本期SimpleUX Talker

色彩,是我们人眼最能直观感受到的视觉要素,不同的色彩也有着各自的色彩感情,在各种特定场景下,往往可以传递给人们不一样的情绪。
而在产品设计中,色彩也是非常重要的构成要素,合理、合适的色彩搭配可以让产品设计得更加出众、鲜明。色彩搭配并非一成不变,随着设计流行趋势的转变,同一产品的配色方式也在不断的迭代更新。
一、色彩应用
产品设计中的色彩应用应当遵循基本的色彩心理学,不同的色彩在不同的场景下所传递出来的色彩情感有所不同,人的情绪也会受到影响。
/色彩心理学
举个例子:你现在饿了,走进了一家餐厅,点了一份土豆牛肉套饭,结果店家给你上了一份蓝色海洋炒饭(下图右),当看到炒饭颜色的时候,你可能就不那么饿了。
这便是色彩心理学的体现,我们日常几乎没有见到过蓝色的饭,会下意识地认为不能吃甚至有毒,食欲也就受到破坏。


“契合”
二、色彩流行趋势
“契合“是我们产品设计中配色的基础,然而仅仅有契合是不够的,色彩的选择还要紧跟设计的流行趋势,才能为用户带来更好的使用体验,下面列举一部分2022年最新流行配色趋势。
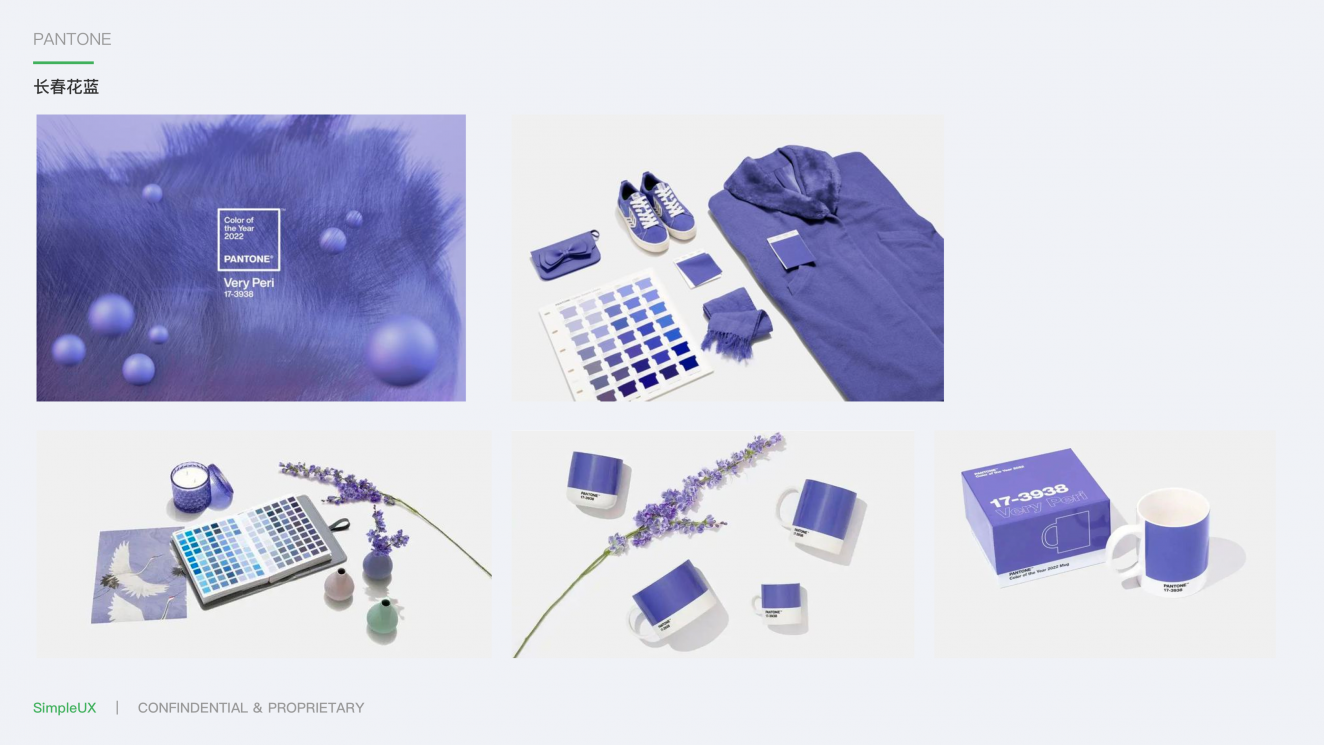
/PANTONE-2022流行色
色彩权威机构pantone发布的2022年流行色为长春花蓝Very Peri(PANTONE 17-3938)。这款颜色融合了蓝调的特质,又带有一些紫色和红色的底色,呈现出一种活力、愉悦又带有一丝宁静的特质。

/PANTONE色彩流行趋势
作为色彩行业巨头,PANTONE每年发布的流行色在一定程度上也暗合流行设计趋势,我们总结性的来看一下历年的流行色彩:

可以看出,在近些年的流行色趋势中,色彩的选择越来越“轻”,是否意味着我们的设计也应当往轻便、轻量化、简洁、简约的方向去设计呢?
