本期 SimpleUX Talker

当我们打开一个页面时,第一眼看到的往往并不是板块布局,也不是详细内容,而是页面的色彩。色彩引导着我们视觉进行运动,较强的冲击力很容易给客户留下深刻的印象,设计者对色彩的运用和搭配,将决定理想网页设计效果的最终实现。因此我们在设计中,需要了解色彩对人心理产生的影响,学习利用人的心理及视觉特点进行配色,进而完成令人印象深刻的界面设计。
色彩成就于光,是能引起我们共同的审美愉悦的、最为敏感的形式要素,将万物真实再现,从而在我们眼中创造出绮丽的空间效果,其中明度、色相、纯度构成了色彩的三大重要属性。接下来,我们将分别结合例子介绍UI界面中明度、色相、纯度对设计的影响。
色彩的明度对比
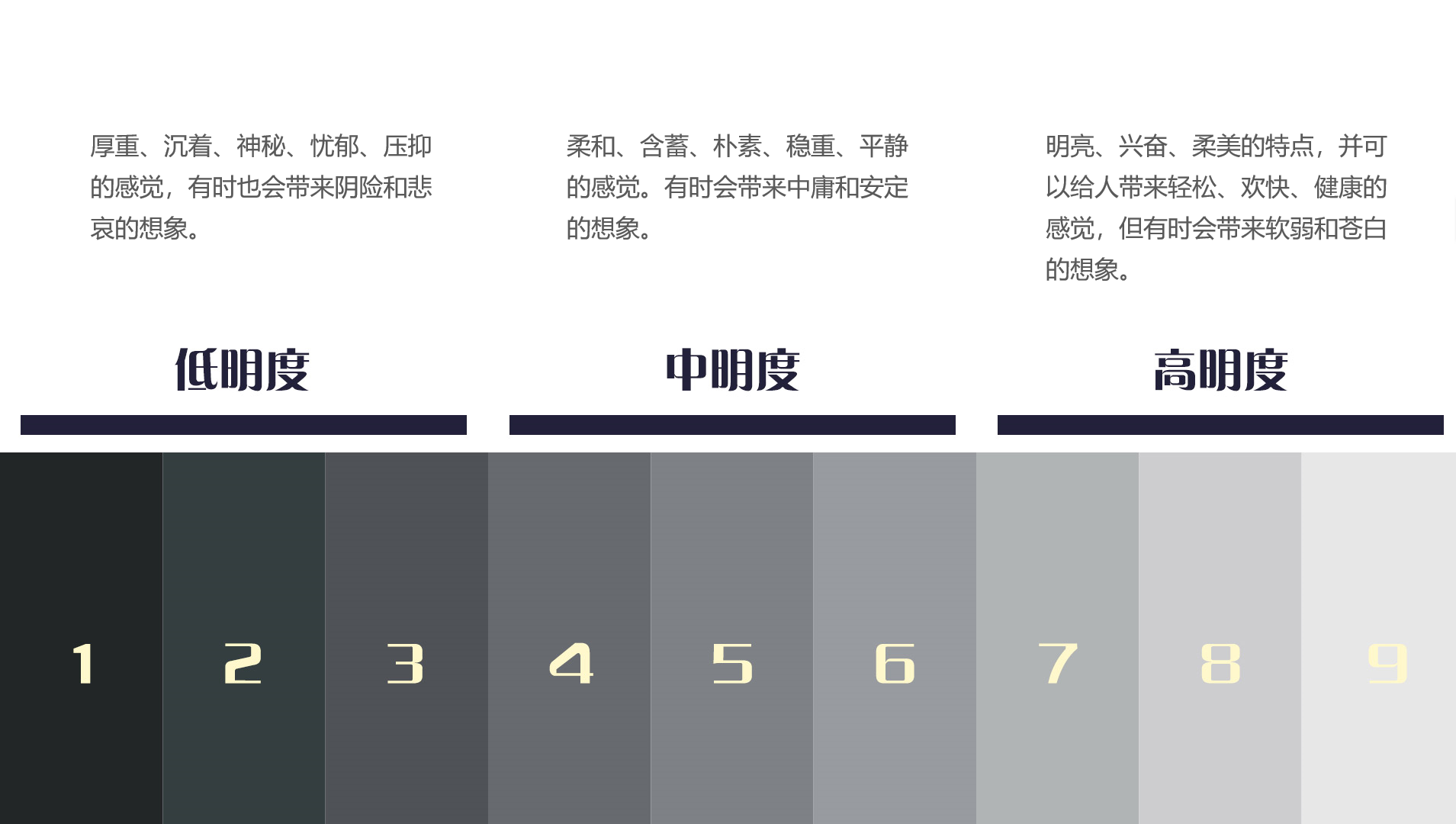
明度是色彩重要基础之一,根据蒙塞尔色立体,色彩从黑到白可分为9个等级构成的明度色标,同时每个明度色标可划分为3个明度基调。
-
低明度基调:靠近黑色的3级(1、2、3)由暗色组成 -
中明度基调:中间3级(4、5、6)由中明度色组成 -
高明度基调:靠近白色的3级(7、8、9)由亮色组成 
不同明度特征

同一页面不同明度配色对比
其中根据明度基调可进行强弱区分对比,分别是明度强对比、明度中对比和明度弱对比。画面主要颜色的明度相差3~6个色阶的对比称为“明度中对比”,又称为“中调”;画面主要颜色的明度色阶相差在3个以内的对比称为“明度弱对比”,由于这种对比关系在明度色阶上的距离比较短,又称为“短调”。

