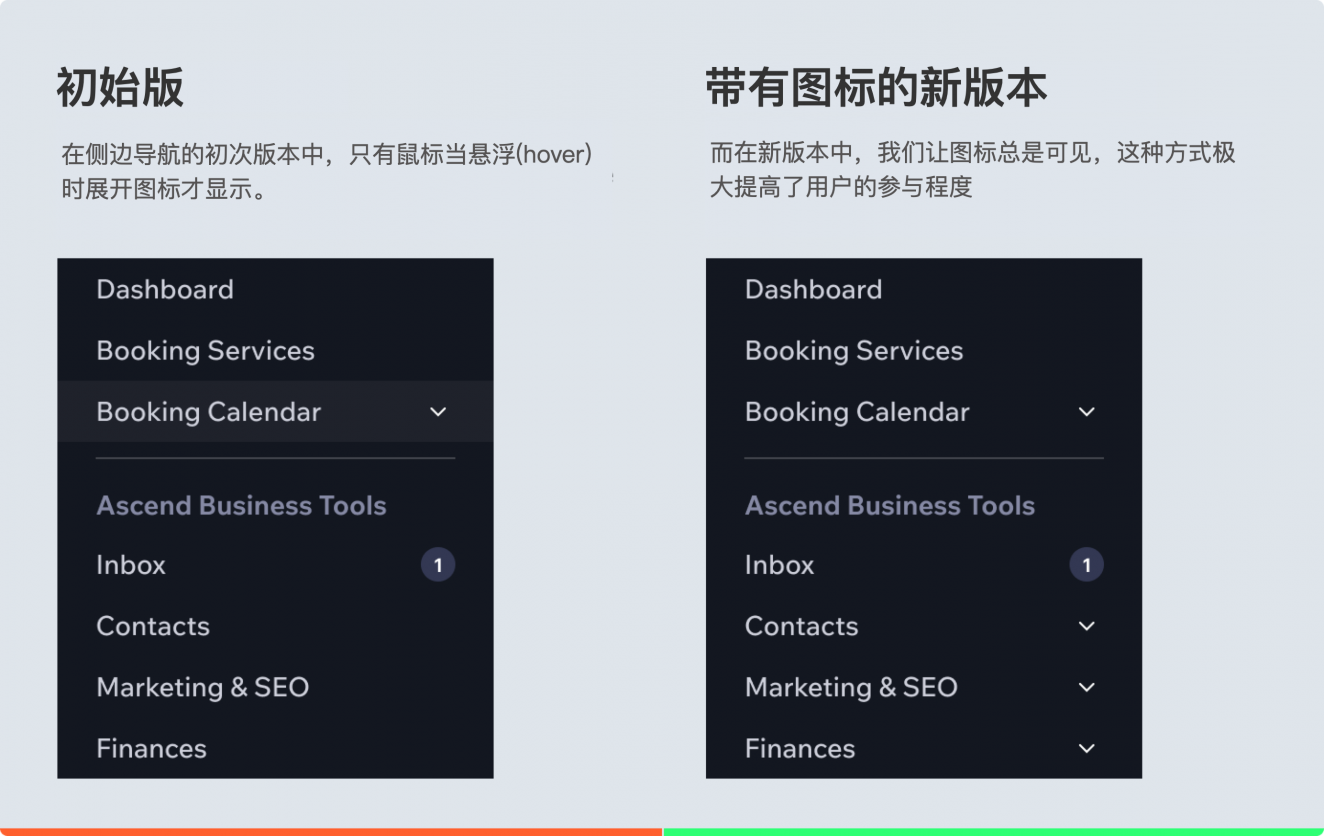
侧面导航测试表明,Wix用户更多地使用带有箭头图标的深入按钮。

四、按钮的层级
一个应用程序往往含有多个操作,有些操作是经常被使用的,有些只是偶尔使用,但这里要强调的是,所有的按钮都必须是可以被发现的!而一个好的层次结构意味着每一个动作在需要的时候都很容易被发现,这里会提供一些技巧来帮助你构建一个良好的层级结构。
1.位置
最重要的按钮必须放在最显眼的地方,在Wix中,它往往会被置于在页面的右上角,按钮位置越靠下,越不容易被发现。在从左至右书写的语言中(如英语和中文),用户需要从左边开始阅读,心理学家Herman Ebbinghaus认为,一个序列中的第一个和最后一个元素是最容易被记忆的,因此这就是为什么最好把主要的行动号召按钮放在右边。
一旦所有选项都已呈现,用户就可以采取行动,这种趋势被称为「系列位置效应」,它常常被用于UX设计当中。

2.突出
我们常常会突出一些按钮使其能够更容易被用户识别到,但请注意,不是每个按钮都必须在同一级别被强调。一个页面应该只有一个主要操作,其他操作应该被视为第二或第三级别的。

五、按钮的风格
每个按钮都有一套基于自身意图的样式,一组样式构建了客户在使用应用程序时的设计语言。不同性质的按钮如通用、导航、社交分享或上传按钮可以有不同的样式,每个品牌的产品都可以有自己的一套按钮样式。

六、总结一下
良好的操作层次结构能够在页面上创造和谐,这能让用户更容易阅读和理解,而构建良好的操作层次需要我们懂得如何划分主要、次要以及最不重要的操作。
主要操作:与页面形成最强烈的对比,对完成主要目标至关重要。
次要操作:无需用户点击即可在屏幕上识别,对完成主要目标起辅助作用。
最不重要的操作:通常隐藏在图标按钮下,与主目标没有真正直接的联系,例如:“编辑标签”。
注意,每个操作都需有一个清晰的文本标签,帮助用户从第一眼就理解按钮,按钮中的图标也需符合行业标准。
最后,这篇文章收集了多名设计师的经验,非常感谢他们的案例研究、见解和反馈,希望大家都能从这篇文章中有所收获。
————————————————————————————————————————————————————————
原文作者:Domas Markevi
原文链接:https://medium.com/wix-ux/designing-the-perfect-button-e77ec1f32ee5
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改