前言
图像在网页和app设计中相当重要,因为它们往往比文字能更有效地表达信息,同时还可以吸引注意、设置情绪、对页面功能进行引导,并涵盖其他许多设计目标。
一、图像的七种应用
接下来让我们看看图片在页面设计中的七个应用趋势。
1.在电商品牌中应用
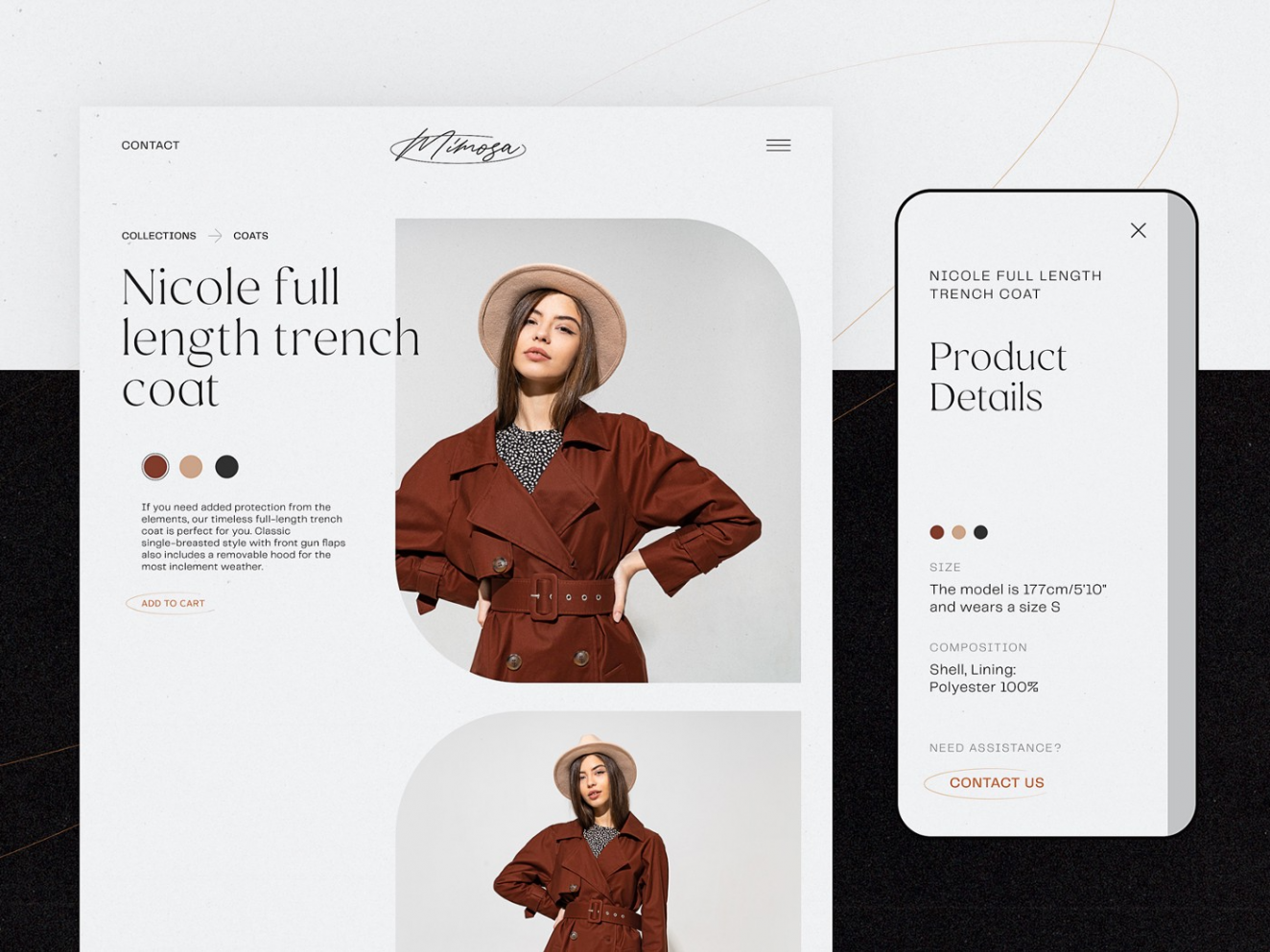
在电子商务网站和app中,图像是商品视觉展示的主要工具,其中“所见即所得”的原则是成功的重要组成部分。同时对于在线购物来说,图像的质量和风格至关重要,因为它们往往是吸引顾客眼球的主要因素,也是用户在看不到实物的情况下决定要不要买的关键要素之一。


(时尚品牌在电子商务网站上以视觉图像呈现商品的方法)
电商平台使用图像还需要考虑其他因素:原创性和一致性。