三、产品设计迭代中配色变化趋势
为了印证上述观点,我找了一些不同类型产品在更新迭代中的色彩变化对比:
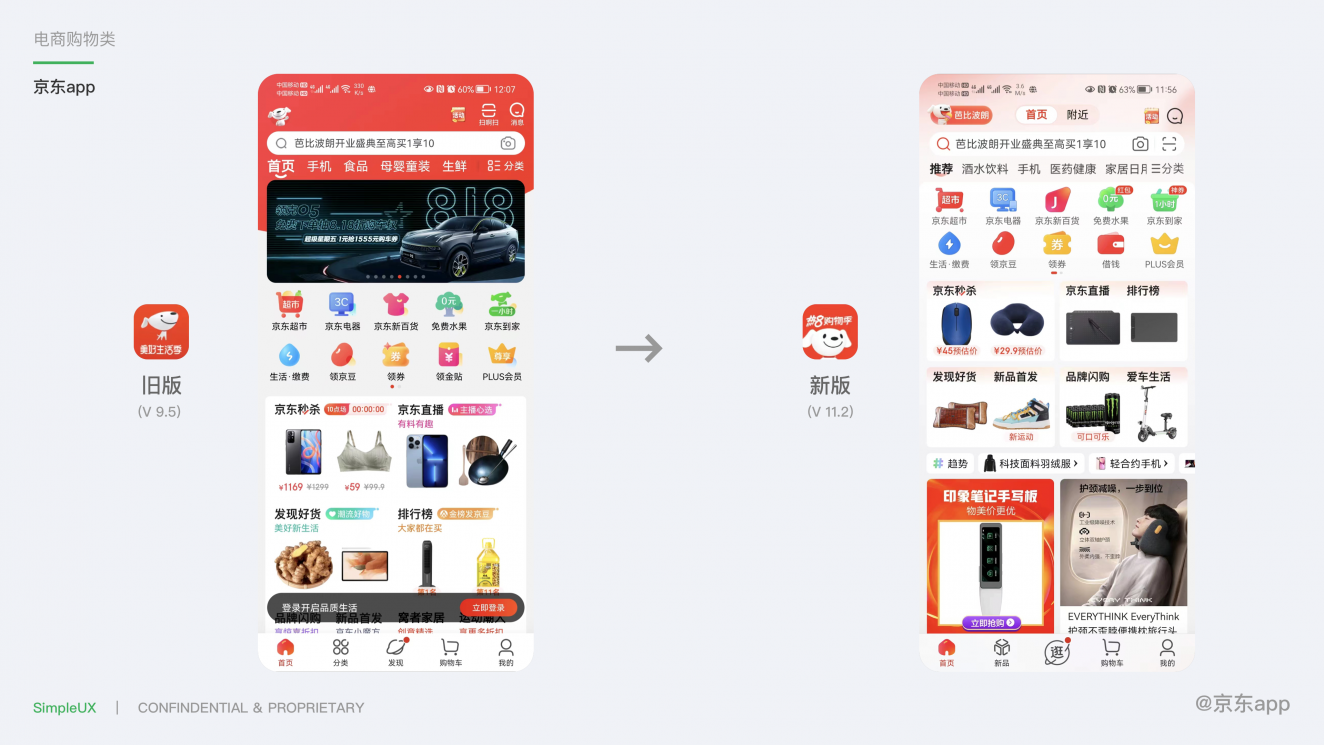
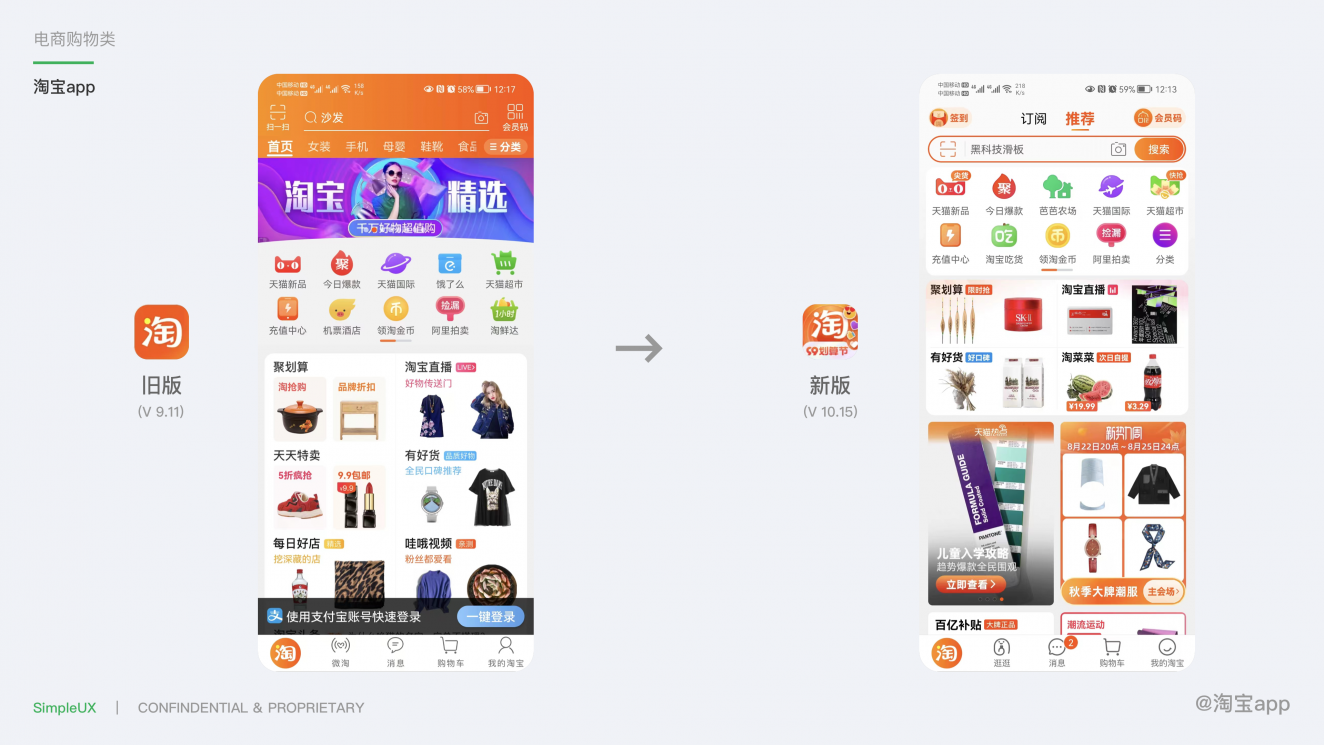
/电商购物类产品
大部分电商类型的产品都倾向于选择红色、橙色系作为主色调,这两种颜色会传递给人热情、温馨、值得信赖的情感。
以下为京东app和淘宝app新旧版本的首页对比。通过对比我们可以发现,在早期的版本中,京东和淘宝几乎是采用了一致的配色方式,都选择了在首页的头部大面积使用各自的主题色,非常的抢眼吸睛。


然而在目前最新的版本中,他们又很有默契的都去掉了头部的大面积配色,都采用了浅色底,简洁的搭配,只在一些热卖商品等需要重点突出的部分克制的使用了主题色,这一部分很符合我们上述提出的观点中的“简洁”。