明度强弱对比特征说明

同一页面中因文字明度不同产生的视觉区别
色彩的色相对比
通过不同的颜色对比最能体现整体界面的视觉冲击力,我们可以通过色相环来比较色相间的相互关系,下面举例说明最常见的色相关系在UI界面中的运用。
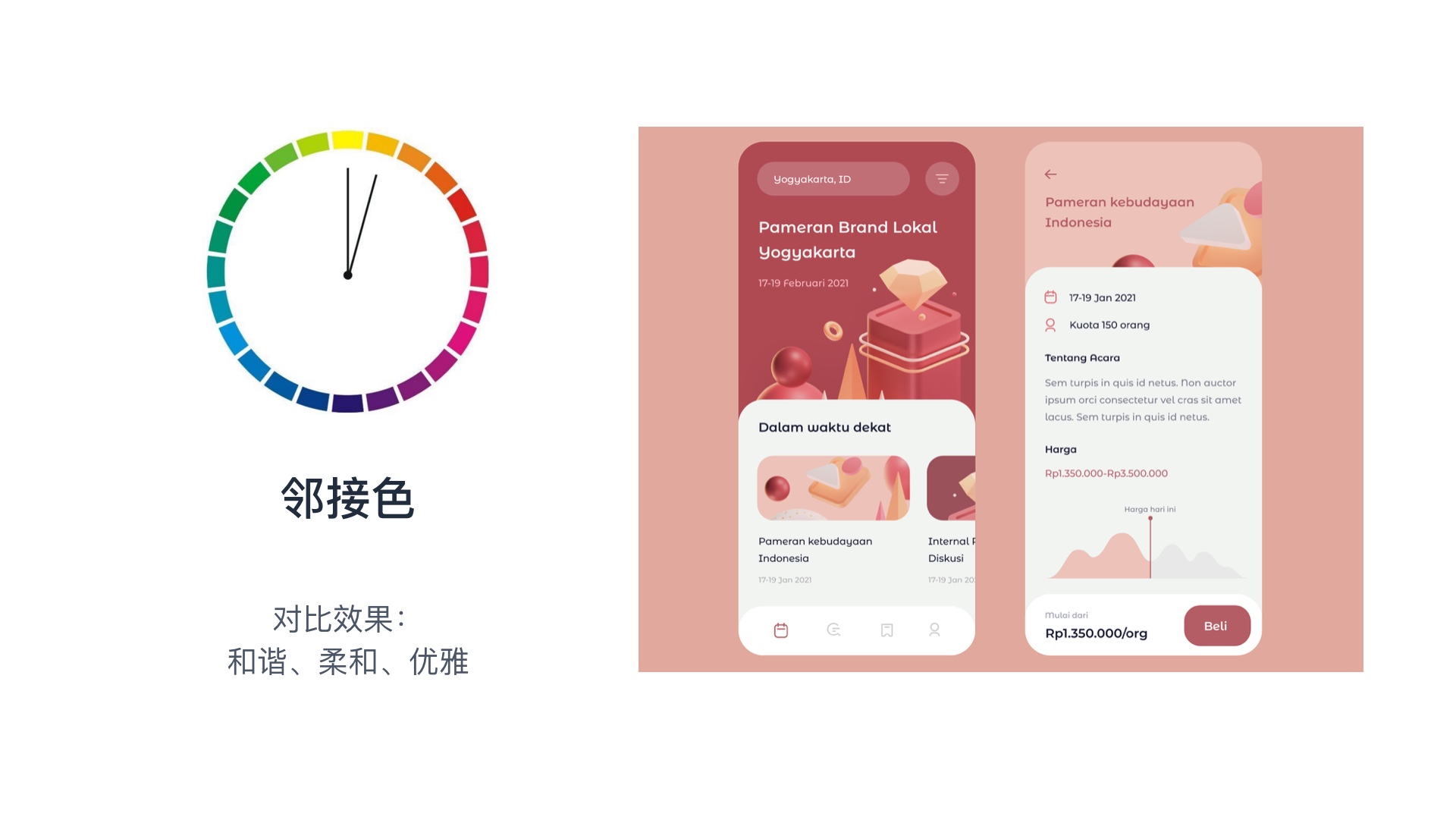
- 色相相邻之色称为“邻接色”

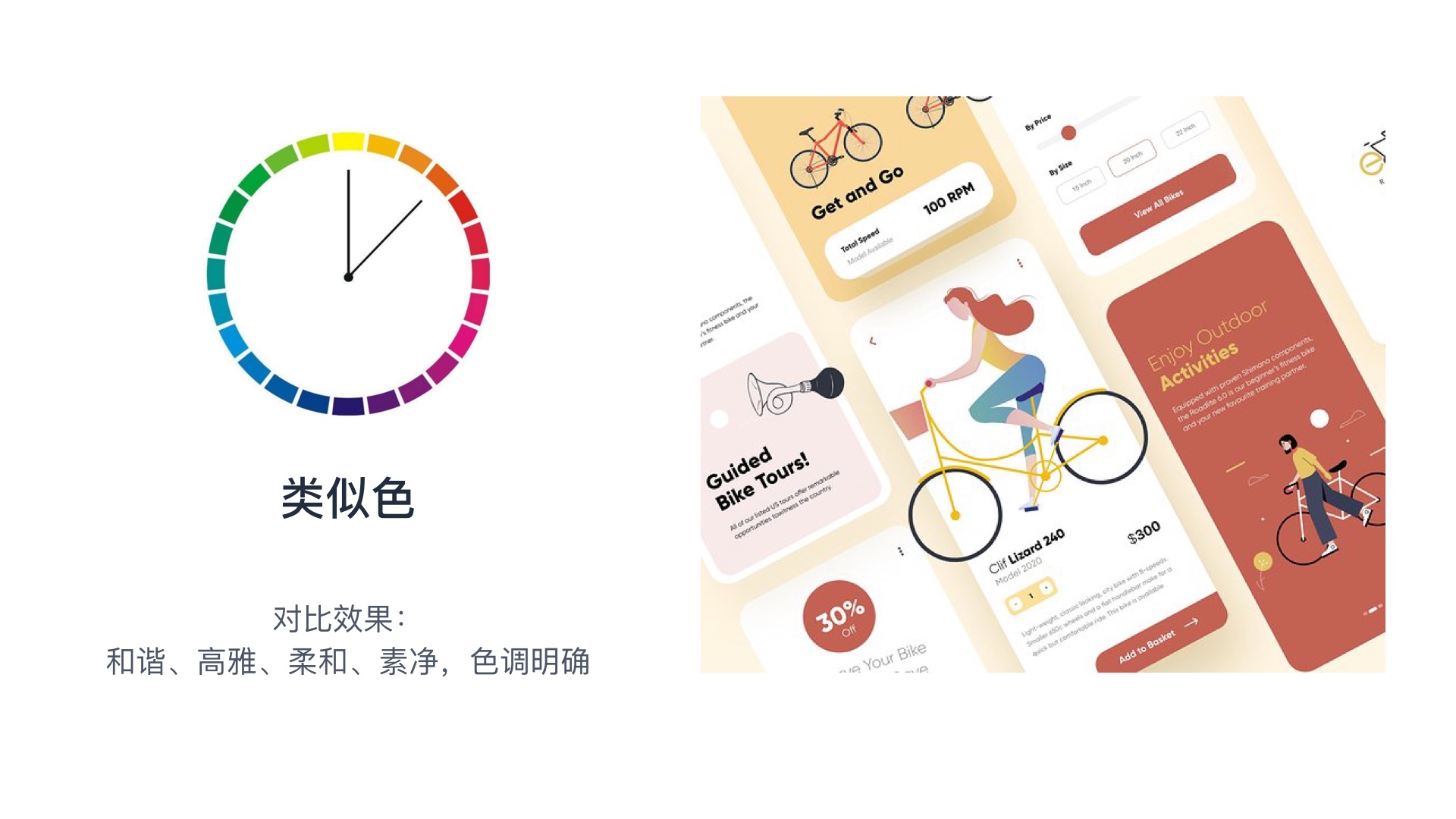
- 色相间隔2~3色(60°左右)之色称为“类似色”