为了在众多竞争对手中脱颖而出,在线商店需要让自己的图像看起来独特且令人难忘,并能立即传递品牌形象。根据目标受众,不同的商店选择不同的图像展示方式:有的让它友好、随意、尽可能贴近现实生活,而有的则以原始环境或模特摆姿势展示商品。
无论采用何种方法,都需要保持品牌图像的一致性来保证其识别性,免得给用户造成太大的认知负担。同时,还需要在跨平台的图像展示中采用一致的方法,建立强大的视觉联系。
2.在指南和使用手册中应用
图像在建立与物理世界的自然视觉联系方面非常有效,因此通常被用在各种指南和使用手册中。无论是食谱、说明书还是需要给用户什么样的指示,配有好图像都会能提升产品的用户友好性,并且比文本更方便。

(甜点食谱博客)
3.用以营造氛围感
一种使用图像的方式是将用户带入到所需的氛围,这种方式让用户不仅可以看到内容,还可以以某种方式感受它,与自己的体验和想象力相关联。
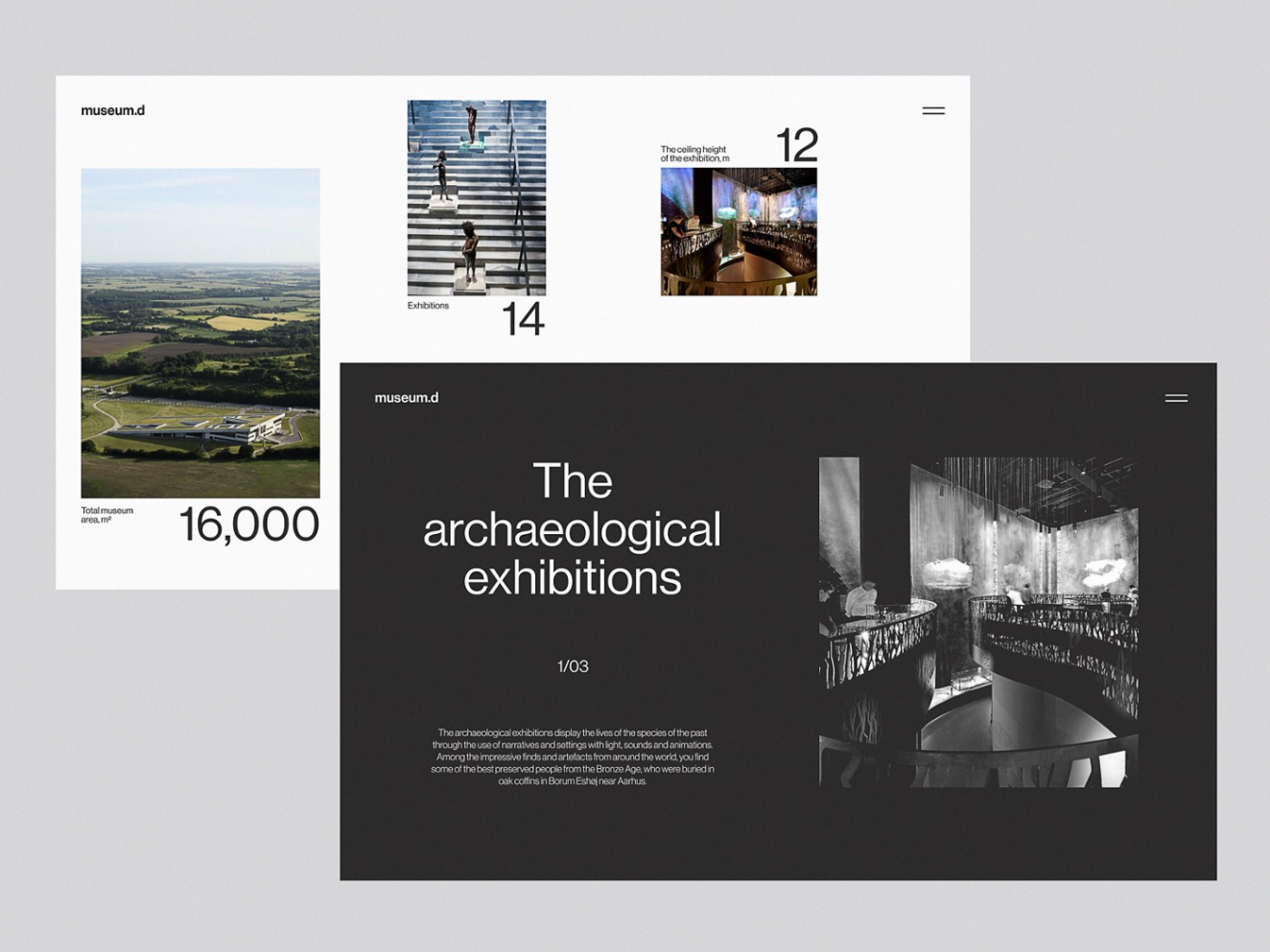
因此,富有氛围感的图像在页面的Hero Section(网页的预滚动区域,包含具有强大视觉吸引力的元素)中非常受欢迎。这样,用户就可以在与界面交互的一开始就激活情感和愉悦的因素。

(使用 Moesgaard 博物馆图像的网页设计)
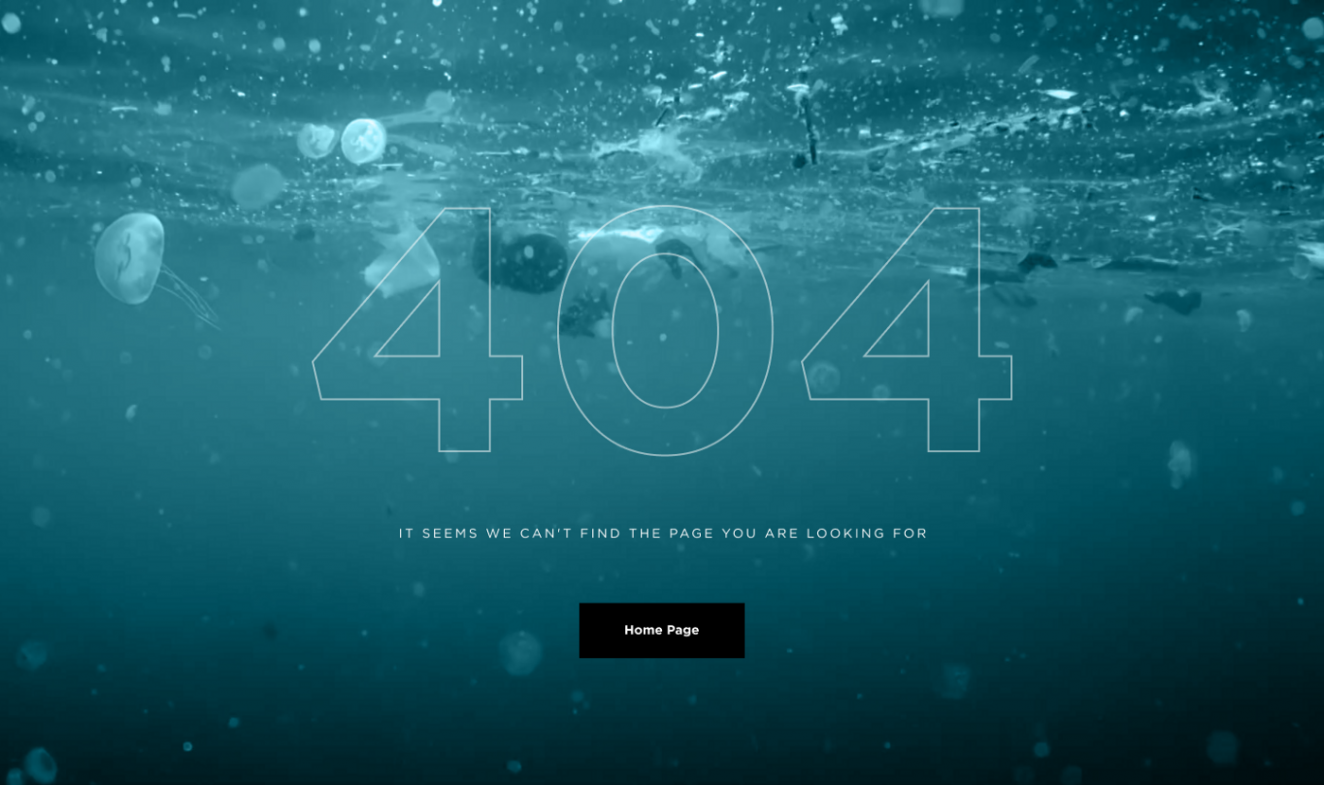
最近几年另一种流行的设计趋势是把图像用作背景图像。
这种方法不仅可以让页面在视觉和情感上具有吸引力,还能营造一种所有布局元素的完整性。需要注意的是,这种方法需要设计师高度关注所有元素的对比度和易读性,这可能比单色背景更难实现。