/医疗类产品
绿色具有安全、健康的色彩感情,因此医疗类产品经常选择绿色作为主色调,同时会搭配蓝色为辅,蓝色除了有科技感之外还有稳重、信赖的色彩感情。


这里选择了医鹿和微医作为参考,可以发现在旧版中,蓝色和绿色依然是被大面积使用或是用大色块占据版面。而在最新版中,取消了大面积用色,将主色调配色集中在金刚区图标或板块内容上,让整个画面显得不那么繁重,比较轻便,这一部分很符合我们上述提出的观点中的“轻量”。
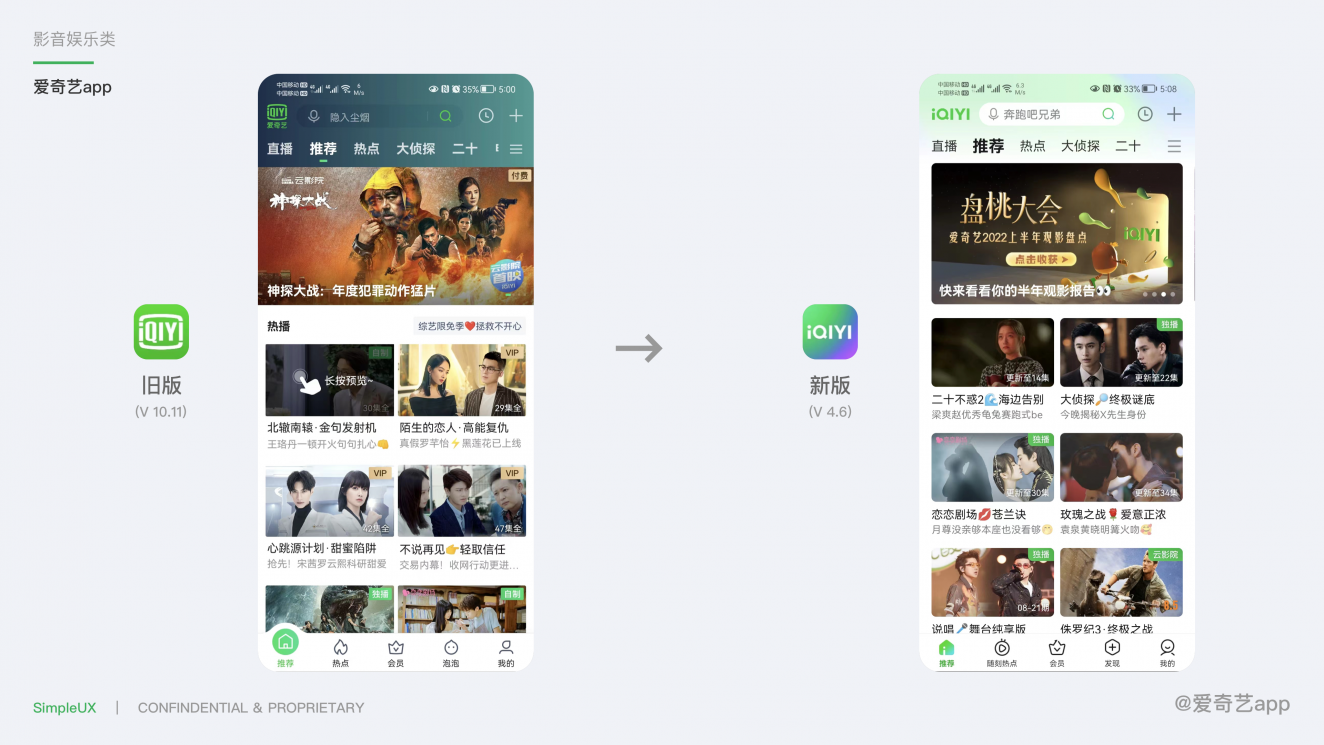
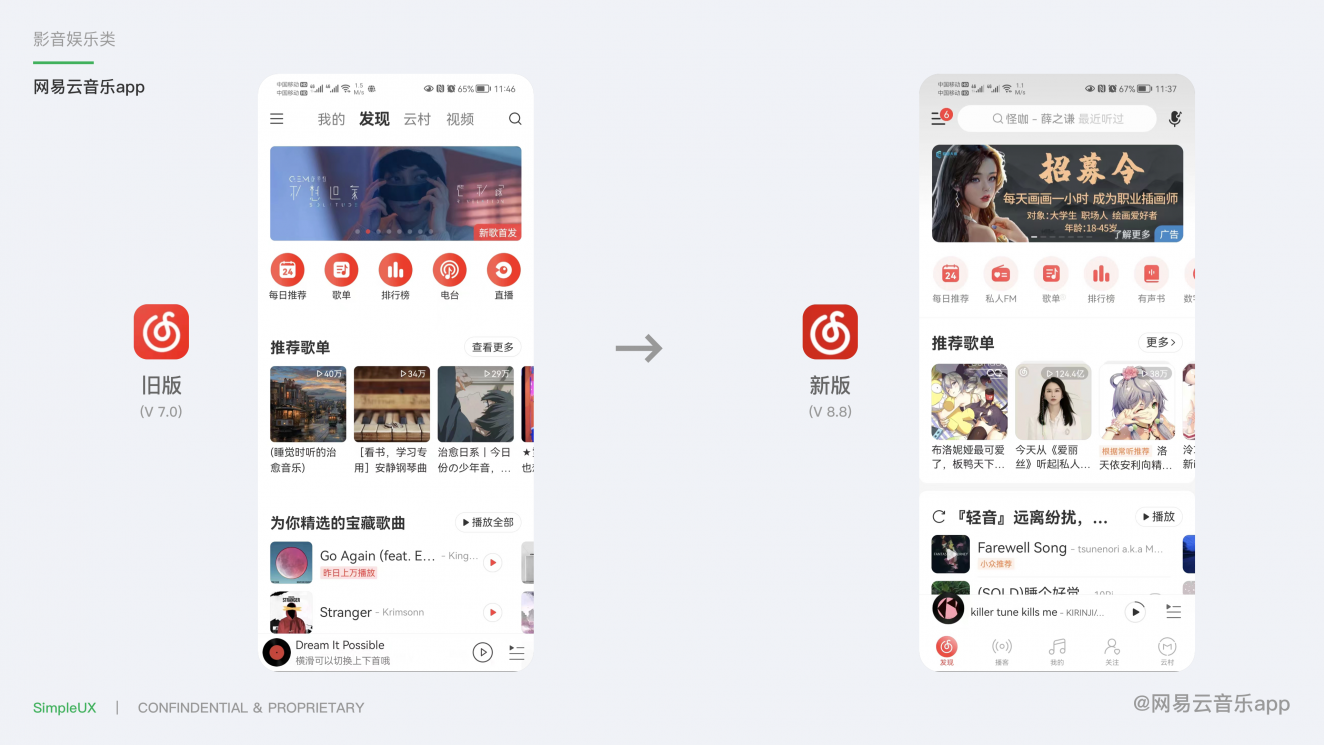
/影音娱乐类产品
影音娱乐类别的产品由于用户人群的广泛,在色彩选择上各种色系都可以很好的搭配,但是一般都会选择一些明亮、欢快的配色作为主色调,如亮绿色、亮红色、明黄色等等。