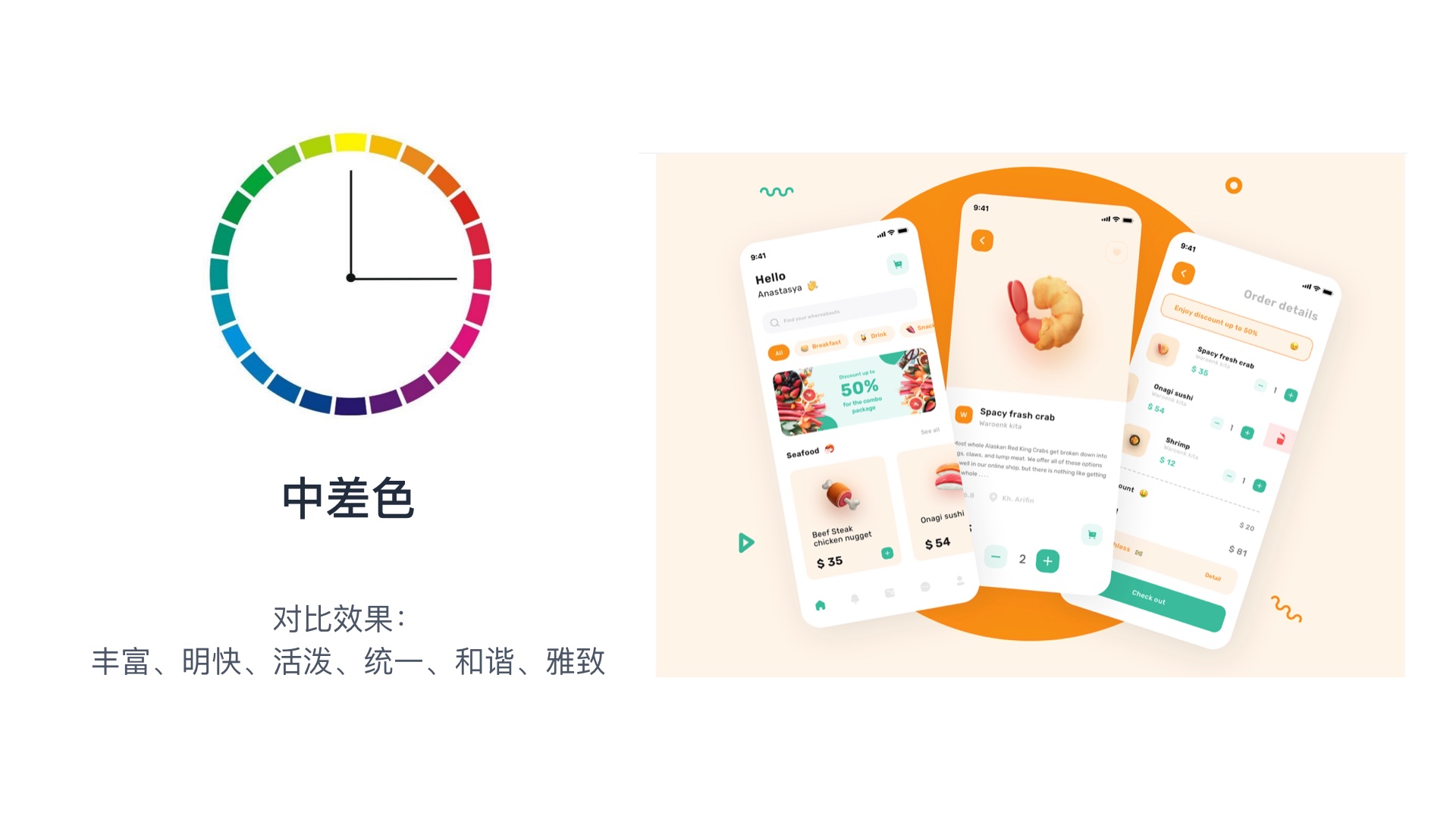
- 色相间隔4~7色(90°左右)之色称为“中差色”

- 色相间隔8~10色(120°左右)之色称为“对比色”