(致力于拯救海洋的网站的404错误页面具有令人印象深刻的全屏背景图像,可立即将问题传达给访问者)
4.用以创造情感诉求
还有一种应用方式是用以增加了用户体验的情感吸引力。因为无论我们在做决策时怎样注重逻辑、深思熟虑,仍然无法摆脱情感的影响。
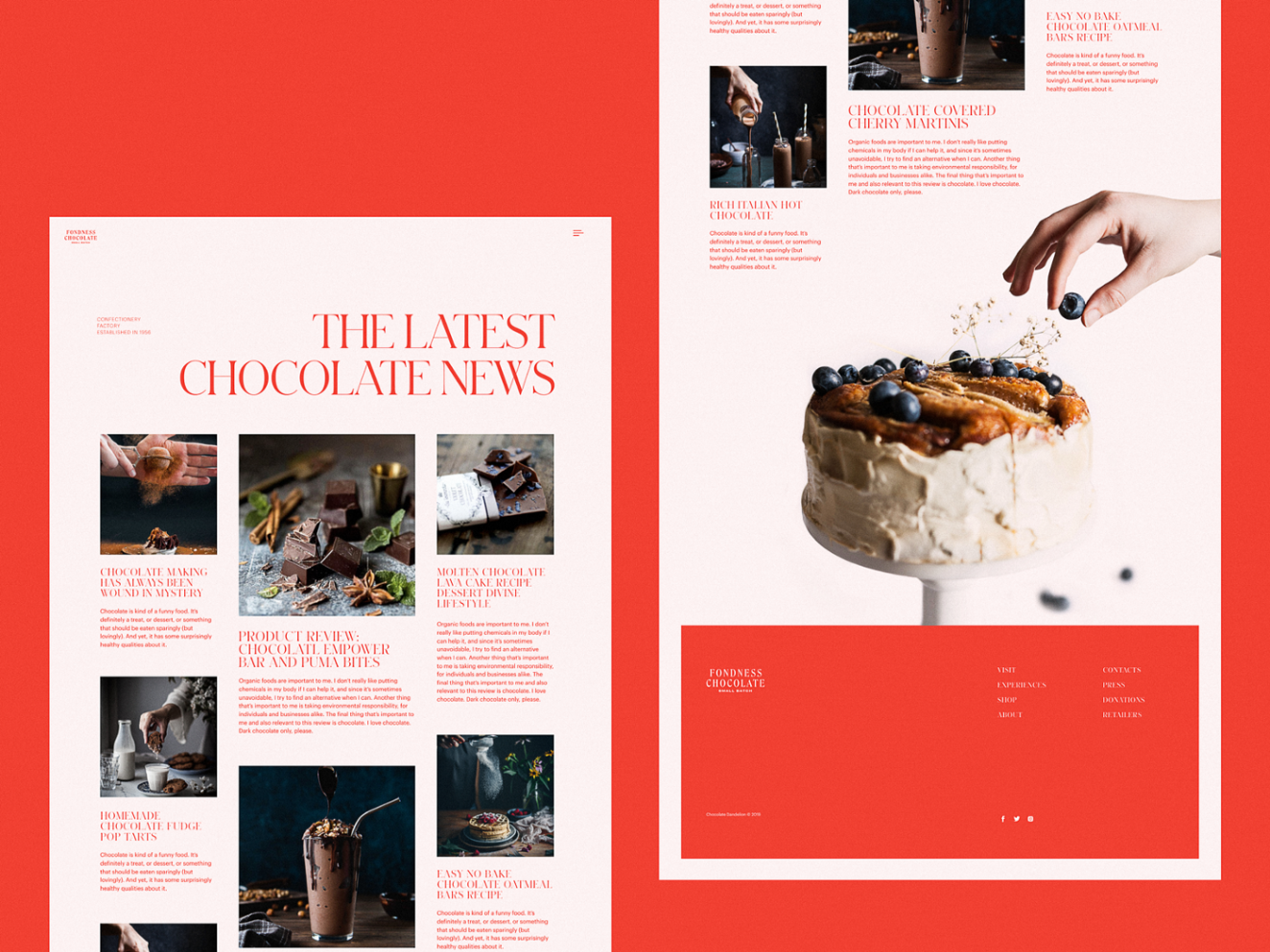
这就是图像非常有用的方面,它们通常在用户开始阅读之前就建立了强烈的联想并营造了必要的氛围,因为图像比文字更快地被感知。通过在页面中放置特定的图像,设计师不仅能够捕捉用户的眼睛,还能够传递所需的情绪。

(糖果类网站设置了强烈的情调)
5.用以建立人性化连接
在很多情况下,人类的图像对我们来说更有说服力和可信度,而网站和app上使用图像的主要目标之一就是让交流更人性化。