爱奇艺app旧版的头部用了一个很重的渐变色来加强视觉冲击,而在新版中变得很克制,只是在头部背景加了一些微渐变装饰,让整个画面干净整洁。网易云音乐app旧版选择的红色更加夺目眩眼,同时金刚区图标统一用了主题红色块的形式,也是很具有冲击感。
而在新版中,可以看到主题红的颜色明度降低了些,显得更加稳重了,并且在头部加了一些浅灰渐变,金刚区图标相较于旧版本显得更简约轻便了。这一部分很符合我们上述提出的观点中的“简约”。
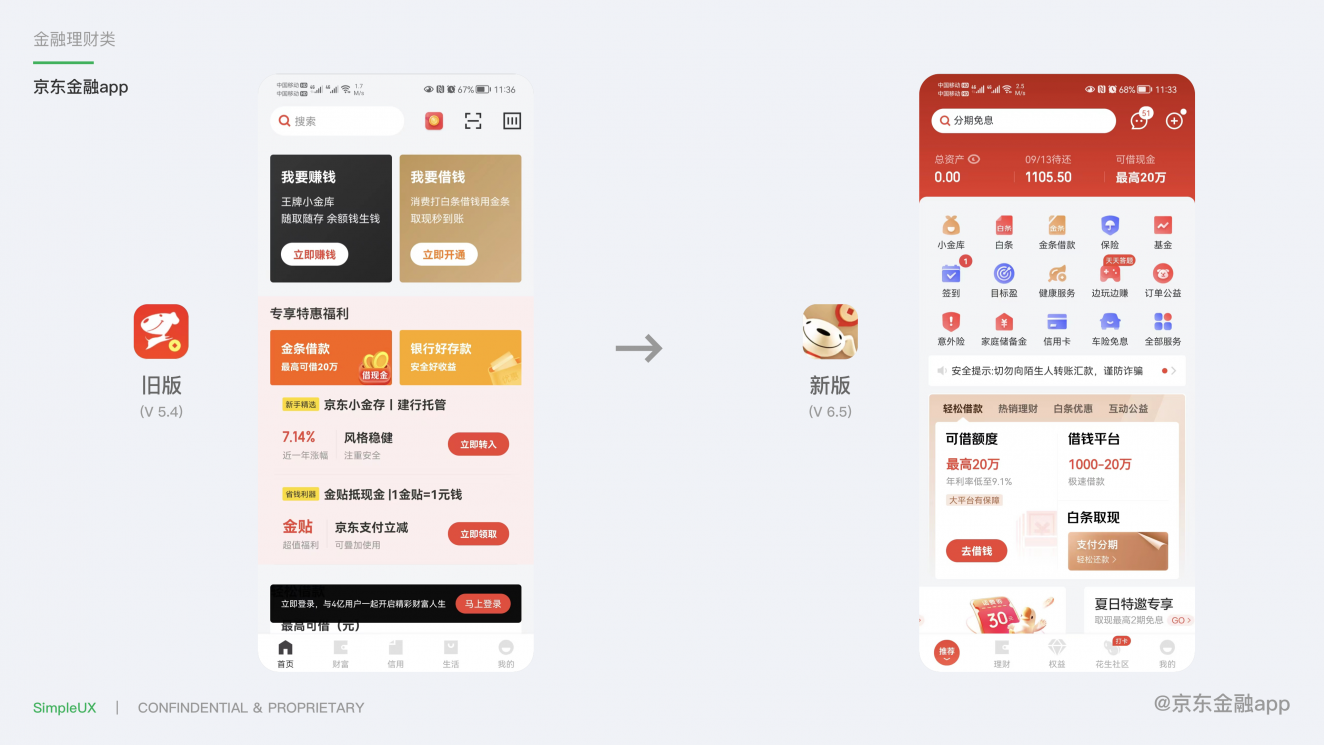
/金融理财类产品
金融理财类产品最重要的是要营造“信赖感”,让用户能放心购买理财产品,因此配色上会选择稳重一些的色系搭配,如明度低的红色、蓝色、橙色等等。