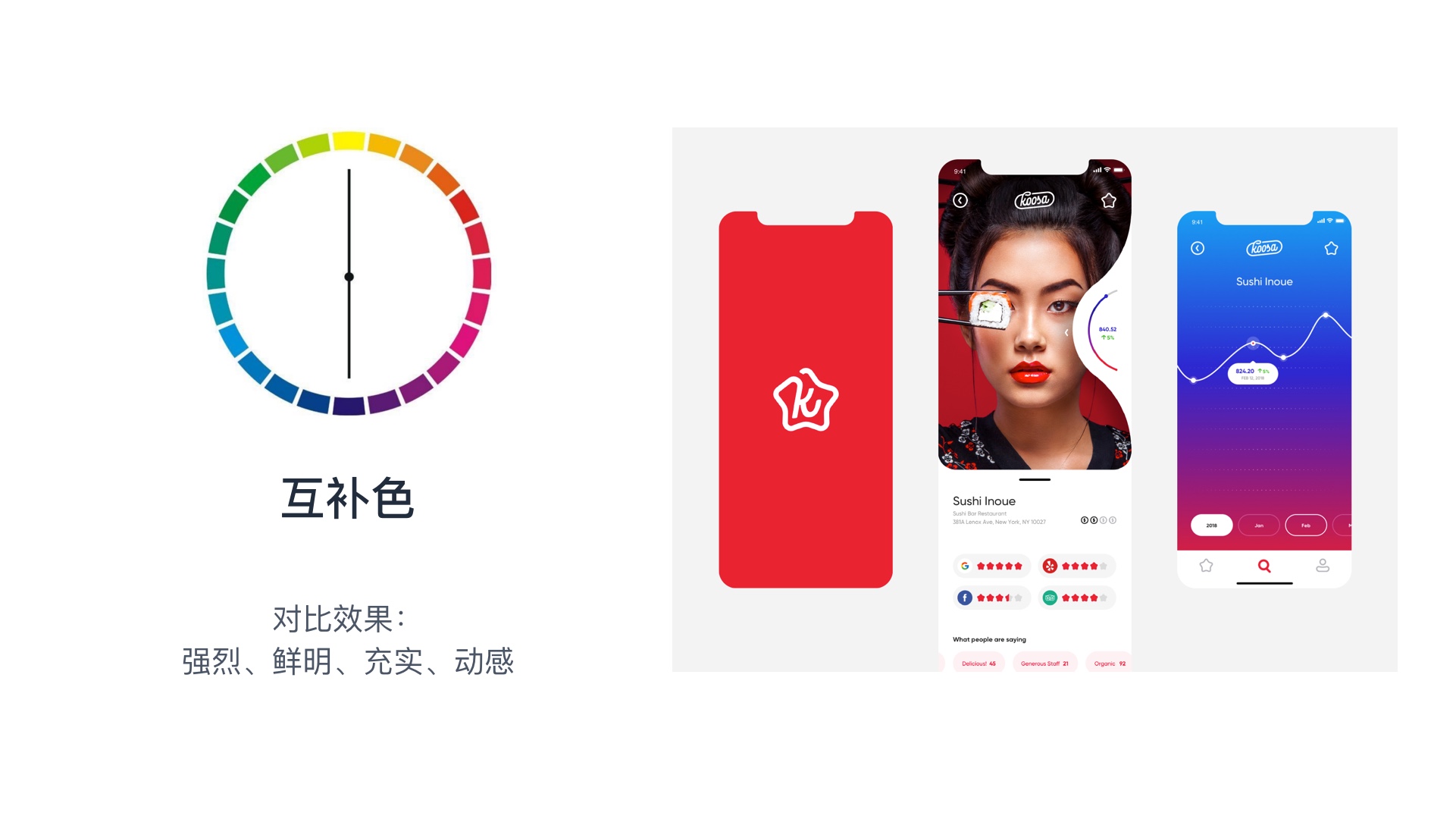
- 色相间隔11~12色(180°左右)之色称为“互补色”
 通过以上例子我们可以看出:与此色距离越接近的色相和它的共性越多,对比也越弱;距离此色越远的色相,与它的共性越少,则对比越强。
通过以上例子我们可以看出:与此色距离越接近的色相和它的共性越多,对比也越弱;距离此色越远的色相,与它的共性越少,则对比越强。
色彩的纯度对比
与明度一样,纯度可以划分出9个等级的纯度色标,每种色标也有三种纯度基调构成。在日常设计中,我们可以通过如下方法对色彩进行纯度处理:
- 通过加白——纯色混合白色,可以减低纯度,从而提高明度,同时色性偏冷
- 加黑——纯色混合黑色,可以减低明度,颜色也变得沉着,幽暗
- 加灰——纯色混合灰色,纯度逐步降低,色彩变得浑浊,含灰色具有柔和、软弱的特点
- 加互补色——任何纯色都可以用相应的补色冲淡