开发团队的图像、要联系的人的图像、客户提供推荐或评论的图像、博客或媒体上的文章作者,以及许多其他案例——所有这些都是为了使用户体验更加人性化和值得信赖。

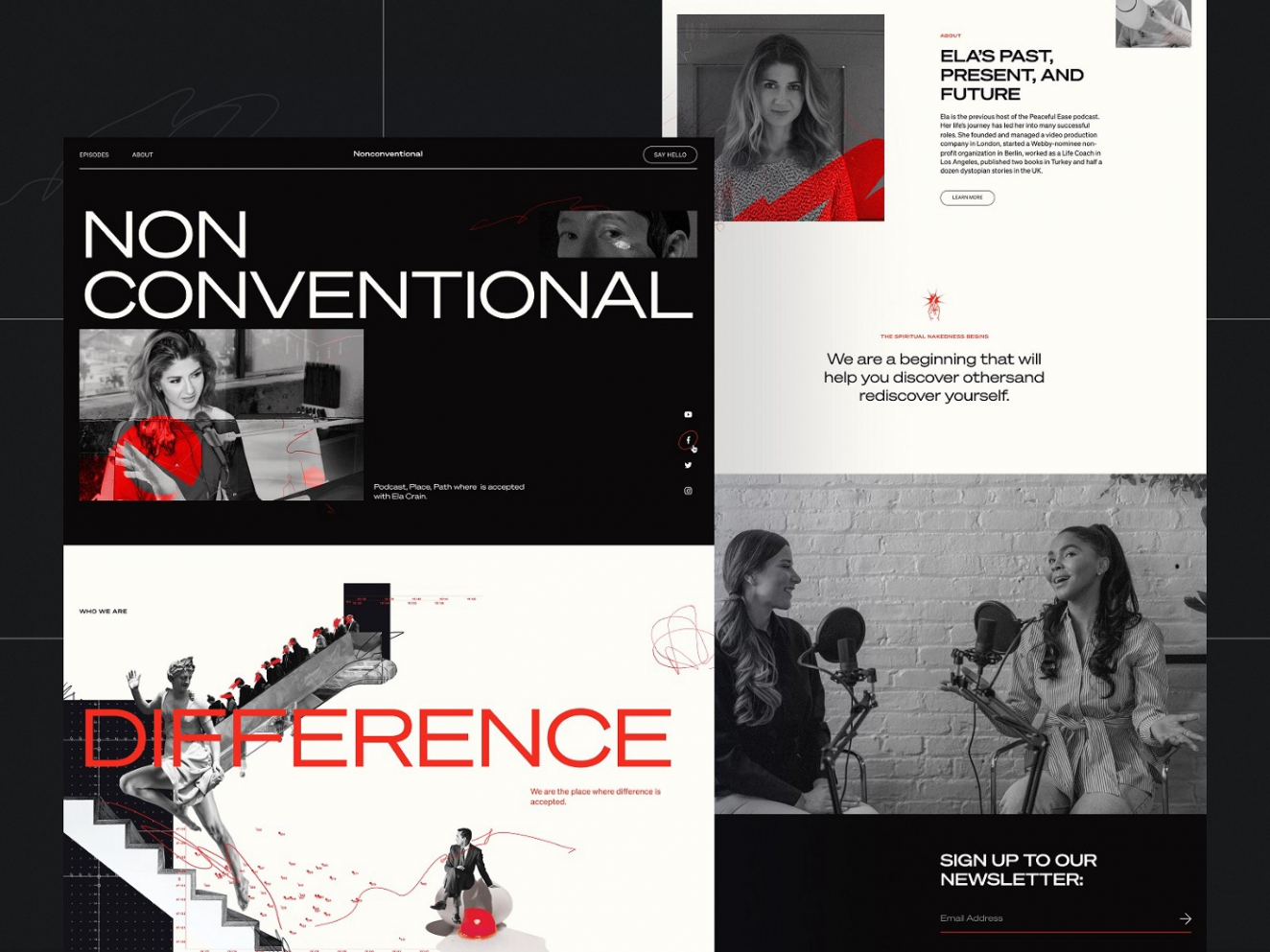
(非常规节目网站使用图像建立用户和播客主持人的直接视觉连接并设置所需的氛围)
6.用作方向提示
方向提示是页面的一个元素,它为特定功能或内容提供视觉提示,帮助访问者更快、更轻松地看到它,就像物理世界中的路标一样。
方向提示是增强数字产品可用性的重要因素,因为它们可以:
• 增强页面的可读性
• 加强视觉层次
• 改善页面导航
• 提高转化率
图像也可以充当方向提示的角色,一般主要用作指针(人、动物或物体的图像指向所需元素,以此吸引用户的视线)或凝视方向(人、动物的图像,其眼睛指向需要的元素,以此激发用户的好奇心)。