观察京东金融app和度小满app的新旧版本对比可以发现,这两个产品与上述三种类别的产品的“由繁至简”不同,旧版都采用了简洁的排版。
而在新版中,都变成了使用大面积的深色来占据画面头部,究其原因,是因为这样做可以给人很稳重的感觉,有助于加强用户信赖感和品牌诚信度,也就是做出“品牌感”。同时,卡片式、大信息、和一些局部留白的设计也做出了“轻量”的感觉。这一部分并未完全符合我们上述提出的理论,但依然印证了“轻量化设计”的概念。
四、总结一下
色彩是产品设计的重要一环,在产品设计的配色方式的选择上,通过上述案例的分析总结,可以得出以下几点注意事项:
• 主色的选择应当最契合产品的调性;
• 配色的选择应当避免较“重”的色彩,尽量选择明亮、鲜活、轻快的色彩,避免选择冲击感强、明度较高的色彩;
• 配色方式应当以产品想要营造的感觉为主,例如想要营造“品牌感”“信赖感”可以用稍大面积的色彩或大色块。
现如今,随着科技水平的不断提高,人们的生活节奏不断加快。
根据中国信息中心发布的《中国互联网发展报告》,中国数以亿计的网民每日的碎片化时间约为4-5个小时,这部分碎片化时间里,用户的注意力是分散的。
视觉设计是产品设计的一环,从产品设计角度上,需要快速吸引用户注意力,结构上重视产品功能的呈现。
在满足“有用、易用、实用”的前提下,视觉的轻量化设计也可以给用户带来良好、直观的视觉呈现,让用户“一看就懂、一点就会”,从而提升用户使用体验,使用户的碎片化时间更有效的被利用起来,进而提升用户留存率,活跃率,最终赋予产品活力。
所以,“轻量化设计”必然是未来设计方向的流行趋势。
——
【参考文献】:
《中国互联网发展报告》-中国信息中心