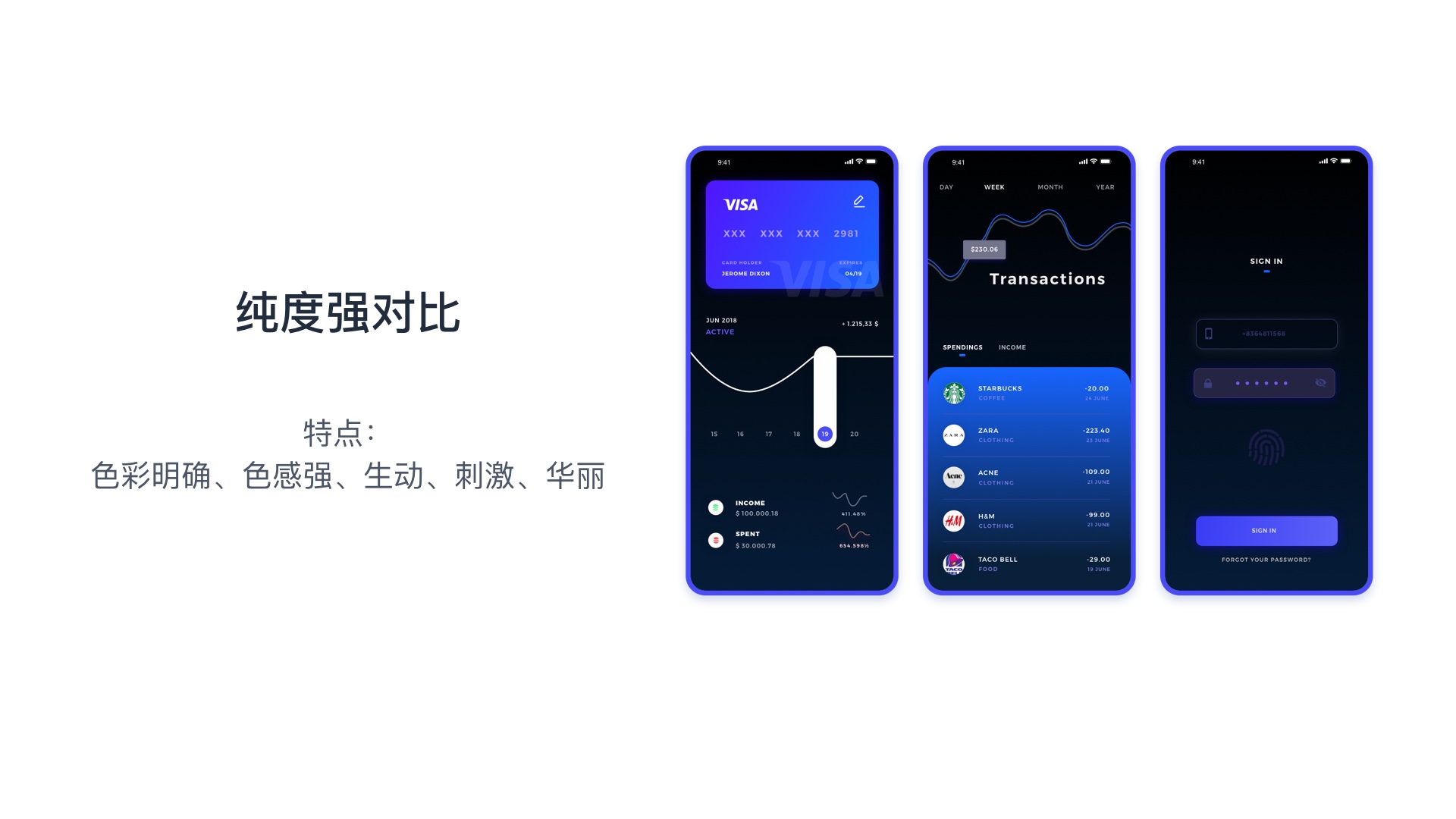
纯度强对比是指纯度差间隔在5级以上的对比。纯度高的色彩显得更加饱和,纯度低的色彩显得更加灰暗,其中纯色与黑、白、灰的对比最为强烈。纯度强对比使色彩容易协调,有较强的表现力。

纯度中对比是纯度差间隔在4、5级的对比。由于纯度中对比比较平和,所以容易缺乏亮点,可以通过明度的变化,并适当地搭配1~2个具有纯差的色彩,使画面更生动。

纯度弱对比是纯度差间隔在3级以内的对比。这种对比很容易调和,比较适合表现凝重、稳定的感觉,但是缺少变化,容易产生混乱、模糊、脏的感觉,因此应借助明度和色相两个属性的变化。

留于心的色彩感应
色彩虽然产生于视觉,却能够对人的心理造成特定的感觉影响。当人们接受了外界的光刺激后,视觉形成色觉的同时往往还会伴生出种种非色觉的其他感觉,这种现象就是色彩的共感觉。人类之所以会产生感受,是由于一种刺激作用与对应的感觉器官产生了特有的响应,这种响应投射在大脑皮层的特定反射区,最终形成特有感觉。
这种神奇的感觉让我们身体会针对不同色彩产生出一种特有的应激感受,就如同我们的感觉器官皮肤,只有当分布于皮肤的温点接受了正温差刺激,或冷点接受了负温差刺激后才会产生响应,最终在大脑中形成温觉或冷觉。这种感觉将随着我们所接触到的色彩,回荡在我们心中。
色彩的温度感
当仅有某些波长的光刺激作用于视网膜时,按理只应该产生色觉而不产生温度觉。但事实往往并非如此,常伴随着产生色觉的同时还会出现冷、暖感觉。例如,当观察到橙色的同时往往还会产生一种温暖感,相反在观察到蓝色的同时往往会产生一种寒冷感,我们可以将这些色彩称为“能产生温度感的色彩”。

不同配色的灯笼给视觉上造成的冷暖感
色彩的距离感
不同的色彩处理,可以在同一个平面关系中,从视觉角度让物体显得更近或更远。凡是感觉中的距离显得比实际距离近的色彩称为“前进色”,这些色彩似乎显得向观察者不同程度地凸进和膨胀;凡感觉中的距离显得比实际距离远的色彩称为“后退色”,会展现出出收缩感。直观的经验表明色彩的距离感不仅与其色相属性有关,也与色彩的明度、彩度属性有关。