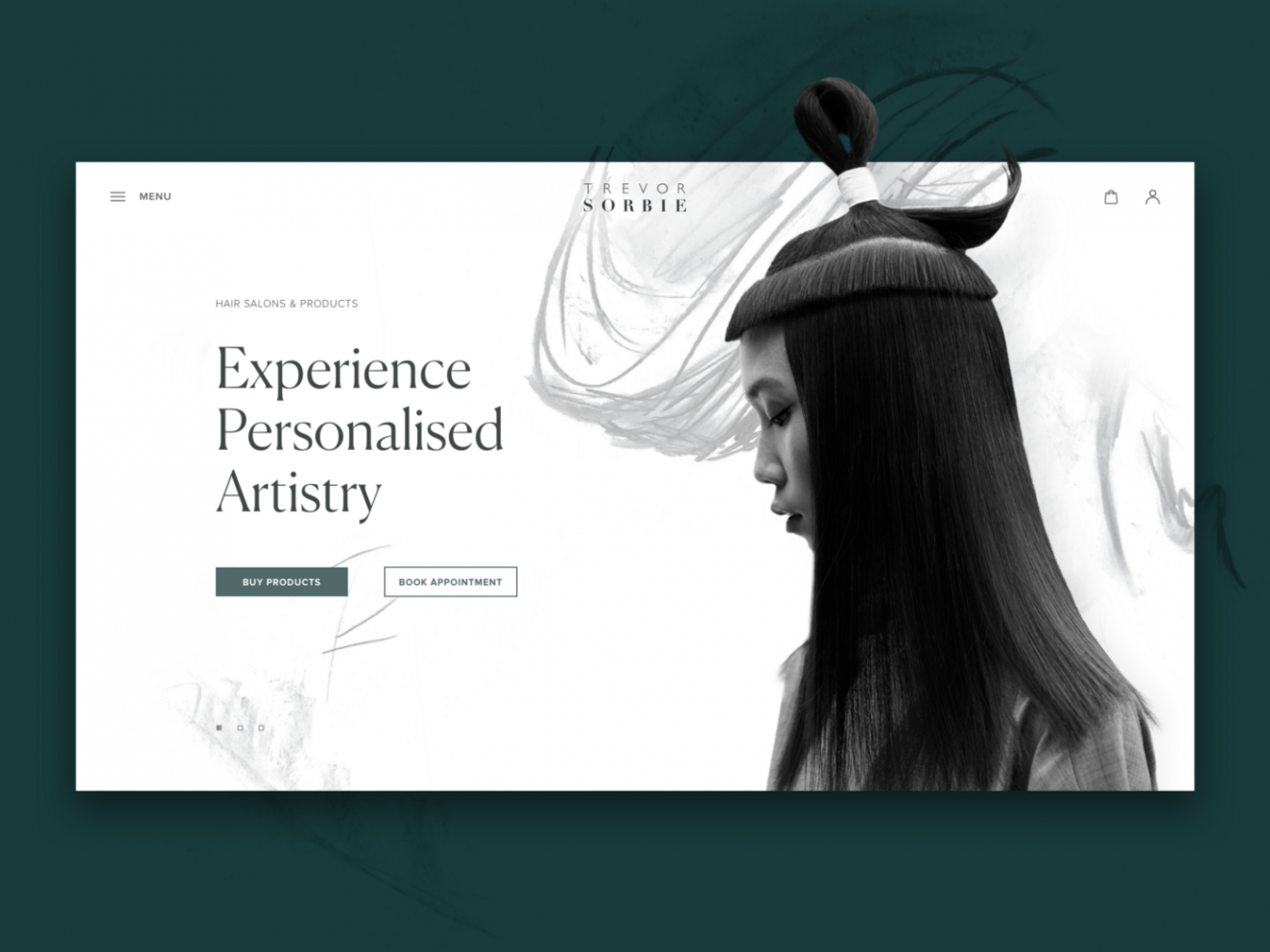
(美发师的品牌网站在主页上使用人类图像作为定向提示:模特的眼睛将注意力吸引到操作按钮)
7.用以文章中的说明性图片
还有一种应用是在文章中充当说明性图片,可以为文章的主题添加视觉支持,并加强文本信息。这里的经验法则是不要使用图像作为视觉填充物,文章中的图像必须作为视觉帮助,而不是干扰。
正确的图像应用通常可以让文章更有意义,信息更丰富,或者至少添加必要的情绪。在这种情况下,相关性是正确使用图像的关键。

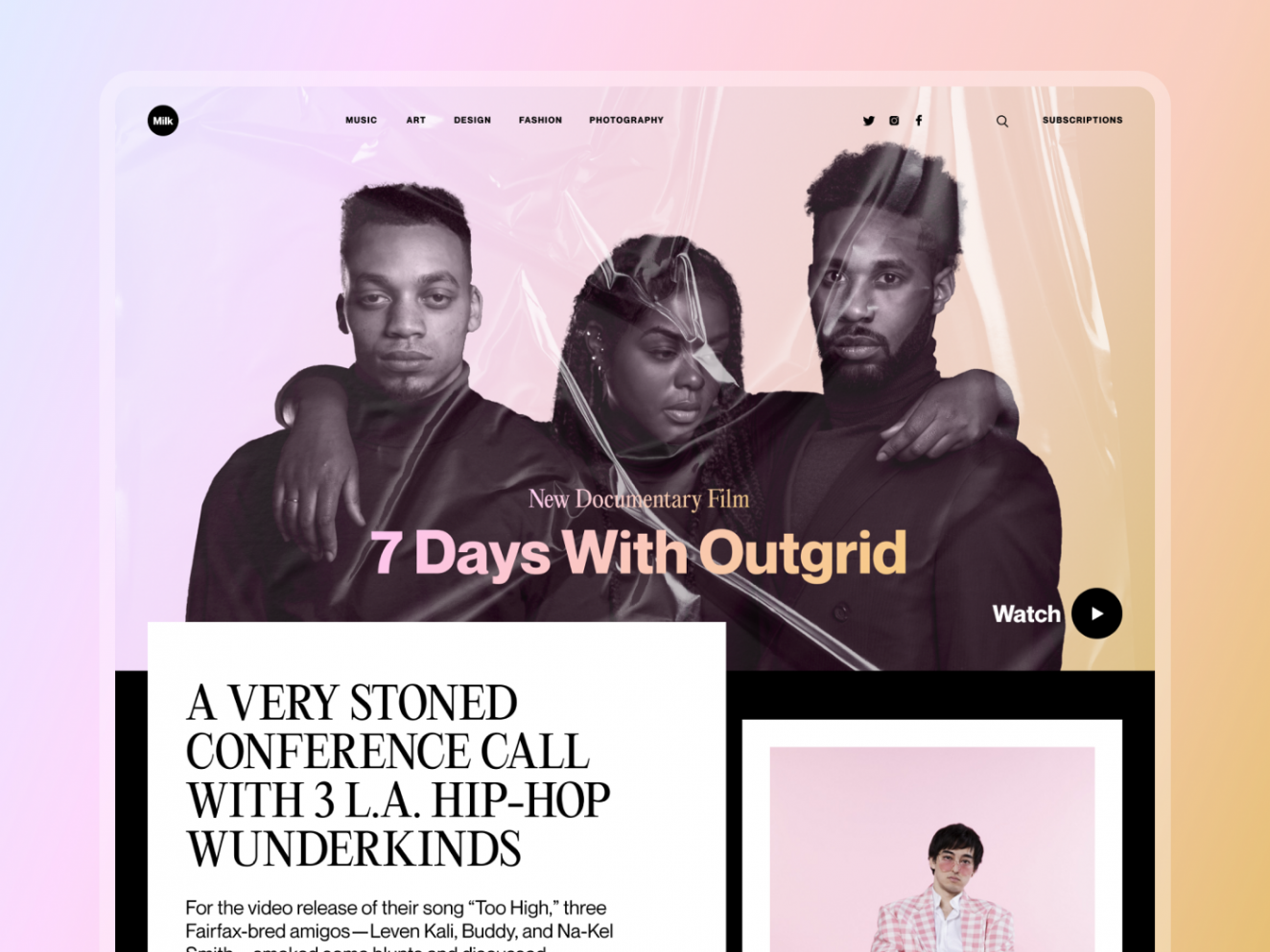
(在线杂志的网页设计理念)
二、图像在界面设计中的优势