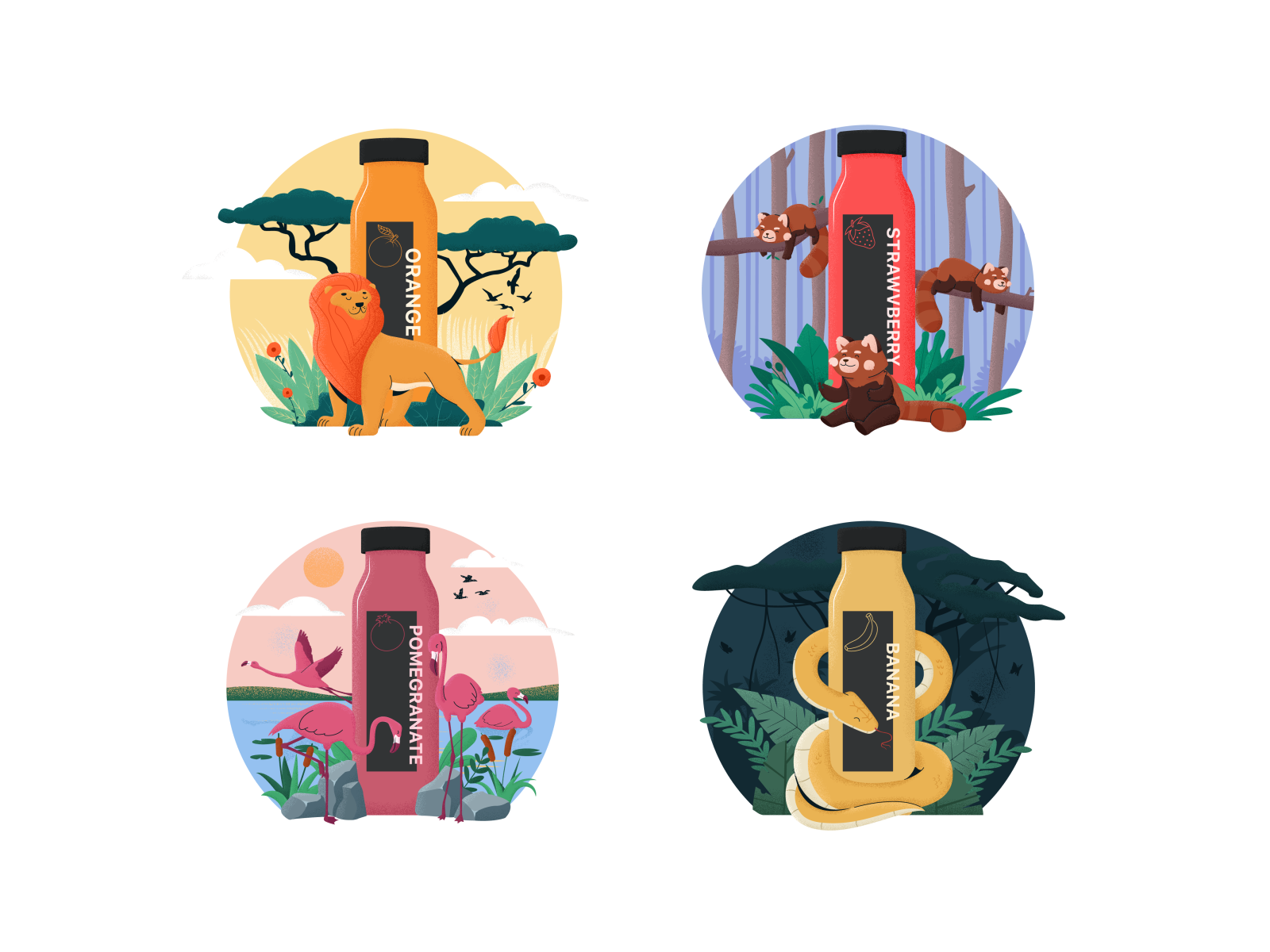
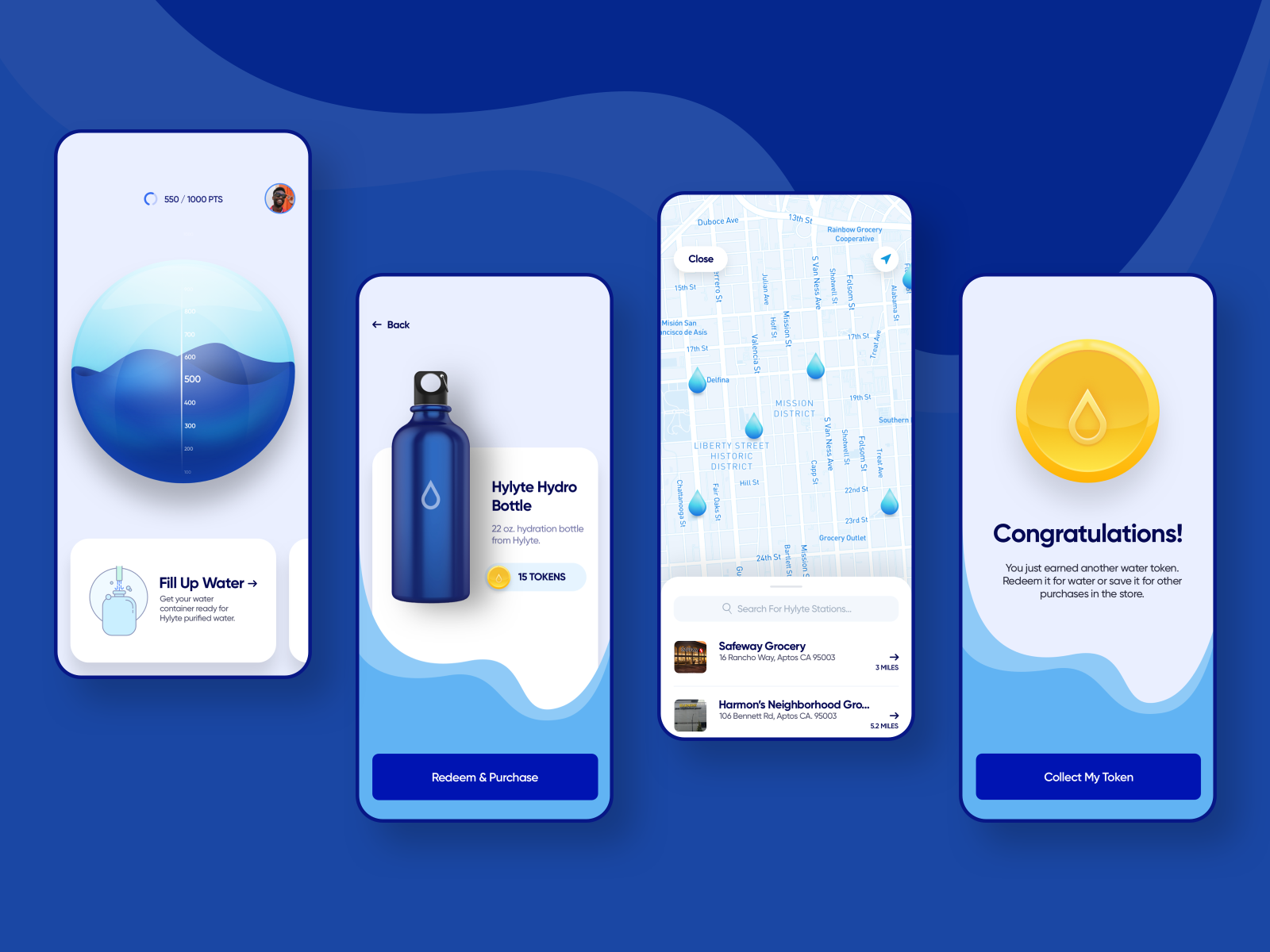
配色不同的同质瓶子,右下图瓶身距离更近
从色相上来说:以橙色为中心的近半个色环暖色系色彩,在感觉中距离往往不同程度地比实际距离显得近些,并且越显得暖的色彩越显得近;相反以蓝色为中心近半个色环的冷色系色彩,在感觉中的距离往往不同程度地比实际距离显得远些,并且越显得冷的色彩就越显得远。从明度上来说,明度高的色彩在感觉中的距离往往比实际距离显得近,而明度低的色彩在感觉中的距离往往比实际距离显得远。
色彩的重量感
凡在心理上显得重的色彩,如黑色与暗色称为“重色”,反之,凡在心理上显得轻的色彩,如明灰或白色称为“轻色”。
色彩的重量感主要受到明度的影响,明度高的给人感觉轻,明度低的给人感觉重。此外,重量感还会受到色彩样态的影响,例如有光泽、质感细密、坚硬的表面色样形态者皆给人以稍重的感觉;若构成无光泽、质感粗松、柔软的表面色样形态者皆给人以稍轻的感觉。