图像最大的优势在于它们能够将用户在网页上看到的内容与现实世界中的实物和活生生的人联系起来。
早在互联网出现之前,图像就已经成为人类生活的一部分,所以这种视觉效果对我们来说是相当原生和清晰的。也因此,在网站上使用图像时,它能建立了强大的联系和联想。
更何况,摄影也是一种艺术。使用摄影作品,可以在页面中设置现实主义和美学的平衡,同时可以保持必要的风格吸引目标受众并创建所需的情感背景。


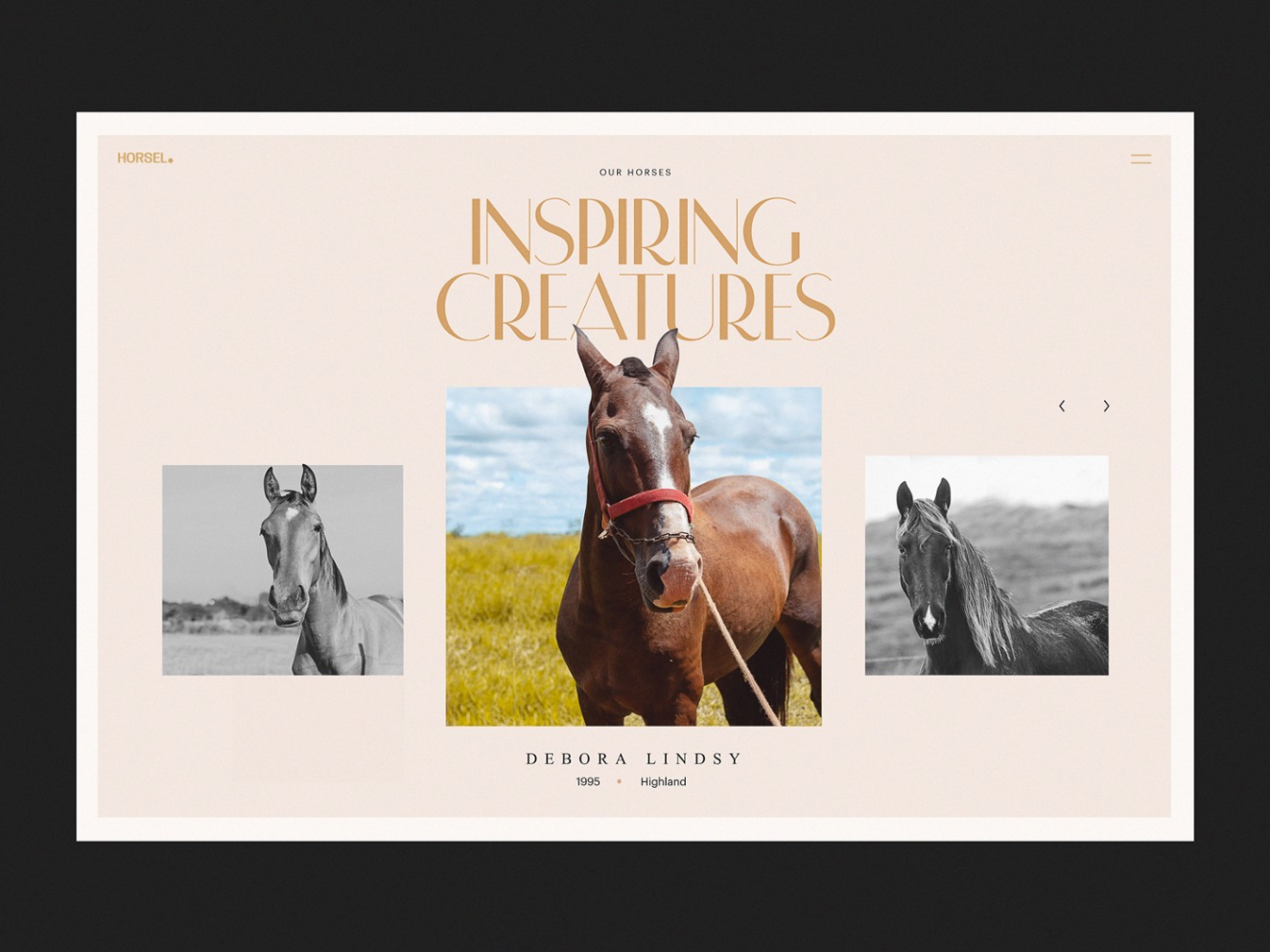
(一个骑马俱乐部的网站设计)
三、总结一下
总结下来,设计师在应用图像时需要注意以下要点:
• 使用高分辨率图像
• 针对网络/移动设备优化图像,以便太大的图像不会使页面或屏幕超载 – 加载速度是积极用户体验的关键因素
• 在图像周围保留足够的空间——保持负空间的平衡
• 不要只把图像用作装饰——让他们与用户交流、传递信息并支持页面的其他功能
图像的应用在页面设计中已经非常成熟了,本文提到的这些应用和技巧仅仅是其中一部分,更多的应用方式还有待各位设计师积极探索!
————————————————————————————————————————————————————————
原文作者:tubik
原文链接:https://medium.muz.li/7-popular-ways-to-use-photo-content-in-user-interfaces-for-web-and-mobile-cac26887a8d2
翻译: 简立方
本翻译文稿图片及相关资料均来自原文,若有影响请联系修改