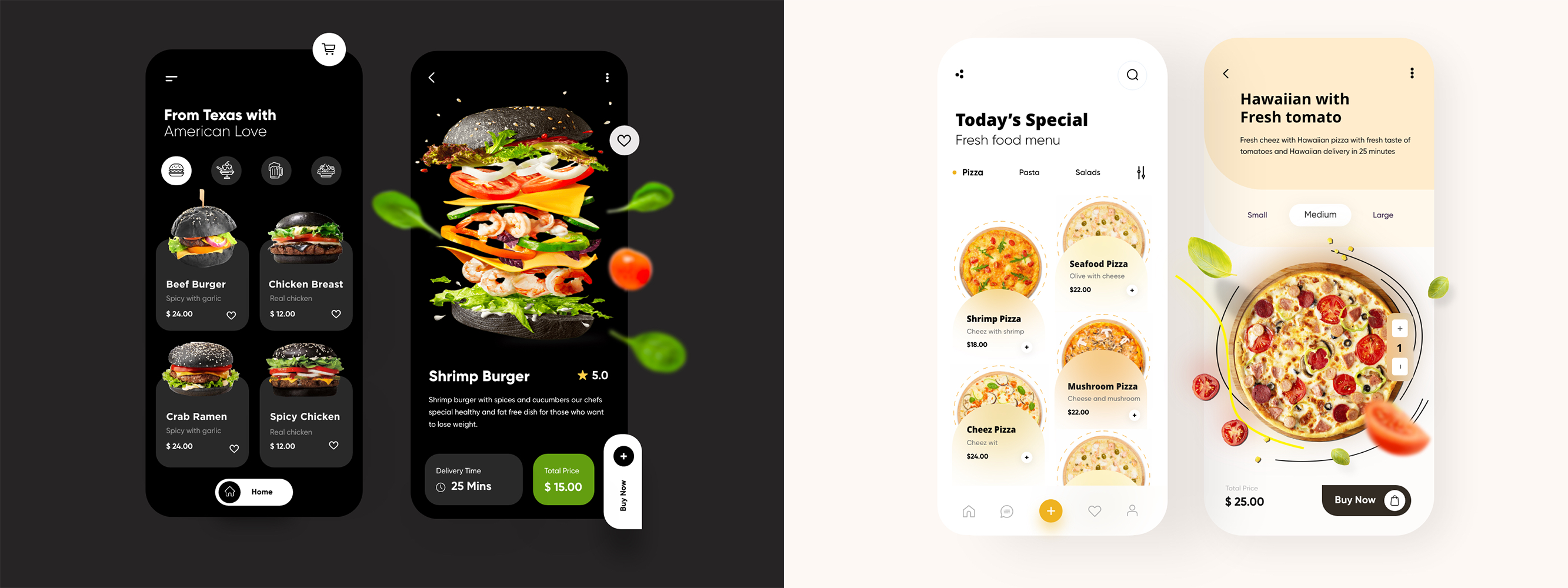
重量感在UI界面上的运用
色彩重量感的运用,除了能让UI体现出符合产品气质的不同调性外,还能在同一页面中用于刻画关键元素,让重要信息显得更为突出。如上图中的页面,利用光泽、质感、明度等刻画关键要素,通过重量感来表达核心信息。
色彩的硬度感
色彩的硬度感也是色彩的共感觉之一,它几乎与色彩的重量共感觉同时形成,有非常直接的关联。凡显得硬的色彩称为“硬色”,凡显得软的色彩则称为“软色”。

偏硬的配色(左)和偏软的配色(右)
影响色彩硬度感的主要属性与重量感同样也是明度,铁既重又硬,重不如铁的砖石硬也不如铁,棉花与雪片则轻如鸿毛也是最柔软的,明度越高就显得越软,明度越低就显得越硬。色度虽也有影响,但相当微弱,相同明度下的暖色稍显柔弱,冷色则稍显坚硬。
色彩的明快与忧郁感
色彩的明快与忧郁感主要与明度、纯度有关,明度较高的鲜艳之色具有明快感,灰暗、浑浊之色具有忧郁感。色彩对比度的强弱也影响色彩的明快、忧郁感,对比强者趋向明快,弱者趋向忧郁。

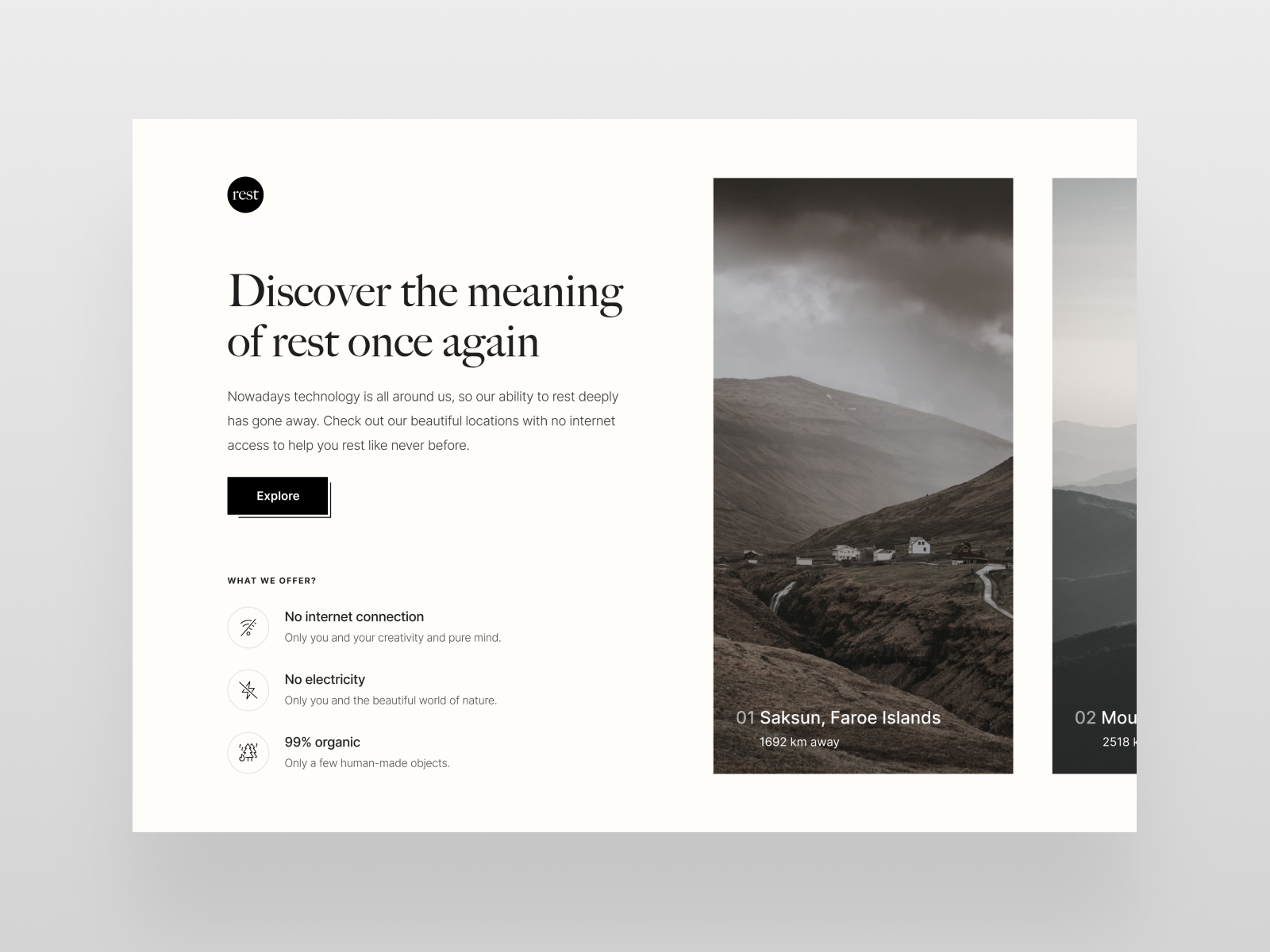
低对比、灰暗、浑浊的色彩会营造出忧郁感
色彩的兴奋与沉静感
色彩的兴奋与沉静感取决于刺激视觉的强弱。偏暖的色系容易使人兴奋,即所谓“热闹”;偏冷的色系容易使人沉静,即所谓“冷静”。在明度方面,高明度之色具有兴奋感,低明度之色具有沉静感。在纯度方面,高纯度之色具有兴奋感,低纯度之色具有沉静感。色彩组合的对比程度直接影响兴奋与沉静感,强对比容易使人兴奋,弱对比容易使人沉静。

兴奋(左)与冷静(右)
色彩发端于我们的视觉,长期的生活经验使我们对不同的色彩产生了不同的感受,这些感受会直接影响我们的心理判断,进而会对色彩的设计与运用产生影响,色彩不仅可以丰富视觉、带来美感,而且每种色彩都会赋予物体特性,使人们形成了对色彩的理解和感情上的共鸣,从而产生不同色彩的情感象征意义。我们应当深刻了解色彩意义表现,从产生根源入手,进行视觉体系设计,打造出一个个令人印象深刻的作品。
以上部分配图来源网络及参考文献,若有影响请联系修改
参考文献:
[1] 《平面设计配色指南》肖永亮,电子工业出版社,2012
[2] 《设计色彩学》张宪荣,张萱,化学工业出版社,2003



